Pure CSS Horizontal Scrolling
The web is a rather vertical place. You read a web site like you read a physical page: left to right, top to bottom. But sometimes, you want to step away from the verticality of it all and do something crazy: make a horizontal list. Or even crazier, a horizontal site!
I’d be nice if we could do something like this:
Unfortunately, that’s not going to happen. It’s not even on the roadmap for CSS.
That’s too bad, as at the company I work for this would be quite useful. We do quite a few web presentations. Presentations are a very horizontal thing – usually slides have a 4:3 or 16:9 radius. This means we always have a struggle between the horizontality of presentations and the verticality of web technologies. And by we, I mean me. But if there’s one thing I like, it’s a challenge.

Another Use Case
The specific use case that led to me digging into this idea that a customer wanted to show all their products on a single slide. Of course, their product catalog was way too big to put in a single view. So we decided to split them up into three categories, each horizontally scrollable. So the three most prominent product in each category were visible and less important products were still easily accessible.
A Non-JavaScript Way
There are, no surprise, numerous ways to do this in JavaScript. Some of them are on this very site .
I was curious if it was possible to do in pure CSS. The solution ended up being fairly straightforward:
- Create a container with items
- Rotate the container 90 degrees counterclockwise so the bottom is to the right
- Rotate the items back to correct-side up
Step 1) Set up the container
Make a <div> , and make a bunch of child elements.
In this example, our side-scrolling container will be 300px wide, with 8 items of 100×100px each. These are arbitrary sizes; they could be anything.
The height of the container will become the “width” and vice-versa. So below, the “width” of our container will be 300px:
Now the children:
Step 2) Rotating the container
Now we rotate the container -90 degrees with a CSS transform . And there you have it: a horizontal scroller.
There’s just one tiny issue: our children have rotated too, and now anything within is on its side.
Step 3) Rotate the children back upright
How would we go about getting the children upright again? Rotate them back using another, opposite CSS transform .
Step 4) Fixing the positioning
It’s starting to look alright, but there are still some issues.
By rotating the wrapper using the top right as an anchor point, our left side has shifted by the width of the container. If you find this difficult to understand, just put your finger on the top right corner of a page and rotate it. The solution: shift it back with translateY .
Better. But the first item is still missing, due to the same phenomenon happening to the items. We could fix this by giving the first child a top margin of its width or by translating all items the same way we did the wrapper. The easiest way I’ve found though is to add a top padding to the wrapper equal to the item width, creating a kind of buffer for the items.
See the Pen Horizontal scroll (simple example) by Pieter Biesemans ( @pieter-biesemans ) on CodePen .
Here’s another where you can see non-square children:
See the Pen Horizontal scroll (extensive example) by Pieter Biesemans ( @pieter-biesemans ) on CodePen .
Compatibility
I have tested on the devices immediately available to me.
Since the styling of scrollbars is currently only supported by WebKit/Blink, Firefox and IE still show the ugly gray ones. You could sniff this out with JavaScript and hide them completely, but that’s stuff for another tutorial.
Using the mouse scroll wheel works great on desktops. My laptop was a different matter, though. Both the touchscreen and the touchpad acted as though the div was not rotated.
I was kind of surprised to find that Android actually understood that the container had been rotated, and let you scroll sideways by swiping left and right.
iOS on the other hand did not play nice. It acted like the container did not get rotated, so you have to swipe up and down to scroll sideways, which of course is counterintuitive. Also, swiping left and right moves the items up and down in their wrapper, which is unexpected and weird. Setting the overflow to hidden does not alleviate this issue.
According to Can I Use, CSS transforms are currently supported by over 93% of users (at the time of this writing, November 2016), so there’s no issue there.
Beware of using this in production, though. I have tested this on some devices, but not at all extensively or in depth.
The greatest issue is with touch inputs that requiring you to swipe up and down to go left and right. A possible solution would be to include a message on your site explaining this, but you’d have to rely on people actually reading your message. And even then it’d still be counterintuitive. Another possible solution would be to capture the touch input with JavaScript on those devices, but then you’d be better off just doing the whole thing in JavaScript and foregoing this CSS hack completely.
That’s a technique I haven’t heard of before. But even after reading the article twice I’m not quite sure what specific problem you’re trying to solve with it. Why not just use actual native horizontal scrolling, for example by preventing line breaks with white-space: nowrap and using inline-block items? That’s much, much simpler in terms of necessary layout trickery and works on any device regardless of input type.
Are you jumping through all these hoops just to make scroll wheels scroll horizontally?
I was about to write a similar reply. I would stick with overflow-x: scroll as the demos seem a little odd to have to scroll down to go right.
Interesting to see another way to solve a problem though :)
The entire point is to get native scrolling to go sideways instead of up and down. It’s weird. It’s a trick.
Yes, exactly that. And because I can.
So it doesn’t work on iOS, behaves like overflow-x: scroll on Android, and makes vertical scrolling scroll horizontally on (some) desktops, because, well, why not, it’s a trick!
Fair enough. I tend to think that making the vertical scroll wheel scroll horizontally is just as bad as the touch device issue you pointed out in your article (making vertical swiping scroll left and right), because really, both have the same issue of subverting user expectations.
As a user, if you want to natively scroll horizontally on a non-touch device, you can hold Shift while rolling the scroll wheel. Of course close to 0 users know about this, so as a developer I’d assist them by providing navigation buttons and a scroll bar, not by messing with CSS layout in terrible ways and screwing up native scrolling for people on touch devices. ;)
Anyway, I get it – it’s a hack.
Or we could just use flexbox without wrapping. I did this recently for http://xoroshe.pl on the main banner.
Oh, I didn’t get the point of this, sorry.
You can go far away and use css multicol too (so, we don’t need calc or know the width): https://escss.blogspot.com/2015/03/mouse-wheel-down-scroll-right.html
This is a CSS trick I cannot advocate using. The downside is too steep. Clever idea, though. Thanks, Pieter.
Hey, no prob. I never said you have to use it anyway. I wouldn’t use this in production either.
It doesn’t seem to play nice in Chrome Desktop with pen/tablet input (which is my main pointing device). It forces the scroll motion to be vertical, whereas with the default browser scroll the horizontal scrolling works perfectly.
Indeed. It behaves much the same on my touch screen laptop. That’s why I wouldn’t use this in production. But hey, the point of the exercise was just to see if I could hack it :)
Accessability is an issue as well. You probably need another mechanism for scrolling left/right for people who can’t use a mouse (or even a mouse wheel).
But it’s a great example of thinking outside the box. I myself have created a site that uses a horizontally-scrolling area; and I did it using css columns. This might be more straightforwards.
Accessibility is definitely an issue, most input devices will choke on this. I was rather surprised that Android didn’t.
I would not call this more straightforward then using columns, on the contrary. It’s more an exercise to see if I could rather than if I should .
I don’t know about you, but for every article that I read, I read the intro paragraph to get the gist of the article and this one is VERY clear on the purpose of the article. the purpose is to use this as a presentation tool starter kit for showing slides.
I think is cool the way Pieter developed the solution using just CSS as there are environments where even javascript is not EVEN allowed.
Great Pieter and thanks for sharing.
You’re welcome lcr. I hope you enjoyed it and it inspired you to dare experiment and hack things.
Why not just overflow-x: auto ?
Mouse wheel not supported.
Hi Jens, the whole point was to make the scroll wheel do something it usually doesn’t do: scroll right. It’s a CSS trick or hack if you will that you can normally only achieve with Javascript.
I made the same exercice on a Codepen ~6 months ago, and the few browsers tested led me to the same conclusions: too much different behaviours to trust browsers for this particular case.
Hi Mehdi, I knew I couldn’t have been the first to think about something so simple. Thanks for sharing.
I had exactly this problem a few days ago and managed to do it with a bit of hacky use of white-space:nowrap;
What i got: https://jsfiddle.net/mzvaan/590grzuy/
Hi Matej, that’s what i usually do. The whole point of this exercise was to make a sidescroller that could be scrolled using the mouse wheel though. But it’s hacky and doesn’t behave very well on touch devices and such, so for now we’re stuck with white-space: nowrap .
Hm, they done it much simpler in the top menu @ medium.com . They use white-space: nowrap, overflow-x: auto; on the parent and letter-spacing:0; on the children, then they apply the proper letter spacing inside the children.
Hi Chris, that’s what i usually do in production. The whole point of this exercise was to make a sidescroller that could be scrolled using the mouse wheel though. But it’s hacky and doesn’t behave very well on touch devices and such, so for now we’re stuck with white-space: nowrap.
Here I put a simple demo that is working on desktop and mobile:
http://codepen.io/bassta/pen/gLXWKm
Probably some indicator that scrolling is possible is needed
@Chris Panayotov the idea is to scroll right via mouse scroll wheel
Ah, but that would require scrolling in a way that’s natural to the platform , like using shift + scroll-wheel, or dragging your finger in a direction that matches the scrolling. Who wants to do that?
This article fixes this obvious problem by allowing you to scroll horizontally using your vertical scroll-wheel without shift , on some platforms, but not Android, or iOS, or laptops with touchscreens. But you can definitely do it on platforms that you can shift + scroll-wheel anyways, so you save an entire button press.
I’m curious, how does this site do it?
It acted like the container did not get rotated, so you have to swipe up and down to scroll sideways, which of course is counterintuitive.
Is scrolling up and down to scroll sideways intuitive?
The whole point of this exercise was to recreate this demo in CSS only: https://css-tricks.com/examples/HorzScrolling/
But granted, scrolling down with the mousewheel to go sideways isn’t very intuitive either.
4:3 or 16:9 radius
aspect ratio*
Correct. Well spotted.
I just closed a website that had horizontal scrolling (linked from css-tricks no less). Because it had horizontal scrolling.
If you’re trying to transfer this offline, paper concept to the online world, you probably took the wrong turn somewhere along the way. No use case you describe here gets better results from horizontal scrolling.
The internet is no book and your browser is no magazine. Work with and for the medium, not against it.
Step back, and read https://en.wikipedia.org/wiki/Form_follows_function .
I understand and hear what you are saying.
But be careful not to fly to close to dogmatism: https://css-tricks.com/increasing-wariness-dogmatism/
I have encountered an issue with rotating in iOS, and it seems like iOS ignores rotation if it is a multiple of 90, if you change it to 89.9, it should work. Hope this helps
Comment from Cleber Santana, after the buzzer:
I see a lot of people complaining about Pieter hacking on a basic function (the scrolling behavior). But I always try not to judge experiments as they usually drive the evolution of the medium, and I have an example that proves his approach may fit sometimes. http://demo.koken.me/#boulevard Its a photography portfolio layout, and the use of a horizontal layout makes sense, as both vertical and horizontal photos fit well when laid out horizontally on a desktop screen (on a mobile screen, it falls back to a vertical layout). The inverted scrolling behavior helps desktop users to navigate. It feels a little awkward at the beginning, but it’s easy to get past the feeling.
A take on this concept, via Jari Thorup Palo:
I added a media query which detects if the used unit has support for hover. If no support is found, the items are placed inline instead of using translate. The main goal is to support native scroll for touch devices. The old version forces users to scroll vertically while the site actually scrolls horizontally. If a mobile user visits the old solution it would be confusing for them to scroll on the page.

Styling Scrollbars with CSS in Most Modern Browsers

The CSS scrollbar property is not standard. Chrome, Safari, and Microsoft Edge use the WebKit engine with the -webkit-scrollbar prefix pseudo-element for styling scrollbars. Firefox also allows styling with a few options, including scrollbar width and color.
Below, we'll talk about how to create custom CSS scrollbars for your website using rules for WebKit browsers, namely Google Chrome and Microsoft Edge.
What is a Scrollbar?
Most websites today include more content than can fit in the client area of a browser window.
A scrollbar is a graphical tool that allows users to navigate web page's contents in their entirety.
There are two types of scrollbars:
- Vertical scrollbars : Used to navigate up and down on your web page. This is the most common type of scrollbar used on web pages.
- Horizontal scrollbars : Used to navigate left and right on your web page. Not very common unless your pages navigate sideways instead of up and down. This can be confusing in a lot of cases and doesn't work well for responsive design and mobile user experiences.
Scrollbars can either be controlled by clicking and dragging with your mouse cursor, rotating your mouse wheel, or with the up and down arrows on your keyboard.
Scrollbars are not limited to just the browser's client area. Tables, div's, and other HTML elements can contain scrollbars for navigation within their content areas, as well!
Styling Scrollbars with CSS
This can be accomplished by using a set of pseudo-elements. There are many combinations of pseudo-elements, selectors, and properties you can define to customize them any way you want.
The best part is it's extremely easy once you get the hang of all the different parts that make up a scrollbar, and you won't have to create any additional HTML code containing scrollbar elements for these CSS rules to work since they're actually part of the browser window, not the web page.
The scrollbars are displayed according to whatever CSS properties you set for them. By default, the browser will show a scrollbar container on the right side of the browser window and will be disabled if the content doesn't stretch past the length of the screen.
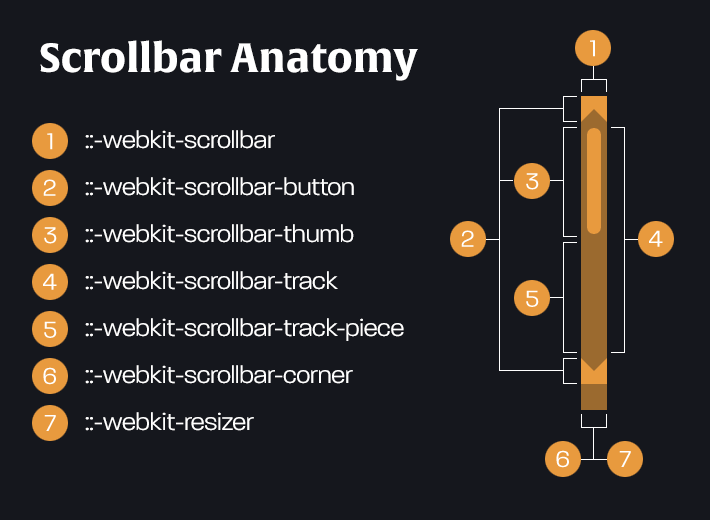
Here's a graphical representation of the anatomy of a scrollbar:

Now, let's dive into each of the pseudo-elements and their customization possibilities. As mentioned previously, this will work for Google Chrome and Microsoft Edge browsers. This will also work in Safari desktop browsers with the -webkit prefix. We'll discuss Firefox a bit later.
The below code samples will use the same CSS rules from the image you saw above so you can get a clear understanding of how the CSS pseudo-elements and properties tie together visually and written out.
Styling Scrollbars with ::-webkit-scrollbar
The entire scrollbar container. Here, you can determine the width of a vertical scrollbar container and height of a horizontal scrollbar container. You can define both sizes in a single definition:
Styling Scrollbar Buttons with ::-webkit-scrollbar-button
The buttons of the scrollbar. The scrollbar buttons are not shown by default in most modern browsers but are something you can add for extra navigation control. The user can click one of these buttons to move a small amount of pixels up or down the screen.
The buttons were a feature more prominently used in the old days of internet browsing. Scrolling is more easily accomplished with the scroll wheel on your mouse nowadays, but the option is still available for websites that wish to show the extra controls.
You can either configure the buttons to display a single up and down button in the scrollbar: The up button above the scrollbar thumb, and the down button below it:
Or you can customize to have the up and down buttons grouped together, once above the scrollbar track, and once below it:
Additionally, you can add arrows to your scrollbar buttons so users know how to navigate through your content. The below code snippet shows an example of how you can scroll using an up and down button in a vertical scrollbar using simple CSS definitions:
Each of the values in the border-color property represents a side of the button in which you want to show a different color. Square buttons will show a triangular arrow if you specify a color in a single side, like in the code sample above.
Styling Scrollbar Thumbs with ::-webkit-scrollbar-thumb
The draggable scrolling handle. If you click and hold this handle with your mouse cursor, you can drag the scrollbar thumb up and down in a vertical scrollbar, or left and right in a horizontal scrollbar, and the page will scroll with the movement of your mouse. Releasing the mouse button will stop the scroll animation.
Styling Scrollbar Tracks with ::-webkit-scrollbar-track
The track of the scrollbar. This acts as a progress bar, showing how far down, or across, in the web page you are.
In this portion of the scrollbar, we'll simply set the background color so we can differentiate the actual draggable scrollbar node from its background track:
Styling Scrollbar Track Pieces with ::-webkit-scrollbar-track-piece
The part of the track that's not covered by the thumb. I generally set this to the same color as the web page like the code snippet below. But it's your site that you're building, so play around with this and do what's best for your design aesthetic.
Styling Scrollbar Corners with ::-webkit-scrollbar-corner
The bottom-right corner of the scrollbar, where both vertical and horizontal scrollbars meet.
Since I generally don't allow horizontal navigation on any of my websites (I just feel it's bad design practice to do so), I generally hide this from view. But you can also set it to any background color you like:
The Resizer Pseudo-Element: ::-webkit-resizer
The draggable resizing handle that appears in the bottom-right corner of some elements, like textarea elements. The styling for this works similarly to the ::-webkit-scrollbar-corner pseudo-element, so the same example above should work here, as well.
Scrollbar Pseudo-Class Selectors
You can dive deeper into each of the pseudo-elements rules by adding additional pseudo-class selectors. We used a few of these in the examples above, so let's break down each of the options available:
- :horizontal - CSS rules defined in this pseudo-class will apply to any scrollbar features that contain a horizontal orientation.
- :vertical - CSS rules defined in this selector will apply to any scrollbar features that contain a vertical orientation.
- :decrement - This pseudo-class applies to scrollbar buttons and track pieces and indicates whether or not the view's position will be decremented (up on a vertical scrollbar, and left on a horizontal scrollbar).
- :increment - This pseudo-class applies to scrollbar buttons and track pieces and indicates whether or not the view's position will be incremented (down on a vertical scrollbar, and right on a horizontal scrollbar).
- :start - This pseudo-class applies to scrollbar buttons and track pieces and indicates whether or not the objects will be placed before the scrollbar thumb.
- :end - This pseudo-class applies to scrollbar buttons and track pieces and indicates whether or not the objects will be placed after the scrollbar thumb.
- :single-button - This pseudo-class applies to scrollbar buttons and track pieces and indicates whether or not a single button will appear above and below the scrollbar track. Up and down buttons for vertical scrollbars and left and right buttons for horizontal scrollbars.
- :double-button - This pseudo-class applies to scrollbar buttons and track pieces and indicates whether or not a group of buttons will appear above and below the scrollbar track. Up and down buttons for vertical scrollbars and left and right buttons for horizontal scrollbars.
- :no-button - This pseudo-class applies to scrollbar track pieces only and indicates whether or not buttons will appear above, below, or next to the scrollbar track, depending on the scrollbar's orientation.
- :corner-present - This pseudo-class indicates whether or not the scrollbar corner will be present.
Styling Scrollbars in Firefox
Firefox doesn't have any advanced styling methods like Google Chrome or Microsoft Edge browsers. However, you're still able to customize scrollbar width, as well as thumb and track color.
- scrollbar-width : Sets the width of the scrollbar. The default vault is auto . You can also set this to thin for a much thinner (almost invisible) scrollbar.
- scrollbar-color : Here, you set two hexadecimal color values. The first value is the scrollbar thumb color, and the second value is the scrollbar track color.
Here's an example showing the two properties in action.
Note that the properties are wrapped in an html element selector. This is standard for Firefox scrollbar styling. If you want to styling specific elements with a horizontal or vertical overflow, then you can do so by changing the element selector to your liking.
Hiding Scrollbars with CSS
You can also hide a browser window or child container's scrollbars with either of the following CSS rules:
overflow-x hides the horizontal scrollbar and overflow-y hides the vertical scrollbar.
To hide both vertical and horizontal scrollbars within a container with only one line of code, you can use the overflow property:
In this example, you've learned how to style scrollbars using CSS with a variety of different examples broken down into each piece of the scrollbar element.
Experiment and have fun with it! There are a lot of different styling methods you can use for scrollbars with CSS, and playing around with the different pseudo-classes, selectors, properties calls for a whole new level of excitement with CSS.
Daniel Porrey
Add a comment.

A rather geeky/technical weblog, est. 2001, by Bramus
Prevent overscroll/bounce in iOS MobileSafari and Chrome (CSS only)
UPDATE 2017.12 : For non-Safari browsers (e.g. Chrome, Firefox) you can use overscroll-behavior to solve exactly this. Simply apply overscroll-behavior-y: none; on html, body and be done with it.
Safari however does not support it …
UPDATE 2021.06 : The workaround below no longer seems to work in recent iOS/MobileSafari versions (iOS 12+) … 😭. Follow Webkit bug #176454 to stay up-to-date on support in Safari.
Know this bouncy overscrolling behaviour that browsers have been doing whenever you reach the “edge” of the page its contents?
Sometimes – in fullscreen apps for example – you’ll want to disable this. Now, there’s no need to resort to JavaScript and hijack touchstart , as the little CSS snippet below can prevent the rubber band scrolling:
Tested with iOS8, iOS9, and iOS10.
However, this snippet disables *all* scrolling on the body . If you want to retain scrolling on your page (but now without the overscroll effect) , you need to make use of a scrollable wrapper that spans the entire window/screen and which wraps around your entire content. Like so:
You’ll most likely want to remove the margin and padding from the body too in that case 😉
Note that your mileage may vary. Other pure CSS solutions do exist (untested though)
🔥 Like what you see? Want to stay in the loop? Here's how:
- Follow @bramus on Twitter
- Follow @bramus on Mastodon
- Follow @bramusblog on Twitter
- Follow bram.us using RSS
Published by Bramus!
Bramus is a frontend web developer from Belgium, working as a Chrome Developer Relations Engineer at Google. From the moment he discovered view-source at the age of 14 (way back in 1997) , he fell in love with the web and has been tinkering with it ever since (more …) View more posts
Unless noted otherwise, the contents of this post are licensed under the Creative Commons Attribution 4.0 License and code samples are licensed under the MIT License
Join the Conversation
30 Comments
Not good enough.
Don’t know what you’re talking about this worked fine for me
body, body {} what does it mean, is it a mistake
A mistake indeed. Should’ve been html, body
Worth pointing out that this prevents *any* scrolling when viewed in a browser.
That’s correct. I’ve updated the post to include instructions to using a scrollable wrapper around your content. That way overscroll on the body is prevented, but scrolling of the content is maintained.
Any way to make this work with a site that’s been “Added to Homescreen”?
I can’t seem to find anything :[
This should work fine for a PWA. At least on ios 13 it is working perfect
While this works fine for a web page in a browser, it doesn’t seem to help with a Cordova hybrid app.. When I run my app, it’s almost like the WebView component itself is scrolling as opposed to something within the “html” element. I confirmed this by selecting the “html” element in VS2015’s DOM Inspector and watching the location of the DOM highlight while scrolling.
All the solutions I’ve found end up disabling momentum scrolling completely, which results in another issue where iOS can’t scroll a page if the tap-drag starts on an “input” field.
So, does anybody know of a way to get around this?
Does anyone agree that iOS is absolute garbage for this!!
Now all my absolute elements bounce like hell :))
- Pingback: Customizing Pull-to-Refresh and Overflow Effects with CSS’ overscroll-behavior | Bram.us
thanks a lot. worked perfectly for me
thanks works perfect
i did following this guide but it still have bouncing effect when scrolling to bottom or top viewport ?
- Pingback: Scroll Bouncing On Your Websites - ugurak
this destroys the whole website you dumbass
Not if you know what you are doing … or if you’ve read the entire post …
Thanks, It worked perfectly for me on chat page:)
Because you didn’t give position relative to their father’s elements.
Best answer. it worked for me.
What if content is more than 100vh
- Pingback: 如果使用-webkit-overflow-scrolling,有时div滚动会冻结|ios问答
This works for me, but it creates some scrolling lag (in osx safari at least) sooo…no good 🙁
Thank you so much, it works as expected
This works but since the body is no larger than the screen size, the address bar will not minimise when scrolling down, not important for a lot of people but I’m working on a webapp and I realised this halfway through
It’s a shame we still need to fiddle with non-working workarounds for this in 2021. There is a standard CSS property out there, implemented by actually all other browser vendors but Apple simply refuses to adopt it…
I could not agree more.
Perhaps Apple deliberately keeps Safari in this state so that folks are forced to use Apps on their devices.
Although, Apple is adding support for overscroll-behavior in Safari 16 but this solution works for older Safari versions. Thanks!!!1
I will write my solution, I hope my method will help many people.
Css: html{ overscroll-behavior: none; } body { overflow-y: scroll; }
Leave a comment
Cancel reply.
Your email address will not be published. Required fields are marked *
Notify me of followup comments via e-mail. You can also subscribe without commenting.
This site uses Akismet to reduce spam. Learn how your comment data is processed .
Advisory boards aren’t only for executives. Join the LogRocket Content Advisory Board today →

- Product Management
- Solve User-Reported Issues
- Find Issues Faster
- Optimize Conversion and Adoption
- Start Monitoring for Free
Using CSS to hide scrollbars without impacting scrolling

Editor’s note: This article was last updated on 24 October 2023 to address accessibility concerns related to hiding scrollbars and to include visual examples of including, hiding, and conditional hiding scrollbars.

Scrollbars can make an otherwise elegant website look outdated, reminiscent of the 90s. Thanks to new CSS properties, it’s now possible to style and hide scrollbars without impacting the user’s ability to scroll.
The scrollbar in the browser allows the user to scroll up and down on the page without having to take their hands off the keyboard or trackpad. However, for the sake of achieving a more streamlined appearance, certain websites choose to alter, customize, or completely hide the scrollbar, either for the entire webpage or specific elements.
This guide will show you how to hide the scrollbar in popular web browsers by making use of modern CSS techniques. To get the most out of this article, you should have a basic understanding of HTML and CSS.
Reasons to hide the scrollbar
While it’s generally recommended to avoid altering or overriding default browser styles for accessibility reasons, there can be compelling justifications for hiding scrollbars.
Scrollbars appear automatically when web content exceeds the available space within the browser window. This behavior is managed by user-agent styles, which are responsible for the default browser styling.
A scrollbar provides a visual cue for scrolling using a mouse or keyboard, but it’s unnecessary in specific layout patterns, particularly those that don’t require scrolling interactions, such as a slideshow, news tickers, image galleries, etc. In such patterns, hiding the scrollbar can create a smoother interaction and eliminate distractions from the overall feature.
By hiding scrollbars, you can reclaim the space they occupy, adding to your screen’s real estate. This not only streamlines the UI but also allows for a cleaner and more spacious design.
Another common motivation for hiding scrollbars is to enhance the mobile viewing experience. On mobile devices, especially smartphones, users typically expect vertical scrolling, with no need for horizontal movement, as screens are usually tall and narrow, and content flows from top to bottom. Keeping the horizontal scrollbar hidden creates a more natural feel and reduces attention to the technical aspects of browsing.
If you’re wondering how to hide or remove these scrollbars correctly, this tutorial covers everything you should know to accomplish that.
Methods to hide the scrollbar
There are two different methods to hide the scrollbar for a webpage or a specific element within it. The first method involves setting the overflow property to hidden , which effectively hides the scrollbar:
However, this method also takes away the ability to scroll and greatly affects basic accessibility. This is where the scrollbar-specific CSS pseudo-selectors come into play, which we will briefly discuss in the next few sections.


Over 200k developers use LogRocket to create better digital experiences
Essential CSS properties to hide scrollbars
Apart from the overflow CSS property, you primarily need just two more CSS features to manage the appearance of scrollbars:
- -webkit-scrollbar : To target scrollbars in all WebKit-based browsers. It’s worth noting that while this method has been around for a while, it has not yet been standardized and is likely to become obsolete as the new scrollbar properties become universally adopted
- scrollbar-width : To target scrollbars in Gecko-based browsers. This property is part of the new scrollbar properties and is currently supported exclusively in Firefox
Along with these two CSS features, we will employ additional presentational CSS properties to enhance the appearance of the upcoming examples in later sections.
Each browser-rendering engine has its unique approach to managing scrollbar visibility, leading to the use of various vendor-specific CSS pseudo-selectors and properties. Let’s briefly look at them and their usage.
Hiding the scrollbar on Chrome, Edge, and other WebKit-based browsers
You can use the ::-webkit-scrollbar pseudo-selector to hide the scrollbar in Chrome, Edge, Opera, Safari, and other WebKit-based browsers. Obviously, this is currently not the standard way — it’s a vendor-specific selector that is supported by a limited category of browsers.
The -webkit-scrollbar pseudo-selector provides a wide range of options for customizing a scrollbar. You can adjust the appearance of the up and down arrows, modify the scrollbar thumb’s and track’s color, change the background, and more. In this example, we’ll focus on how to hide the scrollbar without affecting the ability to scroll:
See the Pen Hiding the vertical scrollbar by Rahul ( @_rahul ) on CodePen .
As you can see in the above demo, the scrollbar is hidden, but the page remains scrollable using both the mouse and keyboard. Note that this demo covers the hidden scrollbars in Chrome, Edge, and WebKit-based browsers only.
Microsoft web browsers
Browsers developed by Microsoft also support the ::-webkit-scrollbar pseudo-selector for adjusting scrollbar visibility and other appearance properties.
If you prefer not to use the -webkit-scrollbar pseudo-selector, you can use the -ms-overflow-style property to control the scrollbar visibility. Note that this property is specific to Microsoft Edge and Internet Explorer, and won’t function in other browsers:
Gecko-based browsers
For Gecko-based browsers like Firefox, you have the option to use the scrollbar-width property to control the scrollbar visibility. This CSS property is expected to be available in other browser engines soon and may become the standard method for controlling the visibility and width of scrollbars with CSS:
Here’s an implementation using all the pseudo-selectors and properties discussed above, which makes this example functional on all modern web browsers that implement WebKit, Edge, or Gecko rendering engines:
See the Pen Untitled by Rahul ( @_rahul ) on CodePen .
While this approach might appear sophisticated to developers, it doesn’t really offer any visual cues or indications to users regarding the presence of additional content below the current view. This lack of clarity can potentially result in a significant accessibility issue.
Conditionally hiding the scrollbar
If there is a specific section on your website with scrollable content, maintaining a visible scrollbar is advantageous for both usability and accessibility. However, as discussed earlier, a constantly visible scrollbar can compromise the aesthetics of your site’s UI in certain cases.
In such situations, you can make the scrollbar visible only upon hovering. This implies that if the target section is not in use, the scrollbar remains hidden.
Take the following implementation as an example, featuring a vertically scrollable element. The markup part is straightforward and doesn’t directly affect the presentation or functionality of the scrollable element:
In the CSS part, constraining the height of the .scrollable-content div and hiding its overflow establish the foundation for making it truly scrollable. While this may initially result in an unpolished appearance, we can enhance its visual appeal by incorporating additional CSS properties. I’m focusing on the essential CSS properties in the code below:
Now, changing the vertical overflow to scroll upon hover will ensure that the scrollbar appears only when the user intends to use the .scrollable-content section. To provide a seamless user experience, we should extend this functionality beyond just hovering.
By incorporating the :active and :focus pseudo-classes, users can utilize the mouse wheel to scroll up and down the scrollable element:
See the Pen Scrollable Elements w/ CSS by Rahul ( @_rahul ) on CodePen .
As evident in the example above, hovering triggers the appearance of the vertical scrollbar but also introduces a slight text and layout shift within the scrollable element. This occurs because the browser adjusts the scrollable element to accommodate the vertical scrollbar. This adjustment may disrupt the overall visual flow.
To eliminate this shift and achieve a smoother scrollbar appearance, you can integrate the scrollbar-gutter CSS property, which essentially prepares the element for potential layout adjustments caused by scrollbars.
By setting the value to stable , the scrollbar-gutter property will pre-adjust the element only from the edge where the scrollbar is intended to be added. Setting it to stable both-edges will pre-adjust it from both edges to maintain a proportional appearance:
For additional enhancements, you can go the extra mile and stylize the scrollbar using the scrollbar-specific pseudo-elements. Here’s a demo showcasing a scrollable element with a decorated scrollbar without any layout shifts:
See the Pen Smart Scrollable Elements Using CSS by Rahul ( @_rahul ) on CodePen .
Accessibility concerns: Is hiding the scrollbar bad for UX?
Hiding scrollbars in web design has its pros and cons. On the upside, it can make your design look clean and appealing, especially when scrollbars aren’t necessary. This approach maximizes the screen space which is great for mobile users who are accustomed to vertical scrolling and don’t usually need horizontal scrolling. Check out this guide to styling CSS scrollbars for more information .
However, hiding scrollbars on a website can pose accessibility challenges, especially for users who rely on assistive technologies. This includes individuals who use screen readers, those with limited fine motor control, or people with cognitive disabilities. When scrollbars are hidden, these users may struggle to determine if a page is scrollable or to gauge how far they‘ve scrolled.
The decision to hide scrollbars should be made carefully. When done right, it can enhance your design, but it’s crucial to strike a balance between aesthetics and user-friendliness, ensuring that your website remains accessible and usable. Consider providing hints of scrollbars or alternative scrolling methods, such as keyboard commands, or offer users the option to toggle the scrollbar on and off.
Here’s a quick demonstration showcasing both scrollbars hinting and toggling to maintain visibility. The demo implements the previously covered code examples and uses a bit of JavaScript for toggling between two different scrolling functionalities:
See the Pen Smart and Accessible Scrollable Elements w/ CSS by Rahul ( @_rahul ) on CodePen .
As an assignment, you may attempt to toggle the scrollbar visibility using a keyboard shortcut with JavaScript.
Note that hiding or showing scrollbars with CSS won’t significantly impact page load or rendering times. Using CSS to style scrollbars might require a bit more CSS, but it won’t noticeably affect load or rendering times. The same applies to hiding scrollbars with CSS. If you’re using a JavaScript library to manage the scrollbar display, I recommend doing that with CSS to reduce the overall page size and load time.
You now have a good grasp of hiding scrollbars with CSS while maintaining smooth scrolling and accessibility. While hiding scrollbars may be suitable for certain UI and aesthetic considerations, it’s essential to remember that keeping scrollbars visible in scrollable sections helps users easily locate and navigate content, thereby enhancing accessibility.
I hope this article has been helpful to you. See you in the next one.
Is your frontend hogging your users' CPU?
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket .

LogRocket is like a DVR for web and mobile apps, recording everything that happens in your web app, mobile app, or website. Instead of guessing why problems happen, you can aggregate and report on key frontend performance metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web and mobile apps — start monitoring for free .
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Facebook (Opens in new window)

Stop guessing about your digital experience with LogRocket
Recent posts:.

How to integrate WunderGraph with your frontend application
Unify and simplify APIs using WunderGraph to integrate REST, GraphQL, and databases in a single endpoint.

Understanding the latest Webkit features in Safari 17.4
The Safari 17.4 update brought in many modern features and bug fixes. Explore the major development-specific updates you should be aware of.

Using WebRTC to implement P2P video streaming
Explore one of WebRTC’s major use cases in this step-by-step tutorial: live peer-to-peer audio and video streaming between systems.

htmx vs. React: Choosing the right library for your project
Both htmx and React provide powerful tools for building web apps, but in different ways that are suited to different types of projects.

Leave a Reply Cancel reply
How TO - Hide Scrollbar
Learn how to hide scrollbars with CSS.
How To Hide Scrollbars
Add overflow: hidden; to hide both the horizontal and vertical scrollbar.
To only hide the vertical scrollbar, or only the horizontal scrollbar, use overflow-y or overflow-x :
Note that overflow: hidden will also remove the functionality of the scrollbar. It is not possible to scroll inside the page.
Tip: To learn more about the overflow property, go to our CSS Overflow Tutorial or CSS overflow Property Reference .
Advertisement
Hide Scrollbars But Keep Functionality
To hide the scrollbars, but still be able to keep scrolling, you can use the following code:
Webkit browsers, such as Chrome, Safari and Opera, supports the non-standard ::-webkit-scrollbar pseudo element, which allows us to modify the look of the browser's scrollbar. IE and Edge supports the -ms-overflow-style: property, and Firefox supports the scrollbar-width property, which allows us to hide the scrollbar, but keep functionality.

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
Want to highlight a helpful answer? Upvote!
Did someone help you, or did an answer or User Tip resolve your issue? Upvote by selecting the upvote arrow. Your feedback helps others! Learn more about when to upvote >
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
How do I disable horizontal scrolling?
I have a normal gaming mouse and whenever I hold shift and scroll it doesn't let me scroll, and I found out this was because it would scroll horizontally when I held shift.
I did nothing beforehand, I just got on my computer one day and it started doing it.
It has been bothering me while I play video games because I need to sprint while changing items and I can no longer do that.
I desperately need a solution to this as it has been a real nightmare to find any help about it.
Posted on Oct 1, 2019 4:22 PM
Posted on Oct 2, 2019 9:17 AM
If a three-button scroll mouse—and particularly one that does not require add-on software—is also doing something odd with scrolling, then the next likely culprit is the installed mouse software, and booting and testing in Safe Mode will disable most add-ons.
There are a selection of scrolling settings in System Preferences—outside of any that the add-on scrolling software might provide—and I’m assuming you’ve already explored those settings.
Not sure what “I couldn’t find anything” means in this context. That worked as expected, or it scrolled unexpectedly?
Similar questions
- How to disable horizontal mouse scrolling? I have a problem playing my game. When I press shift and scroll the mouse wheel It makes the game screen scroll itself. 296 1
- Horizontal scrolling to go back and forth does not work When I am in a browser (I have tested this with Safari, Firefox and Brave browsers), I can't scroll horizontally on the trackpad to go back a page or forward a page. This feature always worked and broke only recently (as far as I can tell it might have broken when I connected my Logitech MX master 3 mouse to the mac). Please tell me how to fix this as it's very annoying to have to click the "back" button on the top of the browser every time. 5026 1
- Scroll isn't recognized in games with shift being held It's ridiculous that hasn't been addressed. If Apple wants anyone to take the Mac seriously for games, even casual ones, we need a way of circumventing this problem. Holding shift is pretty much the default for "sprint" in most games. I assume this has do with the "horizontal scroll" feature of MacOS that simply isn't being recognized. This includes native games, Stadia, GeForceNow etc. There simply needs to be a way to disable it, so the scroll wheel reports normal scroll wheel behavior when holding shift. This has been an ongoing problem for a long time and I haven't seen any good solutions for it. I'm on a Logitech Pro mouse, but I've seen Razer users complain, and others as well. Ideally just a quick terminal command would be best but the ones I've seen don't work. Any suggestions? 975 2
Loading page content
Page content loaded
Oct 2, 2019 9:17 AM in response to Chrissant
Oct 1, 2019 5:03 PM in response to Chrissant
Which vendor and which model and which version of rodent-vendor software?
There is no such thing as a “normal gaming mouse”, in my experience. Those rodents can vary widely. Some connect to the internet, and for who-knows-what.
Try a generic three-button scroll mouse as a test (not for gaming), and see if that does the same thing.
If so, look around for the usual raft of gaming-mouse settings in some some app, and check those.
Oct 1, 2019 7:07 PM in response to MrHoffman
It's a Deathadder Elite by Razer inc. The software is Razer Synapse Ver. 1.82.35. I checked the software before to see if it was what was causing the issue but I didn't see anything. I will try testing another mouse as you suggested.
Oct 3, 2019 4:45 PM in response to MrHoffman
Well I just tried safe mode and it did the exact same thing. I'm starting to think it could be related to me updating my mac because it only started happening after I updated it. There is no setting to turn it off or on in the settings either, I checked very closely.
Oct 3, 2019 8:07 PM in response to Chrissant
I’d expect the add-on mice to be system-wide.
Check for new drivers from the vendor.
I’d next try a test install of macOS on an external device, boot that, patch to current, and see if the pedestrian mouse scrolling is wacky there, too. Then see if installing the gaming mouse drivers causes wacky.
Oct 4, 2019 2:34 PM in response to MrHoffman
Firstly, I don't exactly know what you mean by "Check for new drivers from the vendor".
Secondly, I don't see how that would help seeing as it not only is the same for different mice, but it does the same thing in safe mode.
Also I don't really have the time, resources, or knowledge to do the last part.
Oct 1, 2019 7:21 PM in response to MrHoffman
I tested with another mouse and it did the same thing. I also checked Synapse itself but I couldn't really find anything.
Oct 3, 2019 5:24 PM in response to Chrissant
Try a different newly-created login, and see if the mouse misbehaves over there.
Check for new drivers from the vendor, too.
Oct 3, 2019 6:37 PM in response to MrHoffman
Tried that too just now. Still exactly the same. I don't have Razer synapse on that login so I'm pretty sure it isn't the issue.
Oct 4, 2019 4:58 PM in response to Chrissant
Did you ever have a Magic Mouse connected?
https://superuser.com/questions/1193695/disable-apple-magic-mouse-horizontal-scroll
Oct 4, 2019 7:27 PM in response to BDAqua
That is outdated, I tried it already. I'm on El Capitan.
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- Português (do Brasil)
::-webkit-scrollbar
Non-standard: This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.
The ::-webkit-scrollbar CSS pseudo-element affects the style of an element's scrollbar when it has scrollable overflow.
The scrollbar-color and scrollbar-width standard properties may be used as alternatives for browsers that do not support this pseudo-element and the related ::-webkit-scrollbar-* pseudo-elements (see Browser compatibility ).
Note: If scrollbar-color and scrollbar-width are supported and have any value other than auto set, they will override ::-webkit-scrollbar-* styling. See Adding a fallback for scrollbar styles for more details.
CSS Scrollbar Selectors
You can use the following pseudo-elements to customize various parts of the scrollbar for WebKit browsers:
- ::-webkit-scrollbar — the entire scrollbar.
- ::-webkit-scrollbar-button — the buttons on the scrollbar (arrows pointing upwards and downwards that scroll one line at a time).
- ::-webkit-scrollbar:horizontal{} — the horizontal scrollbar.
- ::-webkit-scrollbar-thumb — the draggable scrolling handle.
- ::-webkit-scrollbar-track — the track (progress bar) of the scrollbar, where there is a gray bar on top of a white bar.
- ::-webkit-scrollbar-track-piece — the part of the track (progress bar) not covered by the handle.
- ::-webkit-scrollbar:vertical{} — the vertical scrollbar.
- ::-webkit-scrollbar-corner — the bottom corner of the scrollbar, where both horizontal and vertical scrollbars meet. This is often the bottom-right corner of the browser window.
- ::-webkit-resizer — the draggable resizing handle that appears at the bottom corner of some elements.
Accessibility concerns
Authors should avoid styling scrollbars, as changing the appearance of scrollbars away from the default breaks external consistency which negatively impacts usability. If styling scrollbars, ensure there is enough color contrast and touch targets are at least 44px wide and tall. See Techniques for WCAG 2.0: G183: Using a contrast ratio of 3:1 and Understanding WCAG 2.1 : Target Size .
Styling scrollbars using -webkit-scrollbar
Adding a fallback for scrollbar styles.
You can use a @supports at-rule to detect if a browser supports the standard scrollbar-color and scrollbar-width properties, and otherwise use a fallback with ::-webkit-scrollbar-* pseudo-elements. The following example shows how to apply colors to scrollbars using scrollbar-color if supported and ::-webkit-scrollbar-* pseudo-elements if not.
In the example below, you can scroll the bordered box vertically to see the effect of styling the scrollbar.
Specifications
Not part of any standard.
Browser compatibility
Css.selectors.-webkit-scrollbar.
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
css.selectors.-webkit-scrollbar-button
Css.selectors.-webkit-scrollbar-thumb, css.selectors.-webkit-scrollbar-track, css.selectors.-webkit-scrollbar-track-piece, css.selectors.-webkit-scrollbar-corner, css.selectors.-webkit-resizer.
- scrollbar-width
- scrollbar-color
- Don't use custom scrollbars (2023)
- Scrollbar styling on developer.chrome.com (2024)
- Styling Scrollbars on WebKit.org (2009)

COMMENTS
Mac Pro 5,1 Mojave, Safari [latest] 14.1 Since the last Safari update in the last week, I've lost the ability to shift/scroll to move horizontally. Fine in Chrome, Finder etc, this seems to just be ... Safari 14.1, iMac mid-2015: Safari's horizontal scrolling displays and works as expected. I also have no trackpad to test with ...
The problem exists in Safari 6 (WebKit), but there is no problem in Chrome (also WebKit). So one cannot contend it is a "WebKit problem." In my case, the vertical scroll bar displays in Safari 6, but it is frozen. However, if you grab the text inside the table (which is inside the DIV) and then drag that text up and down, it will scroll.
The standard properties are scrollbar-color and scrollbar-width for styling the scrollbar itself, scrollbar-gutter is dealing with the space the scrollbar takes up which is a bit different to the non-standard things you are talking about.
Safari, ios 14.5: Horizontal scrolling enabled when virtual keyboard apperars on screen. I have noticed that horizontal scrolling gets enabled whenever the virtual keyboard appears on the screen. This happens although. 1) horizontal scrolling has been disabled for the page via CSS. 2) the contents of the page do not exceed the screen size.
Styling scrollbars in Chrome, Edge, and Safari. Webkit browsers allow scrollbar styling using pseudo-elements like :: -webkit-scrollbar, ::-webkit-scrollbar- button, ::-webkit-scrollbar-thumb, ::-webkit-scrollbar-track, and more. Each of these targets different parts of the scrollbar, as listed above. The CodePen below shows an example of a ...
Fair enough. I tend to think that making the vertical scroll wheel scroll horizontally is just as bad as the touch device issue you pointed out in your article (making vertical swiping scroll left and right), because really, both have the same issue of subverting user expectations.. As a user, if you want to natively scroll horizontally on a non-touch device, you can hold Shift while rolling ...
Safari back scroll ( double finger swipe) Hey, I am using a Macbook pro m1. I am quite used to the double finger swipe to go back to the previous page on safari. Recently l, I found out that, while using Safari, I can only do the swipe while I am on the top of the webpage. If I scrolled down to middle, or the end, it will not work.
horizontal scroll bar in middle of screen in Safari on ios14. In IOS13 on my iphone11 pro, I never noticed a horizontal scroll bar in Safari. In IOS14.2, there is a scroll bar, but instead of being at the bottom of the screen, it's more or less in the middle of the screen, in just about the worst possible place for it to be (just a little lower ...
Chrome, Safari, and Microsoft Edge use the WebKit engine with the -webkit-scrollbar prefix pseudo-element for styling scrollbars. Firefox also allows styling with a few options, including scrollbar width and color. ... or left and right in a horizontal scrollbar, and the page will scroll with the movement of your mouse. Releasing the mouse ...
UPDATE 2017.12: For non-Safari browsers (e.g. Chrome, Firefox) you can use overscroll-behavior to solve exactly this. Simply apply overscroll-behavior-y: none; on html, body and be done with it. html, body { overscroll-behavior-y: none; } Safari however does not support it … UPDATE 2021.06: The workaround below no longer seems to work in recent iOS/MobileSafari versions …
There are two different methods to hide the scrollbar for a webpage or a specific element within it. The first method involves setting the overflow property to hidden, which effectively hides the scrollbar: .no-horizontal-scrollbar { /* Keeps the horizontal scrollbar hidden */ overflow-x: hidden; } .no-vertical-scrollbar { /* Keeps the vertical ...
Example. body {. overflow-y: hidden; /* Hide vertical scrollbar */. overflow-x: hidden; /* Hide horizontal scrollbar */. } Try it Yourself ». Note that overflow: hidden will also remove the functionality of the scrollbar. It is not possible to scroll inside the page. Tip: To learn more about the overflow property, go to our CSS Overflow ...
Horizontal scrolling to go back and forth does not work When I am in a browser (I have tested this with Safari, Firefox and Brave browsers), I can't scroll horizontally on the trackpad to go back a page or forward a page. This feature always worked and broke only recently (as far as I can tell it might have broken when I connected my Logitech MX master 3 mouse to the mac).
Smashing Magazine - describing the effect of scroll bouncing and how it works on different web browsers; Safari 13 Release notes: Indicates the addition of support for one-finger accelerated scrolling to all frames and overflow:scroll elements, eliminating the need to set -webkit-overflow-scrolling: touch.
Except, boo. Because now the scroll wheel, which use to scroll vertically as expected but also scroll horizontally if I moused over the tab row in safari no longer does not. It looks like I can program the scroll buttons to do that (by having tilt left be scroll left, etc.) but that is not as comfortable and as slower.
super.viewDidLoad() wkWebView1.scrollView.isScrollEnabled = false. wkWebView1.scrollView.bounces = false. } And then in your CSS set the scrolling individually for each container that needs to be scrollable. Note that $ (document).scroll () will be completely disabled with this solution. I hope it helps someone.
The ::-webkit-scrollbar CSS pseudo-element affects the style of an element's scrollbar when it has scrollable overflow.. The scrollbar-color and scrollbar-width standard properties may be used as alternatives for browsers that do not support this pseudo-element and the related ::-webkit-scrollbar-* pseudo-elements (see Browser compatibility).
Think of having a sheet in excel where for more columns instead of having a horizontal scroll excel wraps it - it's very unreadable. Right now, I have to redirect my output to a .txt file and then open in notepad, where I can horizontally scroll without word wrap, to see the output in a readable fashion.
Safari horizontal scroll. 173. How to remove the arrow from a select element in Firefox. 840. Hiding the scroll bar on an HTML page. 0. Can't get rid of fixed horizontal scroll on iframe in Firefox. Hot Network Questions Is this a school badge? what is G7-Bᵒ7/C doing in the chord progression Does Sutta Nipata say this quote? ...