- Election 2024
- Entertainment
- Newsletters
- Photography
- Personal Finance
- AP Investigations
- AP Buyline Personal Finance
- AP Buyline Shopping
- Press Releases
- Israel-Hamas War
- Russia-Ukraine War
- Global elections
- Asia Pacific
- Latin America
- Middle East
- Election Results
- Delegate Tracker
- AP & Elections
- Auto Racing
- 2024 Paris Olympic Games
- Movie reviews
- Book reviews
- Personal finance
- Financial Markets
- Business Highlights
- Financial wellness
- Artificial Intelligence
- Social Media

United Arab Emirates struggles to recover after heaviest recorded rainfall ever hits desert nation
The United Arab Emirates is struggled to recover from the heaviest recorded rainfall ever to hit the desert nation, as its main airport worked to restore normal operations even as floodwater still covered portions of major highways and roads. (AP video/Malak Harb)
A man walks along a road barrier among floodwater caused by heavy rain on Sheikh Zayed Road highway in Dubai, United Arab Emirates, Thursday, April 18, 2024. The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded, a deluge that flooded out Dubai International Airport and disrupted flights through the world’s busiest airfield for international travel. (AP Photo/Christopher Pike)
- Copy Link copied
A man carries luggage through floodwater caused by heavy rain while waiting for transportation on Sheikh Zayed Road highway in Dubai, United Arab Emirates, Thursday, April 18, 2024. The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded, a deluge that flooded out Dubai International Airport and disrupted flights through the world’s busiest airfield for international travel. (AP Photo/Christopher Pike)
An abandoned vehicle stands in floodwater caused by heavy rain with the Burj Khalifa, the world’s tallest building, seen on the background, in Dubai, United Arab Emirates, Thursday, April 18, 2024. The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded, a deluge that flooded out Dubai International Airport and disrupted flights through the world’s busiest airfield for international travel. (AP Photo/Christopher Pike)
People wait for transportation amidst floodwater caused by heavy rain on Sheikh Zayed Road highway in Dubai, United Arab Emirates, Thursday, April 18, 2024. The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded, a deluge that flooded out Dubai International Airport and disrupted flights through the world’s busiest airfield for international travel. (AP Photo/Christopher Pike)
A man carries a child through floodwater caused by heavy rain while waiting for transportation on Sheikh Zayed Road highway in Dubai, United Arab Emirates, Thursday, April 18, 2024. The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded, a deluge that flooded out Dubai International Airport and disrupted flights through the world’s busiest airfield for international travel. (AP Photo/Christopher Pike)
Vehicles drive through standing floodwater caused by heavy rain on an onramp to Sheikh Zayed Road highway in Dubai, United Arab Emirates, Thursday, April 18, 2024. The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded, a deluge that flooded out Dubai International Airport and disrupted flights through the world’s busiest airfield for international travel. (AP Photo/Christopher Pike)
Vehicles drive through standing floodwater caused by heavy rain on Sheikh Zayed Road highway in Dubai, United Arab Emirates, Thursday, April 18, 2024. The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded, a deluge that flooded out Dubai International Airport and disrupted flights through the world’s busiest airfield for international travel. (AP Photo/Christopher Pike)
People wait for transportation on Sheikh Zayed Road highway in Dubai, United Arab Emirates, Thursday, April 18, 2024. The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded, a deluge that flooded out Dubai International Airport and disrupted flights through the world’s busiest airfield for international travel. (AP Photo/Christopher Pike)
People walk through floodwater caused by heavy rain while waiting for transportation on Sheikh Zayed Road highway in Dubai, United Arab Emirates, Thursday, April 18, 2024. The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded, a deluge that flooded out Dubai International Airport and disrupted flights through the world’s busiest airfield for international travel. (AP Photo/Christopher Pike)
Abandoned vehicles stand in floodwater caused by heavy rain along Sheikh Zayed Road highway in Dubai, United Arab Emirates, Thursday, April 18, 2024. The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded, a deluge that flooded out Dubai International Airport and disrupted flights through the world’s busiest airfield for international travel. (AP Photo/Christopher Pike)
An abandoned vehicle stands in floodwater caused by heavy rain in Dubai, United Arab Emirates, Thursday, April 18, 2024. The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded, a deluge that flooded out Dubai International Airport and disrupted flights through the world’s busiest airfield for international travel. (AP Photo/Christopher Pike)
A flooded street by heavy rain is seen, with the Burj Khalifa, the world’s tallest building, on the background, in Dubai, United Arab Emirates, Thursday, April 18, 2024. The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded, a deluge that flooded out Dubai International Airport and disrupted flights through the world’s busiest airfield for international travel. (AP Photo/Christopher Pike)
A man walks through standing floodwater caused by heavy rain with the Burj Khalifa, the world’s tallest building, seen in Dubai, United Arab Emirates, Thursday, April 18, 2024. The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded, a deluge that flooded out Dubai International Airport and disrupted flights through the world’s busiest airfield for international travel. (AP Photo/Christopher Pike)
A man walks through standing floodwater caused by heavy rain in Dubai, United Arab Emirates, Thursday, April 18, 2024. The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded, a deluge that flooded out Dubai International Airport and disrupted flights through the world’s busiest airfield for international travel. (AP Photo/Christopher Pike)
A group of people work to recover an abandoned vehicle taken by floodwater caused by heavy rain in Dubai, United Arab Emirates, Thursday, April 18, 2024. The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded, a deluge that flooded out Dubai International Airport and disrupted flights through the world’s busiest airfield for international travel. (AP Photo/Christopher Pike)
Vehicles drive through standing floodwater caused by heavy rain in Dubai, United Arab Emirates, Thursday, April 18, 2024. The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded, a deluge that flooded out Dubai International Airport and disrupted flights through the world’s busiest airfield for international travel. (AP Photo/Christopher Pike)
A man walks through floodwater in the Mudon neighborhood in Dubai, United Arab Emirates, Thursday, April 18, 2024. The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded — a deluge that flooded out Dubai International Airport and disrupted flights through the world’s busiest airfield for international travel. (AP Photo/Jon Gambrell)
Civil defense officials bring water on a raft to a family in the Mudon neighborhood in Dubai, United Arab Emirates, Thursday, April 18, 2024. The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded — a deluge that flooded out Dubai International Airport and disrupted flights through the world’s busiest airfield for international travel. (AP Photo/Jon Gambrell)
Dubai civil defense officials drive through floodwater in the Mudon neighborhood in Dubai, United Arab Emirates, Thursday, April 18, 2024. The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded — a deluge that flooded out Dubai International Airport and disrupted flights through the world’s busiest airfield for international travel. (AP Photo/Jon Gambrell)

DUBAI, United Arab Emirates (AP) — The United Arab Emirates tried to wring itself out Thursday after the heaviest recorded rainfall ever to hit the desert nation , with its main airport allowing more flights even as floodwater still covered portions of major highways and communities.
Dubai International Airport, the world’s busiest for international travel , allowed global carriers on Thursday morning to again fly into Terminal 1 at the airfield. And long-haul carrier Emirates, crucial to East-West travel, began allowing local passengers to arrive at Terminal 3, their base of operations.
However, Dubai Airports CEO Paul Griffiths said in an interview with The Associated Press that the airfield needed at least another 24 hours to resume operations close to its usual schedule. Meanwhile, one desert community in Dubai saw floodwaters continue to rise Thursday to as much as 1 meter (3 feet) as civil defense officials struggled to pump out the water.
“We were looking at the radar thinking, ‘Goodness, if this hits, then it’s going to be cataclysmic,’” Griffiths said of the storm. “And indeed it was.”
The airport ended up needing 22 tankers with vacuum pumps to get water off its grounds. Griffiths acknowledged that taxiways flooded during the rains, though the airport’s runways remained free of water to safely operate. Online videos of a FlyDubai flight landing with its reverse thrust spraying out water caught the world’s attention.
“It looks dramatic, but it actually isn’t that dramatic,” Griffiths said.
Emirates, whose operations had been struggling since the storm Tuesday, had stopped travelers flying out of the UAE from checking into their flights as they tried to move out connecting passengers. Pilots and flight crews also had a hard time reaching the airport given the water on roadways.
But on Thursday, Emirates lifted that order to allow customers into the airport. That saw some 2,000 people come into Terminal 3, again sparking long lines, Griffiths said.
Others who arrived at the airport described hourslong waits to get their baggage, with some just giving up to head home or to whatever hotel would have them.
Two men walk through floodwater in Dubai, United Arab Emirates, Wednesday, April 17, 2024. (AP Photo/Jon Gambrell)
The UAE, a hereditarily ruled, autocratic nation on the Arabian Peninsula, typically sees little rainfall in its arid desert climate. However, a massive storm forecasters had been warning about for days blew through the country’s seven sheikhdoms.
By the end of Tuesday, more than 142 millimeters (5.59 inches) of rainfall had soaked Dubai over 24 hours. An average year sees 94.7 millimeters (3.73 inches) of rain at Dubai International Airport. Other areas of the country saw even more precipitation.
Meanwhile, intense floods also have struck neighboring Oman in recent days. Authorities on Thursday raised the death toll from those storms to at least 21 killed.
The UAE’s drainage systems quickly became overwhelmed Tuesday, flooding out neighborhoods, business districts and even portions of the 12-lane Sheikh Zayed Road highway running through Dubai.
The state-run WAM news agency called the rain “a historic weather event” that surpassed “anything documented since the start of data collection in 1949.”
In a message to the nation late Wednesday, Emirati leader Sheikh Mohammed bin Zayed Al Nahyan, the ruler of Abu Dhabi, said authorities would “quickly work on studying the condition of infrastructure throughout the UAE and to limit the damage caused.”
On Thursday, people waded through oil-slicked floodwater to reach cars earlier abandoned, checking to see if their engines still ran. Tanker trucks with vacuums began reaching some areas outside of Dubai’s downtown core for the first time as well. Schools remain closed until next week.
Vehicles sit abandoned in floodwater covering a major road in Dubai, United Arab Emirates, April 17, 2024. (AP Photo/Jon Gambrell)
Authorities have offered no overall damage or injury information from the floods, which killed at least one person.
However, at least one community saw the effects of the rainfall only get worse Thursday. Mudon, a development by the state-owned Dubai Properties, saw flooding in one neighborhood reach as much as 1 meter. Civil defense workers tried to pump the water out, but it was a struggle as people waded through the floodwater.
Residents of Mudon, who spoke to the AP on condition of anonymity given the UAE’s strict laws governing speech, described putting together the equivalent of nearly $2,000 to get a tanker to the community Wednesday. They alleged the developers did nothing to help prior to that, even as they called and emailed. They also said a nearby sewage processing facility failed, bringing more water into their homes.
“A lot of people were in denial of how bad it was,” one homeowner said as civil defense officials waded through the water, bringing bottled water on a raft.
Dubai Holding, a state-owned company that has Dubai Properties as an arm, did not respond to questions. It’s part of a wider nexus that U.S. diplomats have called “Dubai Inc.” — all properties overseen by the city-state’s ruling family.
The flooding sparked speculation that the UAE’s aggressive campaign of cloud seeding — flying small planes through clouds dispersing chemicals aimed at getting rain to fall — may have contributed to the deluge. But experts said the storm systems that produced the rain were forecast well in advance and that cloud seeding alone would not have caused such flooding.
Scientists also say climate change is responsible for more intense and more frequent extreme storms, droughts, floods and wildfires around the world. Dubai hosted the United Nations’ COP28 climate talks just last year.
Abu Dhabi’s state-linked newspaper The National in an editorial Thursday described the heavy rains as a warning to countries in the wider Persian Gulf region to “climate-proof their futures.”
“The scale of this task is more daunting than it appears even at first glance, because such changes involve changing the urban environment of a region that for as long as it has been inhabited, has experienced little but heat and sand,” the newspaper said.

- Hi, My Account Subscriptions --> My KT Trading Contact Us Privacy Notice Sign Out
Sat, Apr 20, 2024 | Shawwal 11, 1445
Dubai 20°C
- Expo City Dubai
- Emergencies
- Ras Al Khaimah
- Umm Al Quwain
Life and Living
- Visa & Immigration in UAE
Banking in UAE
- Schooling in UAE
- Housing in UAE
- Ramadan 2024
- Saudi Arabia
- Philippines
- Cryptocurrency
- Infrastructure
- Currency Exchange
- Horse Racing
- Local Sports
Entertainment
- Local Events
Dubai World Cup
- Track Notes
- Big Numbers
- Daily Updates
- Arts & Culture
- Mental Health
- Relationships
- Staycations
- UAE Attractions
- Tech Reviews
- Motoring Reviews
- Movie Reviews
- Book reviews
- Restaurant Reviews
- Young Times
Supplements
- Back To School
- Eid-Al-Adha
- It’s Summer Time
- Leading Universities
- Higher Education
- India Real Estate Show
- Future Of Insurance
- KT Desert Drive
- New Age Finance & Accounting Summit
- Digital Health Forum
- Subscriptions
- UAE Holidays
- Year of the 50th
- Latest News
- Prayer Timings
- Cinema Listings
- Inspired Living
- Advertise With Us
- Privacy Notice
KT APPDOWNLOAD
- Visa & Immigration in UAE
- Public Transport in UAE
life and living
Up to Dh50,000 fine: Want to start your own Quran classes? Penalties, laws, process explained
Apart from government centres for Quran memorisation, the Emirates has permitted the opening of private centres by setting in place certain guidelines
life and living 6 days ago -->
UAE: How to get free card for people of determination; eligibility, requirements explained
This card allows residents of determination to get the services and benefits they are entitled to — from free parking to telecom discounts
life and living 1 week ago -->
Living in Dubai? 8 home services you may not know about
This list does not include things that have long been a part of everyday life in the city like getting groceries or food delivered at any hour of the day
UAE: Should nannies get time off on Eid holidays? Paid leaves, working hours explained
The country revamped its domestic workers law in 2022, laying down the rights and duties of housemaids and employers — here's what it says about public holidays
uae holidays
From long drives to farmhouse stays, how UAE residents are spending 9-day Eid Al Fitr break
Families and friends are seizing every opportunity to travel to newly opened destinations in the country
uae holidays 1 week ago -->
Dubai rules on alcohol: Fines, age limits, all you need to know
Heading out to party on the weekend? Here are some things you should keep in mind to be safe
UAE residents celebrate Eid Al Fitr with special prayers, family reunions, festive spirit
After the morning prayers and the exchange of Eid greetings, the streets, malls, and markets of the Emirates were bustling with excited residents
uae 1 week ago -->
Look: UAE streets, parks, malls packed with Eid Al Fitr celebrations
Festive decorations, prayers, and joyful gatherings among residents spread across the Emirates
UAE: Travelling during pregnancy? Airline requirements, medical certificate explained
Local airlines have set their own guidelines and rules to ensure safety of expecting mothers during this crucial time
‘Our phones are ringing nonstop’: Restaurants, groceries urge patience amid delays
With heavy rainfall and waterlogged roads, delivery riders are grappling with challenges in fulfilling orders
uae 3 days ago -->
UAE: People opt for public transport, carpool to reach workplace in Dubai, Sharjah
Heavy rainfall, accompanied by hailstorms, is being experienced in many parts of the country
Next long holiday in UAE: 5-day break for Eid Al Adha; likely dates revealed
The festival falls approximately two months and a few days after Eid Al Fitr, as per the Islamic calendar's lunar-based system
uae holidays 4 days ago -->
Volunteering in UAE can get you a Golden Visa; here's where to apply
A guide on the different platforms in the Emirates where you can register for volunteering, donating and other initiatives
uae 5 days ago -->
UAE: Now, consumers can request recall of goods from market; here's how
For the first time, the Ministry of Economy has made the 'right to recall' service available to consumers as well
uae 6 days ago -->
7 UAE banks make it to Forbes' 'most valuable' list for Middle East
The First Abu Dhabi Bank (FAB) is at number 3 with a market value of $41.5 billion
Overeating, firework burns: Most common emergencies UAE doctors see during Eid
Doctor warns about the life-threatening risks of bursting illegal fireworks during Eid celebrations
UAE confirms first day of Eid Al Fitr: Where to watch fireworks in Abu Dhabi
Residents eagerly prepare to celebrate the festival with their loved ones, rushing to purchase last-minute Eidiya gifts as markets and malls bustling with shoppers
Eid Al Fitr in UAE: Moon not spotted; 9-day break for all, up to 8 days of free parking
In the lunar calendar, the sighting of the crescent determines when one month ends and the next starts
Eid break in UAE: Will all companies switch off entirely for 9 days?
People working in education sector, as chartered accountants, legal professionals, bankers, and other similar services will enjoy the long holiday
Visa & Immigration
visa and immigration in uae
UAE guide to e-visas for GCC: Validity, process explained
While the implementation of the unified tourist permit is underway, residents of the Gulf nations can continue to enjoy their current visa-free travel privileges
visa and immigration in uae 3 weeks ago -->
UAE: Can residents travel abroad if Emirates ID renewal is still under process?
KT reader wants to know if it is possible to travel with a valid visa but without a renewed Emirates ID
legal 1 month ago -->
Remote work visa in Dubai: Ease of getting residency attracts digital nomads
Dubai launched the virtual working programme in October 2020, and has quickly made its name to the top of the list
visa and immigration in uae 1 month ago -->
Dubai cuts work, residency visa process from 30 days to 5
The integrated procedure also reduces the number of required documents from 16 to five
Explained: UK replaces pre-entry visa with ETA for UAE travellers; makes it simpler, faster and cheaper
About 540,000 Emiratis are expected to visit the UK in 2024
UAE: Will passengers with Dubai visas be deported if entering from other emirates? Travel agents refute viral post
Agents have received an overwhelming number of queries from travellers seeking after the 'circular' was widely shared on WhatsApp
UAE visit visa holders should be allowed to work, suggests top official
As per current rules, working while in the UAE on a visit visa is illegal; hefty fines and other penalties apply on companies that hire visitors
UAE: 6 types of non-work residency visas available for expats
All non-work permit categories can be renewed provided they continue to meet the requirements
UAE: 4 types of residency visas that allow expats to work
The expat community is growing rapidly in the Emirates, which attributed to residence visa changes and civil law reforms
uae 1 month ago -->
'Saved up to Dh4,050': How 5-year multiple-entry visa is helping UAE residents, tourists
This visa eliminates the need for repetitive application processes and allows visitors to plan their trips easily
UAE: Why demand for 5-year multiple-entry tourist visa is on the rise
The demand has also been notable among frequent visitors over the past few months due to cooler temperatures
banking in uae
Dubai: Will customers pay more after 20% new tax on foreign banks?
While finance houses could revise their fees to manage profit margins, the competitive nature of the banking sector might limit their ability
banking in uae 1 month ago -->
Jaywan in UAE: Soon, all debit cards to be issued with new payment solution
The cards are to be issued to residents who have bank accounts or to those who are banking with exchange houses
banking in uae 2 months ago -->
UAE banks' credit growth slightly slowing down in 2024
Global rating agency says high interest rates and reduced non-oil sector activity slowed credit growth in the last quarter of 2023
UAE: Top bank will not update customers’ details at branches from February 2024
Its branches will no longer accept requests to update mobile numbers, email IDs, mailing, address and identification documents of the customers
Citi to cut 20,000 jobs through 2026, swings to $1.8 billion loss
The group with 239,000 employees worldwide will reduce the number in two years
banking in uae 3 months ago -->
UAE: Loan, credit card interest rates set to drop
This comes amidst a drop in inflation in the United States – the world’s largest economy
New UAE bankruptcy law explained: How debtors, creditors can settle claims amicably
Law encourages amicable settlements and expands the scope for debtors seeking protective composition, focusing on resolving financial difficulties through negotiation
banking in uae 4 months ago -->
How to open a personal bank account in UAE
Apart from keeping your savings safe and secure, an account allows you to conduct several important transactions
life and living 4 months ago -->
UAE Central Bank follows Fed move, holds interest rates steady
Keeps the base rate on the overnight deposit facilities unchanged at 5.40%
banking in uae 6 months ago -->
UAE: Citi sees strong growth in the new client base
Bank's retail growth has been excellent in the post-pandemic period
banking in uae 7 months ago -->
Dubai: Bank fined Dh11.1 million for inadequate anti-money laundering systems
DFSA said these weaknesses also meant that the bank failed to identify and report suspicious transactions
banking in uae 8 months ago -->
ADIB rings market-opening bell to mark the listing of $750m AT1 sukuk on London Stock Exchange
Final order exceeded $7 billion, making it more than 9 times oversubscribed
business 8 months ago -->
RAKBANK delivers highest ever half yearly net profit of Dh901 million
Record net profit in H1 2023 was driven by diversified growth in balance sheet
Schools in the UAE
How to set smart goals for the students.
By setting SMART goals, students can stay focused and motivated to achieve their goals
life and living 7 months ago -->
UAE: Win laptops, tablets as retailers announce major back-to-school offers
Outlets are ramping up their efforts with lucrative deals to make it as easy and cost-effective
uae 7 months ago -->
Back to school in Dubai: RTA distributes bags to students
It activates the role of its community initiatives that support students and children of low-income families
Dubai: Meet 17-year-old student who has created a padlock for differently abled people that can reduce chances of theft
His platform is dedicated to designing aids that are simple, sustainable, and affordable
uae 11 months ago -->
Watch: What children should do if they get trapped inside school bus
Half of kids aged between 6 and 8 don't know what to do if they get left behind in vehicle, study finds
uae 1 year ago -->
Waking up later, fun Ramadan activities: How students spent the first day of holy month in school
Some Indian curriculum students also appeared for their board exams
ramadan 1 year ago -->
Some Dubai private schools can increase tuition fees up to 6 per cent in the 2023-24 academic year
The rate by which institutions are allowed to increase fees is tied to their most recent inspection rating
schooling in uae
Dubai: Former UN chief Ban Ki-moon to visit school, help students debate 'real-world issues'
Children to interact with the ex-Secretary-General at Q&A session during UN Model United Nations Conference
schooling in uae 1 year ago -->
Dubai school heads put emphasis on revision as students gear up for board, mock exams
Institutions put priority on learning skills, and managing stress and anxiety
education 1 year ago -->
Dubai: Why students feel it’s their first day of school after returning from long winter break
Many schools use scientific learning models to help children remember their lessons when classes resume
India: Exam dates for ICSE, ISC announced
Results for Grades X, XII expected to be declared in May 2023
Dubai: KHDA school inspections go high-tech, thanks to apps built by students
They showcase a range of mobile applications and websites that boost efficiency
UAE: Four new premium, affordable schools opening in prime locations
Three are planned in Dubai and one in Abu Dhabi, including two new ones under the Dubai British School brand
UAE: Follow 4 important rules to avoid paying fines up to Dh3,000 while driving near schools
As per UAE traffic laws, motorists are required to slow down and be alert and priority must be given to students, parents and school staff
transport 1 year ago -->
Transport in the UAE
public transport in uae
Dubai Salik: Which toll gates offer free hours? How will you lose account balance?
The recharged balance in motorist's accounts is not refundable nor transferable and will remain in the account for up to five years
public transport in uae 3 weeks ago -->
Dubai: 21 RTA bus violations that will result in fines for passengers
Passengers must take care not to break public transport rules; failing to abide by them may incur penalties
public transport in uae 1 month ago -->
Full list of parking fees, zones in Dubai, Abu Dhabi and Sharjah
From the intricate lanes of Dubai to the vibrant streets of Abu Dhabi, understanding the different parking zones is essential to avoid getting fined
life and living 1 month ago -->
Services restored after Dubai Metro station announces delay due to smoke detection
The authority has said that a bus service has been provided to transport passengers from the station
public transport in uae 2 months ago -->
Salik gates in Dubai: Flexible work hours, carpooling can help ease toll costs, traffic jam
RTA has also announced that it is considering introducing dynamic pricing, whereby higher charges will be levied at peak times
transport 2 months ago -->
Dubai announces Nol system upgrade: Family tickets, facial recognition among new features
New system has innovative options like trip planning, booking; what you need to know
Up to Dh10,000 fine in Dubai: 13 parking offences, penalties you need to know
Unauthorised usage of parking space designated for people of determination or use of expired permit may result in a penalty of Dh1,000
life and living 2 months ago -->
'We spend hours in traffic': Some UAE residents lose 'one day a month' stuck in road jams
Emiratis and expats have welcomed the proposal of a new federal highway linking the 7 emirates to ease traffic woes
Flexible tolls in Dubai? RTA responds to Salik gate suggestion
Majority of residents would switch to public transport, says survey
Dubai: Dh20 minimum top-up for Nol cards begins; 5 ways to recharge for less
The higher pricing announced recently is aimed at reducing queues at offices in metro stations
public transport in uae 3 months ago -->
Dubai: Lost your Nol card in metro? Here's how to report it, get your money back
From online tools to in-person facilities, here is a guide to follow in case your card gets lost or stolen
life and living 3 months ago -->
Dubai: Changes in taxi fare, Nol card top-ups; new parking company explained
Your ultimate guide to all the changes in public transport system announced recently
Dubai: Are children allowed to travel alone on metro, buses?
RTA has clear rules in place regarding unaccompanied minors on these modes of public transport
Dubai: How commuters can pay taxi fares in four instalments
Interest-free payment will be rolled out in January 2024
Housing in the UAE
housing in uae
Rents in Dubai: Up to Dh20,000 discount on fewer cheque payments
Over half of payments made in the second quarter were done in one to two instalments, study shows
housing in uae 8 months ago -->
Rents in Dubai: Planning to move? Top areas where rates are rising, falling for flats and villas
Constant rent increase has prompted more residents to take the plunge into homeownership, expert says
housing in uae 9 months ago -->
Dubai launches ‘Innovative Investment Strategy’ to enhance residential projects
Mohammed Bin Rashid Housing Foundation’s strategy prioritises diversifying income sources and strengthening partnerships with the private sector
UAE approves Dh299 million housing support for citizens
The move is part of the Initiatives of the UAE President and orders to complete all housing grant applications submitted to the Sheikh Zayed Housing Programme
government 1 year ago -->
More Dubai residents are buying flats, villas; here’s why
It notes that the average rent prices for apartments rose by around 25 per cent in 2022 compared to 2021, while villa rents increased by 26 per cent
housing in uae 1 year ago -->
Things to consider before renting a home in Dubai
If you’re planning on renting an apartment in Dubai, these are the things you need to consider before you make your pick.
Abu Dhabi: Families learn all about planning and designing their own home
Defining a budget and space requirements are vital, says expert at workshop
UAE residents can earn up to 50% more by renting out houses as holiday homes
The market has grown exponentially since the Covid-19 pandemic, according to an expert
Dubai: Housing package worth Dh6.3 billion approved
This includes land allotment for 4,610 Emiratis
Dubai: Meet 3 residents who bought homes in the city to secure their future
Some expats are investing in the UAE as the 'ideal place for retirement'
housing in uae 2 years ago -->
Dubai: Can I challenge steep rent increase for my apartment?
Rent increase and decrease related to residential apartments is decided by the Dubai Real Estate Regulatory Agency
legal 2 years ago -->
UAE launches new platform to ensure safe labour accommodations
New system will connect landlords to employers to ensure health and safety guidelines are being followed.
Dubai: Two-year rent exemptions in Creative Zone, says Sheikh Hamdan
Sheikh Hamdan issued the directives
Abu Dhabi grants Dh10 billion in housing loans, waivers
The housing package reflects the leadership’s commitment to ensuring social stability
Type your keywords
Watch CBS News
Dubai flooding hobbles major airport's operations as "historic weather event" brings torrential rains to UAE
Updated on: April 17, 2024 / 5:57 PM EDT / CBS/AP
Dubai, United Arab Emirates — The desert nation of the United Arab Emirates attempted to dry out Wednesday from the heaviest rain ever recorded there after a deluge flooded out Dubai International Airport, disrupting travel through the world's busiest airfield for international travel. The state-run WAM news agency called the rain Tuesday "a historic weather event" that surpassed "anything documented since the start of data collection in 1949."
The rains began late Monday, soaking the sands and roadways of Dubai with some 0.79 inches of rain, according to meteorological data collected at Dubai International Airport. The storms intensified around 9 a.m. local time Tuesday and continued throughout the day, dumping more rain and hail onto the overwhelmed city.
Flooding impacts Dubai International Airport
By the end of Tuesday, more than 5.59 inches of rainfall had soaked Dubai over 24 hours. An average year sees just 3.73 inches of rain fall at Dubai International Airport, a hub for the long-haul carrier Emirates.
At the airport, standing water lapped on taxiways as aircraft landed. Arrivals were halted Tuesday night and passengers struggled to reach terminals through the floodwater covering surrounding roads.

The airport said in a series of social media posts that all operations were halted for about 25 minutes on Tuesday afternoon and that all arrivals would be diverted after that "until the weather conditions improve." Late Wednesday morning, the airport and the flagship carrier Emirates were still warning travelers not to come to the airport unless absolutely necessary, saying all flight check-in was still suspended.
"Flights continue to be delayed and diverted. Please check your flight status directly with your airline," the airport said in a tweet. "We are working hard to recover operations as quickly as possible in very challenging conditions."
One couple, who spoke to The Associated Press on condition of anonymity in a country with strict laws that criminalize critical speech, called the situation at the airport "absolute carnage."
"You cannot get a taxi. There's people sleeping in the Metro station. There's people sleeping in the airport," the man said Wednesday.
They ended up getting a taxi to near their home some 18 miles away, but floodwater on the road stopped them. A bystander helped them over a highway barrier with their carry-on luggage, the bottles of gin they picked up from a duty-free store clinking away.

Paul Griffiths, the airport's CEO, acknowledged continued issues with flooding Wednesday morning, saying every place an aircraft could be safely parked was taken. Some aircraft had been diverted to Al Maktoum International Airport at Dubai World Central, the city-state's second airfield.
"It remains an incredibly challenging time. In living memory, I don't think anyone has ever seen conditions like it," Griffiths told the state-owned talk radio station Dubai Eye. "We are in uncharted territory, but I can assure everyone we are working as hard as we possibly can to make sure our customers and staff are looked after."
Did "cloud-seeding" contribute?
Rain also fell in Bahrain, Oman, Qatar and Saudi Arabia. However, the rains were acute across the UAE. One reason may have been " cloud seeding ," in which small planes flown by the government go through clouds burning special salt flares. Those flares can increase precipitation.
Several reports quoted meteorologists at the National Center for Meteorology as saying they flew six or seven cloud-seeding flights before the rains. The center did not immediately respond to questions Wednesday, though flight-tracking data analyzed by the AP showed one aircraft affiliated with the UAE's cloud-seeding efforts flew around the country Sunday.
The UAE, which relies heavily on energy-hungry desalination plants to provide water, conducts cloud seeding in part to increase its dwindling, limited groundwater.
Flooding closes schools across UAE
Schools across the UAE, a federation of seven sheikhdoms, largely shut ahead of the storm and government employees were largely working remotely if they could. Many workers stayed home as well, though some ventured out, with the unfortunate ones stalling out their vehicles in deeper-than-expected water covering some roads.

Authorities sent tanker trucks out into the streets and highways to pump away the water. Water poured into some homes, forcing people to bail out their houses.
The country's hereditary rulers offered no overall damage or injury information for the nation, as some people slept in their flooded vehicles Tuesday night. In Ras al-Khaimah, the country's northernmost emirate, police said a 70-year-old man died when his vehicle was swept away by floodwater.
Fujairah, an emirate on the UAE's eastern coast, saw the heaviest rainfall Tuesday with 5.7 inches falling there.
Authorities canceled school and the government instituted remote work again for Wednesday.
Rain is unusual in the UAE, an arid, Arabian Peninsula nation, but occurs periodically during the cooler winter months. Many roads and other areas lack drainage given the lack of regular rainfall, causing flooding.
Meanwhile in neighboring Oman, a sultanate that rests on the eastern edge of the Arabian Peninsula, at least 19 people were killed in heavy rains in recent days, according to a statement Wednesday from the country's National Committee for Emergency Management. That includes some 10 schoolchildren swept away in a vehicle with an adult, prompting condolences from rulers across the region.

Climatologists have warned for years that human-driven climate change is fueling more extreme and less predictable weather events across the globe.
Parts of southern Russia and Central Asia have also been dealing for days with unusually damaging amounts of rainfall and snowmelt, forcing tens of thousands of people to evacuate to higher ground and killing more than 60 people in Pakistan and Afghanistan.
- United Arab Emirates
- Weather Forecast
- Severe Weather
- Persian Gulf
- Flight Delays
- Flight Cancellations
- Flash Flooding
More from CBS News

Flights ramp back up at Dubai airport after historic rains inundate UAE

What is cloud seeding and did it impact Dubai's floods?

At least 135 dead in Pakistan and Afghanistan as flooding continues

What's the mood in Iran as Israel mulls its response?
- Latest News
- Emergencies
- Ask the Law
- GN Fun Drive
- Visa+Immigration
- Phone+Internet
- Reader Queries
- Safety+Security
- Banking & Insurance
- Dubai Airshow
- Corporate Tax
- Top Destinations
- Corporate News
- Electronics
- Home and Kitchen
- Consumables
- Saving and Investment
- Budget Living
- Expert Columns
- Community Tips
- Cryptocurrency
- Cooking and Cuisines
- Guide to Cooking
- Art & People
- Friday Partner
- Daily Crossword
- Word Search
- Philippines
- Australia-New Zealand
- Corrections
- From the Editors
- Special Reports
- Pregnancy & Baby
- Learning & Play
- Child Health
- For Mums & Dads
- UAE Success Stories
- Live the Luxury
- Culture and History
- Staying Connected
- Entertainment
- Live Scores
- Point Table
- Top Scorers
- Photos & Videos
- Course Reviews
- Learn to Play
- South Indian
- Arab Celebs
- Health+Fitness
- Gitex Global 2023
- Best Of Bollywood
- Special Features
- Investing in the Future
- Know Plan Go
- Gratuity Calculator
- Notifications
- Prayer Times
- Environment
Living in UAE

How to check flight status for UAE airports

Dubai: Roads, public services that are accessible now

Lost licence plate in the rain? How to replace it

UAE: How to apply for a Police Clearance Certificate
Watch: 5,000 personnel busy restoring dubai services.
The comprehensive strategy prioritises the safety of road and public transport users


2 women die of suffocation in a flooded car in Sharjah

Beware of fake offers on social media, Police warn
Watch: rta opens these key roads in dubai after rain.

UAE rains: Helplines for affected Indians, Pakistanis

UAE: Doctors warn of post-rain health hazards

Croatian and Indian win $1 million each in Dubai

Sharjah Archaeology Authority opens Uzbekistan exhibit

1,350 publishers lined up at Abu Dhabi book fair

Pakistani boy, 17, missing from Sharjah since April 14

UAE rains: Pakistani cricketers stranded at DXB

UAE rains: No fee waiver in paid parking zones in Dubai

Watch: UAE rain heroes save strangers during heavy rain

Rain heroes to be awarded rescue medals in Dubai

Beat the heat with homemade ginger-lime cordial

Sizzling food deals in Dubai and Abu Dhabi

Perfect portions: Decadent peanut butter pie in a jar

Artichoke maklouba with tomato mint salsa

Beat the bitterness: Delicious bitter gourd curry

Mini Baklava cups: The perfect bite-sized treat

Spring moves into summer, with mild April showers next

Heaviest rains in the UAE: Everything you need to know

UAE rains: RTA suspends intercity bus services

UAE: Foggy weather in Abu Dhabi, Dubai

Distance learning extended till Friday in Abu Dhabi

Dubai extends distance learning, remote work today

UAE rains: How schools go remote at a short notice

Abu Dhabi schools to switch to distance learning
Remote classes for sharjah private schools for 2 days.

Dubai private schools, public sector to work remotely

UAE President honours eight people with Abu Dhabi Award

UAE President holds talks with Jordan King, Pakistan PM

Sharjah Ruler orders weather damage assessment

Customs operations in Dubai continue uninterrupted

UAE expresses deep concern over regional tensions

Leaders witness signing of UAE-Colombia economic pact

Passenger bus loaded with gas cylinders seized in Dubai

Watch: Firecrackers seized ahead of Eid Al Fitr in UAE

Dubai: 494 arrested for phone fraud with bank customers

Sharjah building fire: Some residents return home

Newborn found abandoned in Sharjah mosque
Dubai maritime customs centres make 30 major seizures

American Hospital performs challenging hip surgery

UAE: Registration opens for students with special needs

Emirates Red Crescent conducts free children surgeries

Why you should always consult a doctor

UAE residents cautioned against overeating during Eid

Abu Dhabi labs helping world track COVID-19’s evolution

Rain in UAE: Avoid these roads in Dubai and Sharjah

Expert tips: What to do with your flooded car

RTA announces traffic diversion towards Sharjah
More from uae.
Abu Dhabi Awards celebrated UAE heroes in education, sustainability, medicine, and more.

King Abdullah II, Shehbaz Sharif expressed wishes for UAE's safety amid recent heavy rains

The decision follows altered paths, which caused rainwater accumulations in Kalba

Sultan bin Sulayem highlights the resilience of Dubai’s advanced logistics systems

Slight chance of heavy rain in Fujairah, cloudy skies across the country, pleasant weather

UAE calls for restraint and halt to escalation in the region

The vehicle got stuck in water pools caused by heavy rains, confirms Sharjah Police

Four people drive away with luxury vehicles in the latest draw in Dubai

Exhibition showcases human history from the Stone Age dating back 500,000 years

2,000 events set during 7-day festival, from April 29 to May 5

People stuck in flooded areas, volunteers serving them should take precautionary measures

Fraudsters use deception, enticements to harvest bank details from victims

Comprehensive vs TPL insurance: What’s the difference?
Knowing the main difference is key to making a decision that works for you

UAE's remote work system: Ensuring safety, efficiency
UAE has succeeded in building a flexible and future-oriented remote work system

Get Breaking News Alerts From Gulf News
We’ll send you latest news updates through the day. You can manage them any time by clicking on the notification icon.

Latest News
Catch all the latest travel, tourism and hospitality news from Dubai. Latest COVID rules and traveller information, attraction openings and special events in Dubai.
Sunshine & Culture! Enjoy the Best of Dubai in April 2024
Everything you need to know about visiting Dubai in April Take me back to March | Jump forward to May April is …
Ramadan Cannon in Dubai – Where to See it in 2024
Join in with the spirit of Ramadan in Dubai this year by experiencing Midfa al iftar – the firing of the cannon …
Ramadan Markets in Dubai; Events & Nightlife During the Holy Month
Community spirit, culture and cuisine meet after dark in Dubai this Ramadan Visiting Dubai during Ramadan offers a unique glimpse into the …
Holi in Dubai – Where to Get Your Colour on in March 2024
It’s hard not to get caught up in the colour and excitement of Holi celebrations, regardless of your religion! With such a …
Making the Most of Magical March in Dubai 2024
Everything you need to know about visiting Dubai in March Take me back to February | Complete Winter Guide | Take me …
Dubai Sports Events – What’s On The 2024 Sports Calendar?
The megacity of Dubai might be well known as a luxury shopping and resort destination, but it’s also a growing hub of …
Finding The Best of Dubai in February 2024
Everything you need to know about visiting Dubai in February Take me back to January | Complete Winter Guide | Jump forward …
Spectacular Dubai New Year’s Eve Firework Locations Revealed
New Year’s Eve in Dubai is a spectacle of unparalleled grandeur, captivating the world with its breathtaking fireworks display. As the clock …
Why We Love Dubai in January – And We Bet You Will Too!
Everything you need to know about visiting Dubai this January Take me back to December | Complete Winter Guide | Jump forward …
An Action-Packed Line-Up of Events for Dubai in December 2024
Everything you need to know about visiting Dubai in December Take me back to November | Complete Winter Guide | Jump forward …
Celebrate National Day 52 in Dubai – December 2023
This year’s National Day celebrations mark 52 years of unification for the United Arab Emirates. Early December is one of the most …
Dubai Metro Blue Line – Connecting Dubai By 2029
The Dubai Metro is due to have a 30km long extension added, opening in 2029. With an estimated cost of AED 18 …
Dreaming of Dubai in November? Here’s What’s on November 2024
Everything you need to know about visiting Dubai in November Take me back to October | Jump forward to December November brings …
Hauntingly Good Halloween Events in Dubai 2023
Whilst autumn in Dubai doesn’t exactly conjure up images of fall leaves and cuddling up with pumpkin spice lattes (though believe us, …
Dubai Calendar of Events 2024
Doesn’t every year in Dubai promise to be bigger and better than the last? 2024 is no exception, with a huge range …
October in Dubai – Milder Days Ahead & the Return of Outdoor Season 2024
Everything you need to know about visiting Dubai in October Take me back to Dubai in September | Jump forward to Dubai …
Slide into September in Dubai; Weather & Events for 2024
Everything you need to know about visiting Dubai in September Take me back to Dubai in August | Complete Dubai Summer Guide …
How to Enjoy the Best of Dubai in August 2024 (Even When it’s Boiling Hot!)
Everything you need to know about visiting Dubai in August 2024 – climate, attractions, tours & events Take me back to the …
Is it OK to visit Dubai in July? Weather & Events 2024
Everything you need to know about visiting Dubai in July – climate, tours, events and attractions in summer Take me back to …
Eid Al Adha Public Holiday in Dubai – 2024
Eid Mubarak! Eid Al-Adha in Dubai (also called Eid ul-Adha) is a public and private sector holiday in the United Arab Emirates. …
Clean up begins after at least one dead in heavy UAE rain, floods
- Medium Text
ROADS BLOCKED, FLIGHTS DISRUPTED

VEHICLES SUBMERGED
Coming soon: Get the latest news and expert analysis about the state of the global economy with Reuters Econ World. Sign up here.
Reporting by Clauda Tanios, Alexander Cornwell, Nayera Abdullah and Bushra Shakhshir; Editing by Himani Sarkar, Tom Hogue, Shri Navaratnam and Alex Richardson
Our Standards: The Thomson Reuters Trust Principles. New Tab , opens new tab

World Chevron

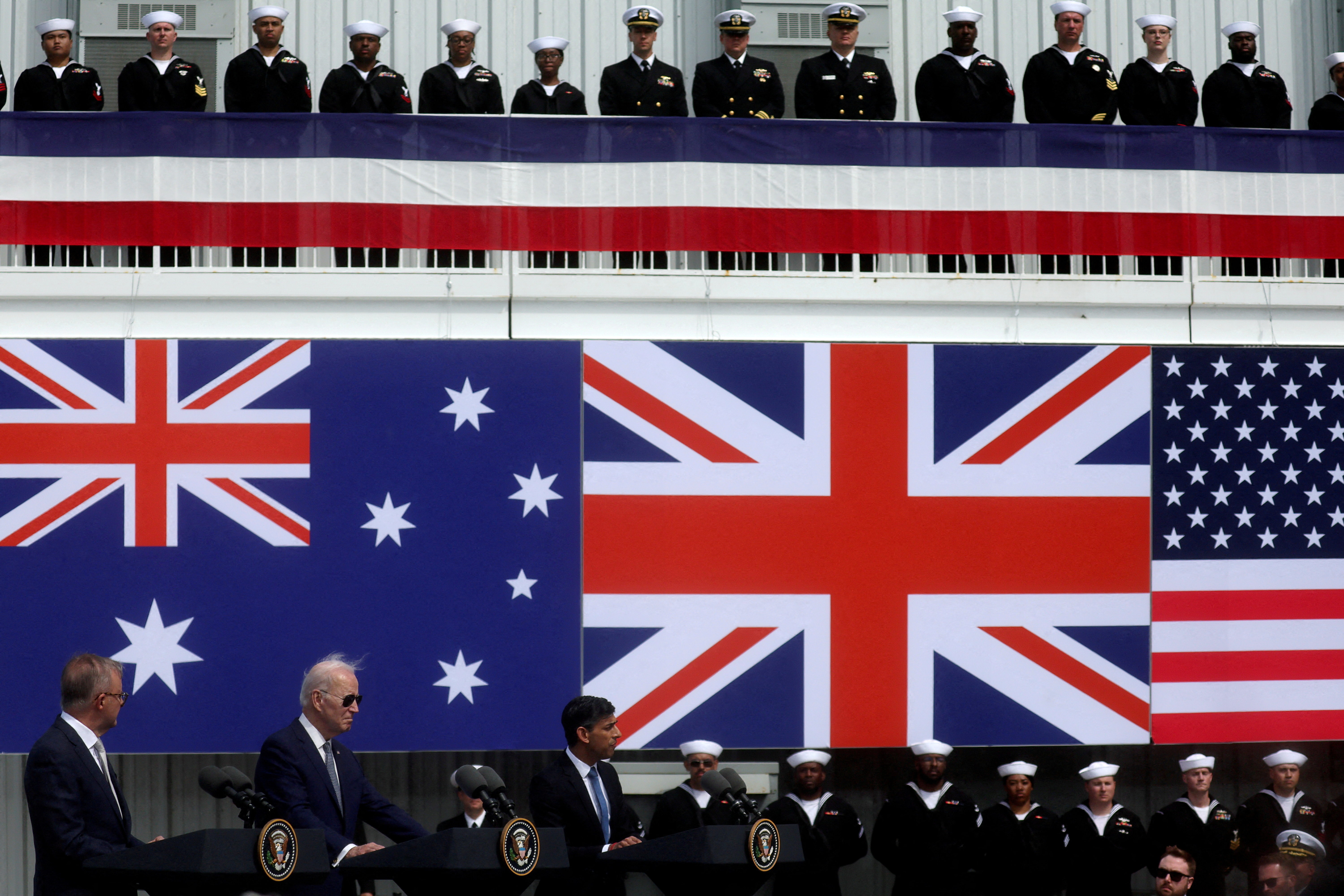
US State Dept 'fully expects' to finalize new AUKUS trade exemptions in next 120 days
The U.S. State Department said on Friday it fully expects to finalize new trade exemptions for the AUKUS defense project with Australia and Britain in the next 120 days, signaling a further delay in the move, but offering the prospect of a positive outcome in the project to counter China.
A huge blast rocked a military base used by Iraq's Popular Mobilization Forces (PMF) to the south of Baghdad late on Friday, army sources told Reuters.

North Korea conducted a cruise missile warhead test and test launch of its new anti-aircraft missile in the West Sea of Korea on Friday, the North's KCNA news agency said on Saturday.

Dubai Travel Guide

Courtesy of Basith Rahman Rahman | EyeEm

Why Go To Dubai
Dubai and Las Vegas have a lot in common. Both cities share a love for the fantastical, with skylines that shine like beacons against barren desert backdrops. People from all over the world flock to these shimmering oases with the same goal: to play hard. But as a vacation spot, Dubai easily trumps ol' Sin City thanks to its gorgeous cream-colored Persian Gulf shoreline, international culinary scene and larger-than-life attractions . And the city's still growing; plans are underway for something bigger and better. At one point, it was estimated that a quarter of the world's construction cranes could be found here. If that's any sign, even the sky may not be able to limit Dubai's growth.
Dubai is a city of superlatives, home to the world's tallest tower, one of the world's largest shopping malls , and one of the world's largest man-made marinas… but on a smaller scale, this emirate is still tied to its days as a modest port town. Traditional wooden abras (boats) float past motorboats on Dubai Creek, the natural sands of Jumeirah Public Beach fringe the carefully sculpted Palm Islands, and the bustling Gold and Spice Souks (marketplaces) thrive amid the larger-than-life Dubai Mall. Despite constantly looking to the future, this city isn't quick to let go of its past. It's this dynamic that not only put Dubai on the tourist map but will also keep it there.
Find Flight and Hotel Deals
Navigate forward to interact with the calendar and select a date. Press the question mark key to get the keyboard shortcuts for changing dates.
Navigate backward to interact with the calendar and select a date. Press the question mark key to get the keyboard shortcuts for changing dates.
- # 10 in Best Places to Visit in January 2024
- # 18 in Best Cities in the World to Visit
- # 21 in World's Best Places to Visit for 2023-2024
Best of Dubai
Best hotels in dubai.
- in Jumeirah Al Qasr - Madinat Jumeirah
- in Raffles Dubai
- in Jumeirah Mina A'Salam - Madinat Jumeirah

Best Things to Do in Dubai
- # 1 in Burj Al Arab
- # 2 in Dubai Mall
- # 3 in Jumeirah Mosque

Popular Tours

Dubai Harbour Luxury Yacht Tour with BBQ & Drinks
(380 reviews)
from $ 57.53

Dubai Red Dunes ATV, Camels, Stargazing & 5* BBQ Al Khayma Camp
(16357 reviews)
from $ 85.60

Dubai Red Dune Desert Safari: Camel Ride, Sandboarding & BBQ Options
(6140 reviews)
from $ 40.84
Dubai Travel Tips
Best months to visit.
The best time to visit Dubai is from November to March. Weather-wise, Dubai really only experiences two seasons: hot and hotter. During the winter months, the city sees blue skies and primo beach weather. However, this is also peak tourist season, so expect plenty of company on Jumeirah Beach . You can escape the crowds if you visit during the summer months, but be prepared for triple-digit temps and high humidity levels
Weather in Dubai
Data sourced from the National Climatic Data Center
What You Need to Know
You'll feel safe here Dubai is unaffected by the turmoil taking place in other parts of the Middle East. The city's population stems from countries across the globe, and everyone coexists peacefully.
What not to wear Nearly 60 percent of Dubai's residents are practicing Muslims, which means that you'll find conservative attire to be the norm. Avoid wearing anything too revealing.
Too much sun can be a bad thing Dubai's visitors often fall in love with the city's warm, sunny climate. However, it can get really hot, and there aren't a lot of shady places in the middle of the desert. Lather on sunscreen, drink plenty of water and wear a hat.
How to Save Money in Dubai
Plan in advance A trip to Dubai will be expensive. But you'll have a better chance at snagging a lower room rate if you make your hotel reservations two to three months in advance.
Visit in the summer Most travelers can't take the heat during this season, leaving little competition for desirable room rates.
Stay sober Alcohol is rarely served outside of restaurants and bars, where prices are about as high as the Burj Khalifa . You'll save big bucks if you skip the drinks.
Culture & Customs
Dubai stands as one of seven states (or "Emirates") that make up the United Arab Emirates; the other six are Abu Dhabi, Ajman, Fujairah, Ras al-Khaimah, Sharjah and Umm al Quwain. Each emirate is governed by a sheikh, or Arabic ruler. The sheikh of Abu Dhabi acts as president of the Federal Supreme Council (both the UAE's legislative and executive body), while the sheikh of Dubai fills the role of vice president. Although Abu Dhabi serves as the official capital of the UAE, Dubai has long been the emirates' commercial and financial hub.
But Dubai wasn't always the economic powerhouse it is today. Before oil was discovered in the mid-1960s, Dubai's economy relied solely on fishing and a moderately successful pearl industry. But once oil became a point of trade about 10 years after its discovery, the economy soared, and continues to do so. The current UAE vice president of and prime minister and Dubai Sheikh, Mohammed bin Rashid Al Maktoum, is strongly invested in the city's growth and status as a tourist hot spot.
The emirate's role as a commercial heavyweight attracts expats from around world. Dubai's population features citizens of 200 different nationalities, and each has left its own imprint on daily life. However, the dominant religion here is Islam, and Muslim culture greatly impacts Dubai's society. As a result, visitors are encouraged to dress modestly here – that means no exposed chests, thighs or midriffs – and alcohol is not commonly found outside of international hotels and restaurants. Those who visit during Ramadan (the Islamic month of fasting) are encouraged to refrain from eating or drinking in public places.
Despite its size, Dubai has earned a reputation as being one of the safest places in the Middle East. The UAE remains removed from the political and religious conflicts taking place in other parts of the Middle East. Women visiting Dubai should also feel safe to move about freely. However, women are often taken aback by Emiratis' tendency to stare; note that these gazes are most likely out of curiosity, not rudeness.
Although the official language is Arabic, Dubai's trade history and booming tourism market means that almost everyone speaks English. American travelers can also rejoice in the fact that most major credit cards are accepted at stores, hotels and restaurants. For those paying in cash, the official currency here is the Emirati dirham (AED), which is equal to roughly $0.27. Check what the current exchange rate is before you arrive and have cash on hand when visiting Dubai's traditional souks (markets).
What to Eat
Emirati food, the principal cuisine in Dubai, is all about one thing: spice. Put down the salt and pepper; in Dubai, all the flavor you'll ever need is already sprinkled into the dish from a wider variety of seasonings, few of which you may not be familiar (Is za'atar in your spice cabinet? What about cardamom?). There are so many interesting and exotic dishes to sample in Dubai, the best way to navigate its rich culinary landscape is by starting with the basics.
Al machboos is the Emirati's staple dish – think what red beans and rice are to New Orleans – and something you can't skip on your tasting tour of the Emirates. A favorite in the home and at restaurants, al machboos appears to be a simple dish – your choice of meat topped with rice – but packs a big punch flavor-wise, because it's seasoned with cardamom, cloves, cinnamon, dried lemon and yellow raisins. Thanks to Dubai's location along the coast, fish is plentiful and widely used as the choice of meat in hardy dishes. M'hammar will satisfy any seafood lover's craving for the taste of the Arabian Peninsula, prepared with locally caught fish and served with sweet yellow rice, caramelized onions and of course, a host of spices. Believe it or not, camel is widely available throughout Dubai, but is typically served on special occasions and often considered a food eaten among VIPs.
Other traditional fare to look out for are chebab, Emirati pancakes infused with saffron and cardamom and topped with yogurt and date syrup; khameer bread, which is stuffed with sweet or savory fillings, and kunafa, the Middle Eastern take on a cheese Danish. Arabic coffee is an experience in itself, especially for those who often take theirs with only cream and sugar. This coffee features regional lightly roasted beans mixed with saffron and cardamom. The ingredients are ground, boiled then strained and served in small cups. Don't forget to satisfy your sweet tooth here either. Emiratis love their desserts. The most traditional is luqaimat, which is batter deep fried in ghee and served with local date syrup (think doughnut holes with a Middle Eastern twist). Another classic dish is balaleet, which features sweet vermicelli noodles with raisins, saffron, cardamom and other spices. And if you're visiting during Ramadan, try Assidat al-Boubar, a pumpkin pudding made with rosewater that's widely served after the fast is broken.
A huge part of what has shaped Dubai's food landscape is the melting pot of cultures (more than 200 nationalities) that share the city. Aside from Emirati establishments, you'll find restaurants serving everything from classic French fare to dim sum. If you want flash, definitely go to one of the Burj Al Arab 's restaurants. There's also La Petite Maison , a Michelin star-rated French import that sits near the Four Seasons. For beloved (and cheaper) casual eateries, head over to Al Samadi Sweets for Lebanese and Arabic dessert, or kick back and relax at Seven Sands, the oceanfront restaurant at Jumeirah Beach Residence. For more information about where to eat, check out the Dubai tourism board's website.
Getting Around Dubai
The best way to get around Dubai is by taxi or by metro. Although prices are high across the board in Dubai, a taxi here or there won't break the bank. Plus, they provide the freedom to move at your own pace without the hassle of navigating traffic. Dubai's metro system transports passengers to major areas of interest, including Burj Khalifa and the Dubai International Airport (DXB). The airport is about 10 miles from downtown Dubai. You can also rent a car at the airport, but be forewarned: driving here is not for the faint-hearted.
Entry & Exit Requirements
Americans visiting the United Arab Emirates must have an official U.S. passport that is valid for at least six months following your arrival date. Travelers must also possess a return ticket or other proof that they will be leaving the UAE within that 30-day timeframe. For visits exceeding 30 days, travelers must obtain a tourist visa prior to departure. Americans exiting the UAE by land transportation will be subject to departure fee of 35 dirhams (about $9.60), payable only in local currency. For more information, visit the U.S. State Department website .
Once a small fishing town, Dubai has developed significantly since it struck gold in the oil business. Today, the city is dotted with impressive skyscrapers but still features old towns throughout.
Explore More of Dubai

Things To Do
Best hotels.

You might also like

# 1 in Best Party Cities in the U.S.

If you make a purchase from our site, we may earn a commission. This does not affect the quality or independence of our editorial content.
Recommended
The 50 Best Hotels in the USA 2024
Christina Maggitas February 6, 2024

The 32 Most Famous Landmarks in the World
Gwen Pratesi|Timothy J. Forster February 1, 2024

9 Top All-Inclusive Resorts in Florida for 2024
Gwen Pratesi|Amanda Norcross January 5, 2024

24 Top All-Inclusive Resorts in the U.S. for 2024
Erin Evans January 4, 2024

26 Top Adults-Only All-Inclusive Resorts for 2024
Zach Watson December 28, 2023

Solo Vacations: The 36 Best Places to Travel Alone in 2024
Lyn Mettler|Erin Vasta December 22, 2023

26 Cheap Beach Vacations for Travelers on a Budget
Kyle McCarthy|Sharael Kolberg December 4, 2023

The 50 Most Beautiful White Sand Beaches in the World
Holly Johnson December 1, 2023

The 26 Best Zoos in the U.S.
Rachael Hood November 16, 2023

44 Cheap Tropical Vacations That Feel Expensive
Holly Johnson|Alissa Grisler November 10, 2023

What is cloud seeding and did it cause record rainfall in Dubai?
Huge downpours which caused widespread disruption in the United Arab Emirates city have been attributed to a process that encourages rainfall - here we take a look at what the experts have said.
Wednesday 17 April 2024 21:37, UK

A record amount of rainfall was said to have caused "absolute carnage" in Dubai on Tuesday - with schools closed, flights suspended and people working from home.
More than 14cm (5.6 inches) of rain soaked the United Arab Emirates (UAE) city on Tuesday - the heaviest rainfall there since records began in 1949, the state-run WAM news agency said.
As people in Dubai continue to face disruption due to the downpours, some have suggested the rain could have been caused by a practice carried out by humans known as "cloud seeding".
Here we take a look at what the process involves and whether it was responsible for Dubai's wet Tuesday.
What is cloud seeding?
The practice is a type of weather modification process whereby small planes fly through clouds burning salt flares which can increase precipitation to help make it rain.
The UAE, located in one of the hottest and driest regions on Earth, has been leading the effort to seed clouds and increase precipitation.

Did cloud seeding cause the storm?
Following the downpour , several reports quoted meteorologists at the National Centre for Meteorology, the UAE's meteorology agency, as saying they flew six or seven cloud seeding flights before the rain.
Flight-tracking data showed that one aircraft linked to the UAE's cloud seeding efforts flew around the country on Sunday.
However, the meteorology agency told Reuters news agency there were no such operations before the storm.
It comes as a number of experts have also said it is unlikely the downpours would have been caused by cloud seeding.

What have the experts said?
Sky News weather producer Chris England said he doubted cloud seeding contributed to the downpour, as the evidence of the practice working is "pretty slim at best".
He added: "Some studies have indicated climate change will bring an increase in rainfall to the area."
Friederike Otto, a senior lecturer in climate science at Imperial College London, also said it was misleading to talk about cloud seeding as the cause of the rainfall.
"Cloud seeding can't create clouds from nothing. It encourages water that is already in the sky to condense faster and drop water in certain places. So first, you need moisture," she said.
"Without it, there'd be no clouds."
Update: TOWIE stars stranded by floods forced to hitchhike

Ms Otto added that rainfall was becoming much heavier around the world as the climate warms because a warmer atmosphere can hold more moisture.
Professor John Marsham, Met Office joint chair at the University of Leeds, said speculation around cloud seeding is a "distraction from the real story here".
"We know that man-made climate increases extreme rainfall - this is well understood physics as warm air holds more water.
"A rainfall event such as the one that caused the Dubai floods, which covered a large area and where over Dubai a year's worth of rain fell in one day, cannot happen without large-scale weather conditions driving enormous convergence of water vapour in the atmosphere and so extreme rainfall.
"Any possible effect of any cloud seeding in these circumstances would be tiny."
Professor Maarten Ambaum, a meteorologist at the University of Reading who has studied rainfall patterns in the Gulf region, said: "The UAE does have an operational cloud seeding programme to enhance the rainfall in this arid part of the world, however, there is no technology in existence that can create or even severely modify this kind of rainfall event."
Read more from Sky News What missiles could Israel use in an attack? Shannon Matthews' kidnapper dies Scotland set to scrap key climate targets
Please use Chrome browser for a more accessible video player

If it wasn't cloud seeding - what did cause the storm?
Prof Ambaum said the UAE is characterised by long periods without rain and then "irregular, heavy rainfall".
He added: "These storms appear to be the result of a mesoscale convective system - a series of medium-sized thunderstorms caused by massive thunderclouds, formed as heat draws moisture up into the atmosphere. These can create large amounts of rain, and when they occur over a wide area and one after another, can lead to seriously heavy downpours. They can rapidly lead to surface water floods, as we have seen in places such as Dubai airport."
Meanwhile, climate scientists say that rising global temperatures, caused by human-led climate change, are leading to more extreme weather events around the world, including intense rainfall.

Esraa Alnaqbi, a senior forecaster at the UAE's National Centre of Meteorology, has said climate change likely contributed to the storm.
She said the Dubai downpour came after a low pressure system in the upper atmosphere and low pressure at the surface acted like a pressure "squeeze" on the air.
That squeeze, intensified by the contrast between warmer temperatures at ground level and colder temperatures higher up, created the conditions for the powerful thunderstorm, she said.
Related Topics
- climate change

Britons issued UAE travel warning as holidaymakers encouraged to learn how to deal with a 'crisis' overseas

Britons going abroad have been urged to check travel advice

By Anna Barry
Published: 15/04/2024
British tourists have been given new guidance about visiting the UAE
Don't miss, 'the rwanda plan is nothing but a distraction and a total waste of time', beyond paradise fans spot homage to death in paradise star amid ralf little return theory, 'angela rayner may have done nothing wrong, it might be classic labour incompetence', meghan felt 'tricked' by frogmore cottage: 'didn't realise it was a mere 8 bedrooms', harry releases video just days after us deportation update submitted to court, flintoff makes feelings clear over bbc comeback as co-star teases top gear return, bbc the repair shop star pays tribute to suzie fletcher as he spills on filming in the barn, hmrc urges thousands to check if they're owed forgotten £2,000 cash, bbc radio 2’s zoe ball in emotional update as her mother moves to hospice: ‘pretty tough', trending on gb news, two foods to eat if you want 'help with weight loss' protein content speeds up effects.
Many Britons enjoy holidaying in the UAE, with Dubai being an incredibly popular tourist hotspot.
However, Britons planning on visiting the Middle Eastern country have been given a fresh warning about visiting the destination.
The Foreign, Commonwealth & Development Office (FCDO) has issued advice to Britons travelling to the UAE in the wake of an attack by Iran on Israel.
The FCDO said: "On April 13, 2024, Iran carried out military action against Israel."
Britons visiting the UAE have been advised to monitor the situation
GETTY IMAGES
Britons were advised to "monitor this travel advice and other media as the situation is changing fast".
The FCDO said: "Follow and contact FCDO travel on Twitter, Facebook, and Instagram. You can also get email notifications when this travel advice is updated."
Britons were encouraged to "read the FCDO's advice on how to deal with a crisis overseas", available on the Government website, including large-scale terrorist attacks, natural disasters, and political unrest.
Information has been provided on how the FCDO defines a crisis, who and how the FCDO can help, what you can do during a crisis and how to prepare for a potential crisis. The FCDO also offered guidance on how they can support Britons after a crisis back in the UK.
Britons who have been affected by a crisis abroad can reach the FCDO at (+44) (0)207 008 5000.
The FCDO did add: "The help the Foreign, Commonwealth & Development Office (FCDO) can provide in a crisis may be limited, particularly in a country where we already advise against travel.
"We have a duty of care to our staff and we will not send them into a situation where we judge that their safety could be seriously at risk."
FCDO's advice for Britons before they travel
- Make sure you have appropriate travel insurance
- Find out if your holiday is financially protected, and what your rights are if your tour operator or travel company goes into administration before or during your holiday
- Read FCDO travel advice for the country you are visiting to understand the risks and if there are any travel warnings
- Sign up for FCDO Travel Advice email alerts, and follow Foreign, Commonwealth & Development Office (FCDO) travel advice on Twitter and Facebook, and information from the nearest British embassy, high commission or consulate
This comes as British tourists were given a fresh travel warning for Egypt and Morocco.
Britons visiting these tourist hotspots were given the same advice as those visiting the UAE.
LATEST DEVELOPMENTS
- Expat in Spain shares the 'big challenge' of moving there - and you 'need' to do it
- 'Anti-British? Holiday elsewhere!' Britons fume as tourists in Spain warned of new rules
- 'It's a nightmare!' Expat in Portugal warns about the worst thing in the country
Dubai is a popular tourist destination for Britons who want to enjoy sun, skyscrapers and sand dunes
In other travel news, Britons were warned as a "fatal" disease was spotted across the globe .
Travel Health Pro, set up by the Department of Health to protect the health of British travellers, has warned Britons that yellow fever cases are being reported in several parts of the world.
Popular hotspot Trinidad in the Caribbean has been affected, in addition to parts of Africa, Central and South America.
Britons in Montenegro have also been warned of travel requirements, as arriving with invalid documents could see them denied entry.
You may like
Listen live
- Travel updates
Flight suspension
Security alert, operational changes, suspension of check-in for passengers connecting in dubai.
Emirates is suspending check-in for all customers in our network with onward connections through Dubai until 23:59hrs GMT, 19 April (03:59hrs Dubai time, 20 April).
Customers with connections in Dubai will only be accepted at their point of origin if their flight departs after 23:59hrs GMT, 19 April.
This is to support operations recovery from the recent bad weather at our Dubai hub.
Customers already in transit in Dubai, travelling to Dubai as their final destination, or departing from Dubai can continue to check in and travel .
Customers can expect delays to departures and arrivals and are advised to check the latest flight status here.
Impacted customers should contact their booking agent or Emirates Office for rebooking options.
Emirates extends our sincerest apologies to impacted customers who have experienced delays and disruption to their travel plans. We appreciate how difficult it is for everyone affected.
Our teams are working hard to restore our scheduled operations as soon as possible.
Alternate ways to get help if you experience long call wait times
Our Contact Centres are experiencing a large volume of interactions due to heavy rains in Dubai and you may experience long wait times before we can answer you.
- If your query is not related to travel within the next 48 hours, please contact us later.
- You can make a new booking on emirates.com or change an existing booking by contacting your booking agent.
- If you want to find out about your flight operations, please check flight status on the website for the latest flight status.
- To receive flight updates and notifications, please ensure you've provided us with your latest contact details. You can update these here Manage Your Booking .
Suspension of flights to/from Tel Aviv
Emirates has suspended all flights to and from Tel Aviv.
We are closely monitoring the situation in Israel and are in close contact with the relevant authorities.
Customers with onward connections to Tel Aviv on Emirates flights will not be accepted for travel at their point of origin until further notice.
Customers affected by the suspension should contact their booking agents for alternatives, refunds, cancellations or for rebooking their flight itineraries.
Customers are requested to ensure their contact details are correct by visiting Manage Your Booking to receive updates.
We've detected unusual activity from your computer network
To continue, please click the box below to let us know you're not a robot.
Why did this happen?
Please make sure your browser supports JavaScript and cookies and that you are not blocking them from loading. For more information you can review our Terms of Service and Cookie Policy .
For inquiries related to this message please contact our support team and provide the reference ID below.

COMMENTS
On Thursday, some 549 flights in or out of the airport were delayed and 31 canceled, according to airplane tracker site FlightAware.Of those delays, 302 were Emirates flights - 65% of the UAE ...
The United Arab Emirates attempted to dry out Thursday from the heaviest rain the desert nation has ever recorded — a deluge that flooded out Dubai International Airport and disrupted flights through the world's busiest airfield for international travel. ... crucial to East-West travel, began allowing local passengers to arrive at Terminal ...
UAE Attractions. Find here tourism news and the latest travel industry news from Khaleej Times. Find here international travel info, business travel, airline industry news and more.
The latest news and developments on travel from The National, including travel industry updates, tourism news, inspiration, tips, flights and holidays to Dubai, the Middle East and around the world ... Abu Dhabi's Sanad signs $145m contract extension with Asiana Airlines. Aviation. Middle East at centre of Rolls-Royce's drive to quadruple profits.
The World Travel & Tourism Council's (WTTC) 2024 Economic Impact Research (EIR) has revealed a record-breaking year for Travel & Tourism in the UAE, with new records achieved across key metrics ...
The storm pounded the UAE on Tuesday, flooding roads and the sections of the busy international airport. Flash floods have now killed 20 people in Oman and one in the UAE. Some inbound flights ...
According to Expedia Group's Unpack '24 travel trends guide, flight searches to Paros rocketed 193 per cent this year compared to last, while Liverpool was touted as an alternative to London and Memphis toNashville. In the UAE, 33 per cent of us are planning a dupe destination getaway in the next three years, according to Marriott Bonvoy ...
Find the latest travel and tourism news across Dubai, Gulf, UAE & Middle East. Read all the details on tourist visa, travel quarantine, travel guidelines, airways news, travel regulations, travel ban, international travel, UAE aviation, airline ban, tourism reports.
Follow the latest updates on the Covid-19 pandemic here Expo 2020 Dubai is less than a month away.. And the emirate is ready to welcome the world, with millions of visitors expected to fly in from abroad.. Wintertime is also the peak tourist season marked by idyllic weather, which attracts people from all over the world.
Update. Last updated: 15 April 2024, 14:13 Dubai (GMT+4) Due to forecasted heavy thunderstorms in Dubai on 16th and 17th April, Emirates' customers headed to Dubai International Airport are advised that they may experience road delays. Customers are encouraged to plan extra travel time to reach the airport and complete their check‑in ...
Around Abu Dhabi with Bollywood star Ranveer Singh. The flamboyant actor talks about his wardrobe, travel habits, and why UAE is a must-visit. ... Get Breaking News Alerts From Gulf News
Abu Dhabi grants Dh10 billion in housing loans, waivers. Guide to UAE - Khaleej times guide to complete UAE travel information, advice things to do in Dubai, visas, culture, legal advice, Abu ...
Dubai flooding hobbles major airport's operations as "historic weather event" brings torrential rains to UAE Updated on: April 17, 2024 / 5:57 PM EDT / CBS/AP Historic rain, flash flooding in Dubai
Get the latest breaking news, local stories, in-depth coverage, and expert opinions from Dubai, Abu Dhabi, Sharjah and all the Emirates. Stay informed on UAE, business, crime, emergencies ...
Dubai has been crowned the top global destination in the Tripadvisor Travellers' Choice Awards, while Paris has been named most romantic place in the world to propose in another survey.. Qatar Airways has launched direct flights to AlUla and three new, first-of-their-kind cruise itineraries are setting sail in China.. Here's a round-up of recent travel and tourism news - in case you missed it.
RTA's teams are currently trying to resolve the traffic aftermath of the storm to restore smooth traffic flow. Get all the updates right here. Other Dubai news to know. Cloud seeding in Dubai: Everything you need to know Making it rain, on purpose. Major disruption on Dubai Metro during unstable weather conditions
Travel & Hospitality - Get latest news and updates on Travel & Hospitality in Dubai, UAE and across the Middle East. ArabianBusiness.com provides latest and fastest news information on Travel & Hospitality in UAE and Gulf region.
Catch all the latest travel, tourism and hospitality news from Dubai. Latest COVID rules and traveller information, attraction openings and special events in Dubai. Read more. Dubai Blog Latest News. Sunshine & Culture! Enjoy the Best of Dubai in April 2024. March 22, 2024.
The UAE saw record rainfall with 254 mm (10 inches) falling in less than 24 hours in Al Ain, a city on the UAE-Oman border, according to the national meteorology centre.
Best Months to Visit. The best time to visit Dubai is from November to March. Weather-wise, Dubai really only experiences two seasons: hot and hotter. During the winter months, the city sees blue ...
A flurry of new flight launches over the coming weeks means that UAE residents will be spoilt for choice when it comes to planning their summer holidays.. Etihad Airways, Emirates, Wizz Air Abu Dhabi and flydubai have all added new destinations to their route networks for the summer season, offering opportunities to explore new parts of already popular destinations, such as Mattala in Sri ...
More than 14cm (5.6 inches) of rain soaked the United Arab Emirates (UAE) city on Tuesday - the heaviest rainfall there since records began in 1949, the state-run WAM news agency said.
Dubai is a popular tourist destination for Britons who want to enjoy sun, skyscrapers and sand dunes. GETTY IMAGES. In other travel news, Britons were warned as a "fatal" disease was spotted across the globe. Travel Health Pro, set up by the Department of Health to protect the health of British travellers, has warned Britons that yellow fever cases are being reported in several parts of the world.
To receive flight updates and notifications, please ensure you've provided us with your latest contact details. You can update these here Manage Your Booking. Find out about the latest travel updates and any flight changes or cancellations. We update this page regularly with the most recent travel updates.
Spinneys plans to list 25% of shares in Dubai IPO. UAE braces for another day of weather disruption. UAE announces crew member to take part in next phase of Mars simulation mission. UAE schools to work remotely due to expected storms. Get the latest UAE news and and video from The National, including Dubai, Abu Dhabi, Sharjah and Emirates updates.
Torrential rains across the United Arab Emirates prompted flight cancellations, forced schools to shut and brought traffic to a standstill. The floods came after one of the worst storms in decades.