- Great Tech Gifts for Any Occasion
- The Best Gadgets for The Beach or Pool

How to Activate the iPhone Debug Console or Web Inspector
Use Safari's web developer tools to study problematic websites
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
- Saint Mary-of-the-Woods College
- Switching from Android
What to Know
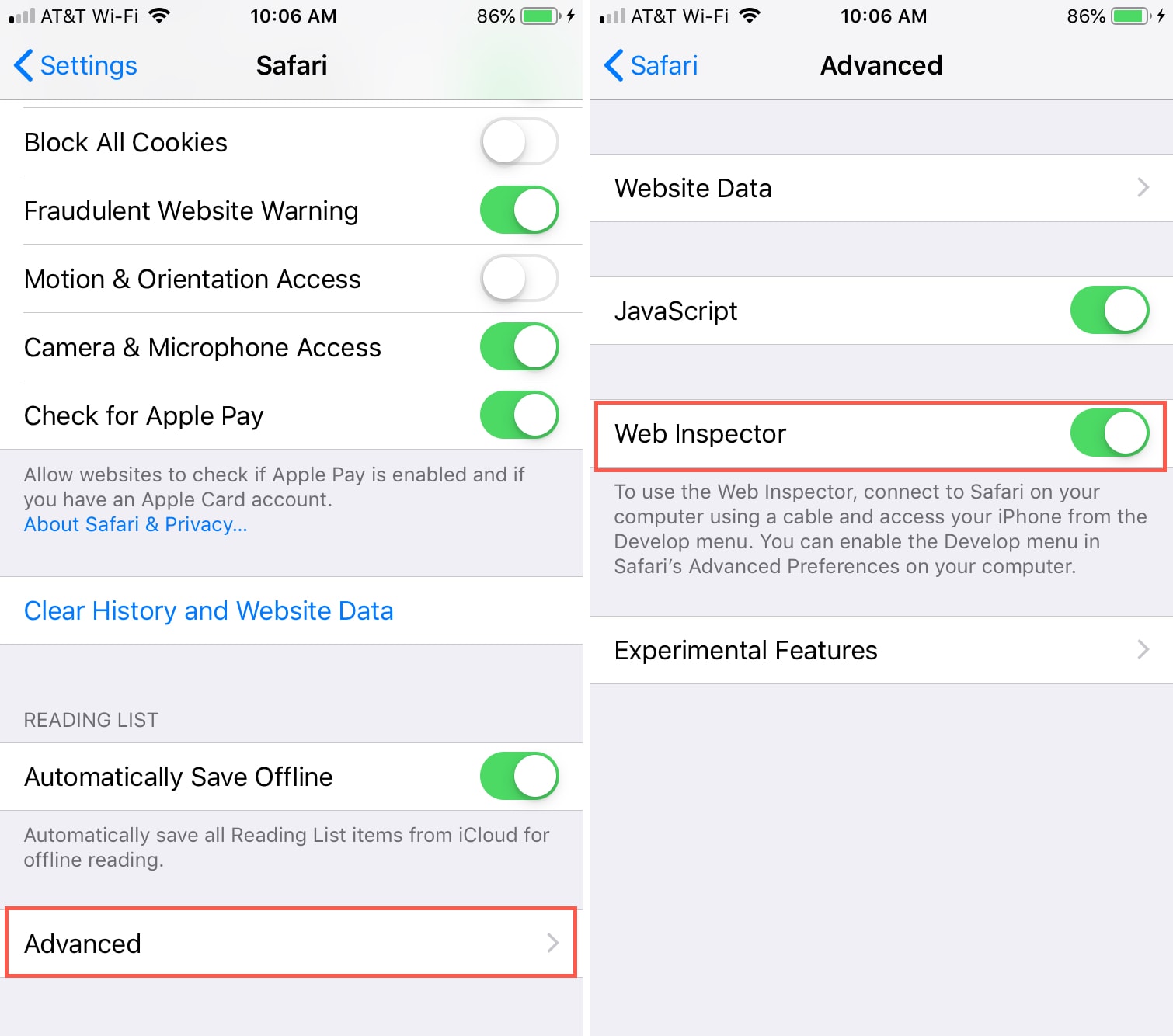
- Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position.
- Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu.
If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to investigate. This article explains how to use the Safari console for iPhone to debug errors with the help of your Mac computer. Instructions apply to iPhones with iOS 14, iOS 12, or iOS 11, and well as Macs with macOS Big Sur (11.0), macOS Catalina (10.15), or macOS Mojave (10.14).
Activate Web Inspector on Your iPhone or Other iOS Device
The Web Inspector is disabled by default since most iPhone users have no use for it. However, if you're a developer or you're curious, you can activate it in a few short steps. Here's how:
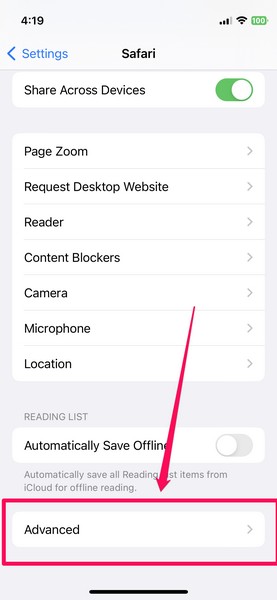
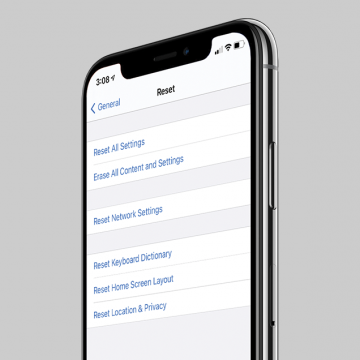
Open the iPhone Settings menu.
On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console . When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger.
Scroll down and tap Safari to open the screen that contains everything related to the Safari web browser on your iPhone, iPad, or iPod touch.
Scroll to the bottom of the page and select Advanced .
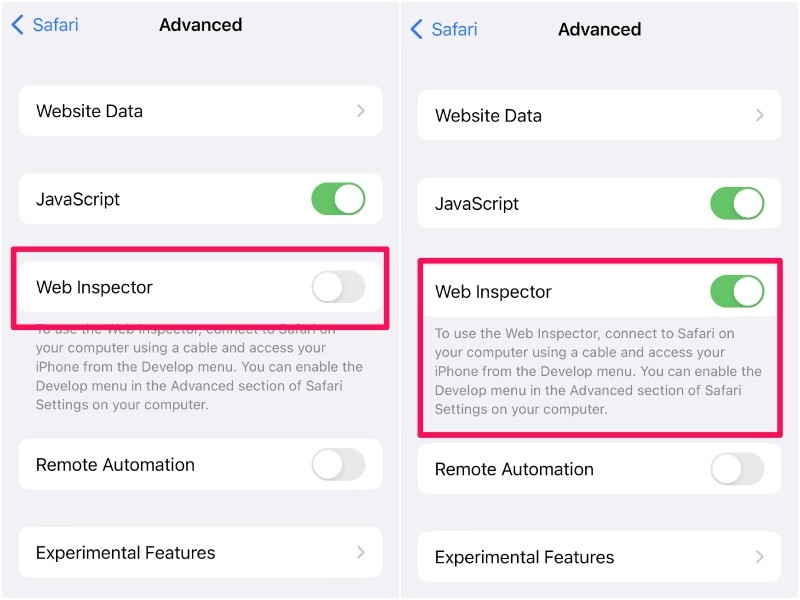
Move the Web Inspector toggle switch to the On position.
Connect Your iOS Device to Safari on a Mac
To use the Web Inspector, connect your iPhone or another iOS device to a Mac that has the Safari web browser and enable the Develop menu .
With Safari open, select Safari from the menu bar and choose Preferences .
Select the Advanced tab.
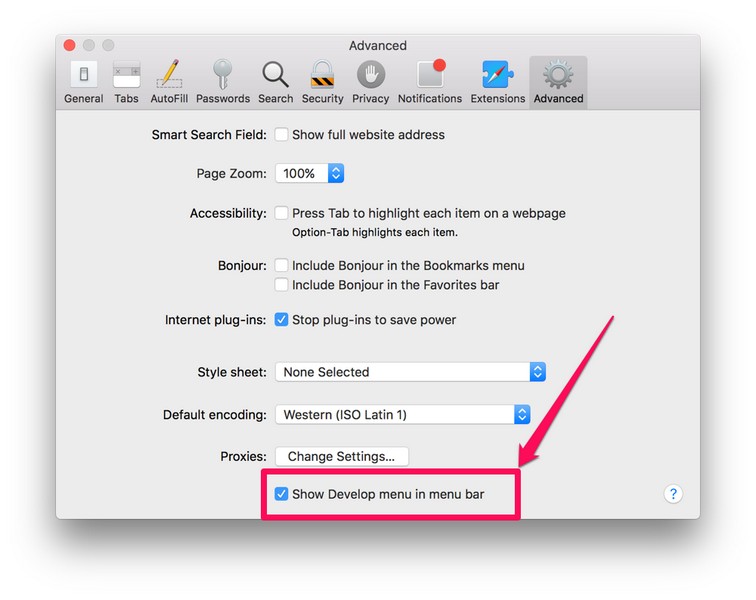
Select the Show Develop menu in menu bar check box and close the settings window.
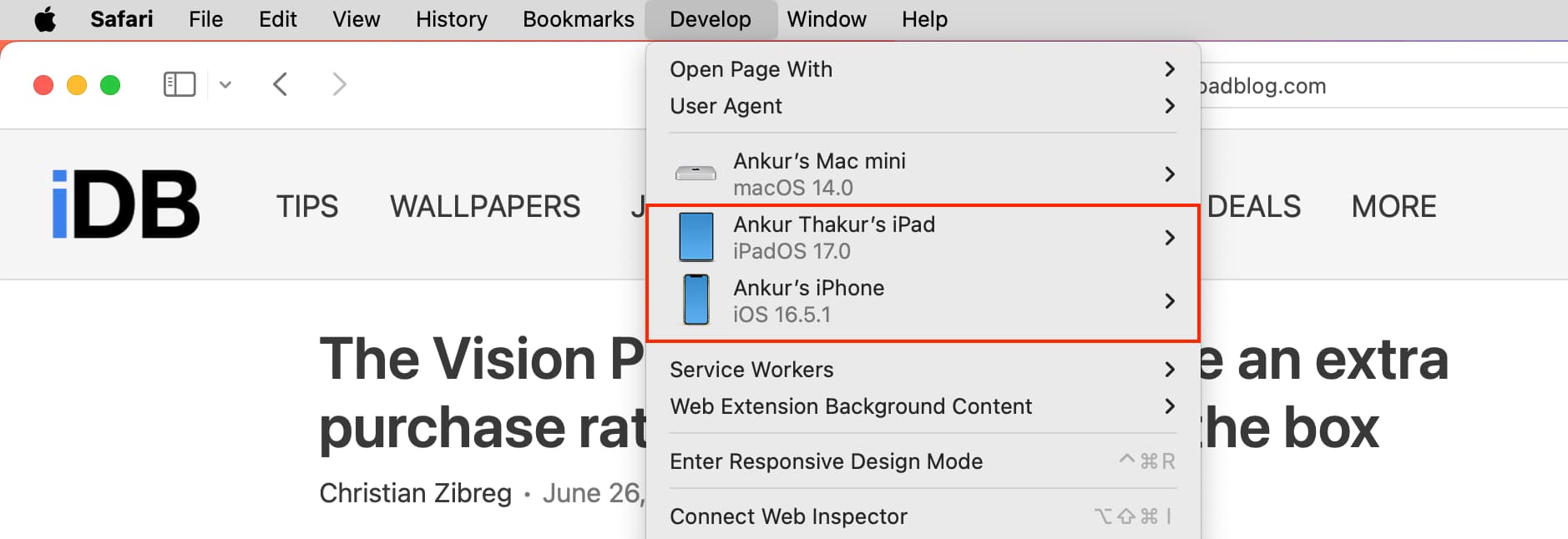
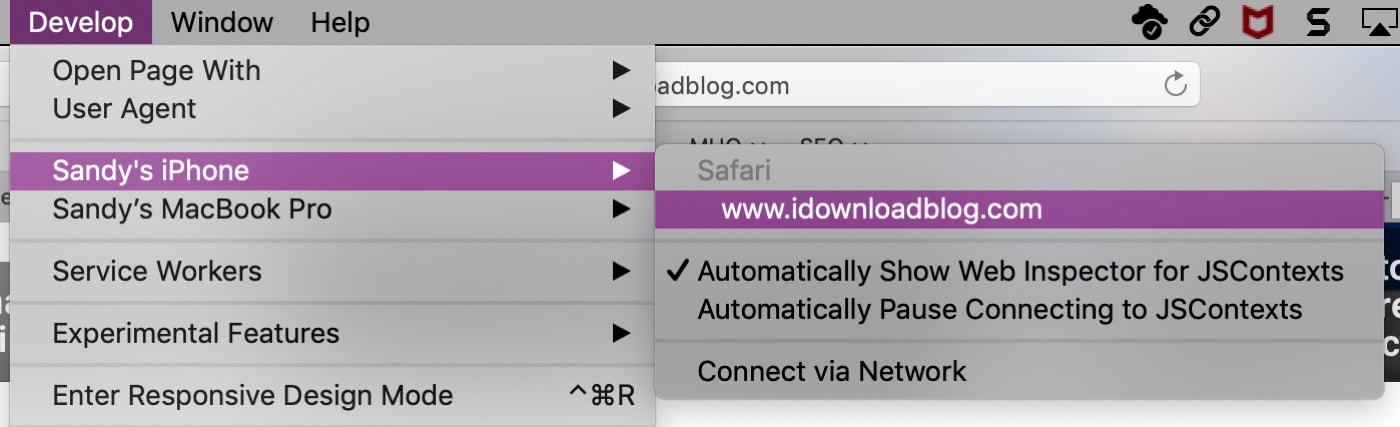
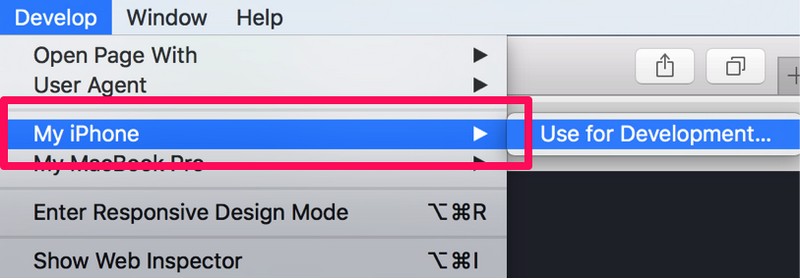
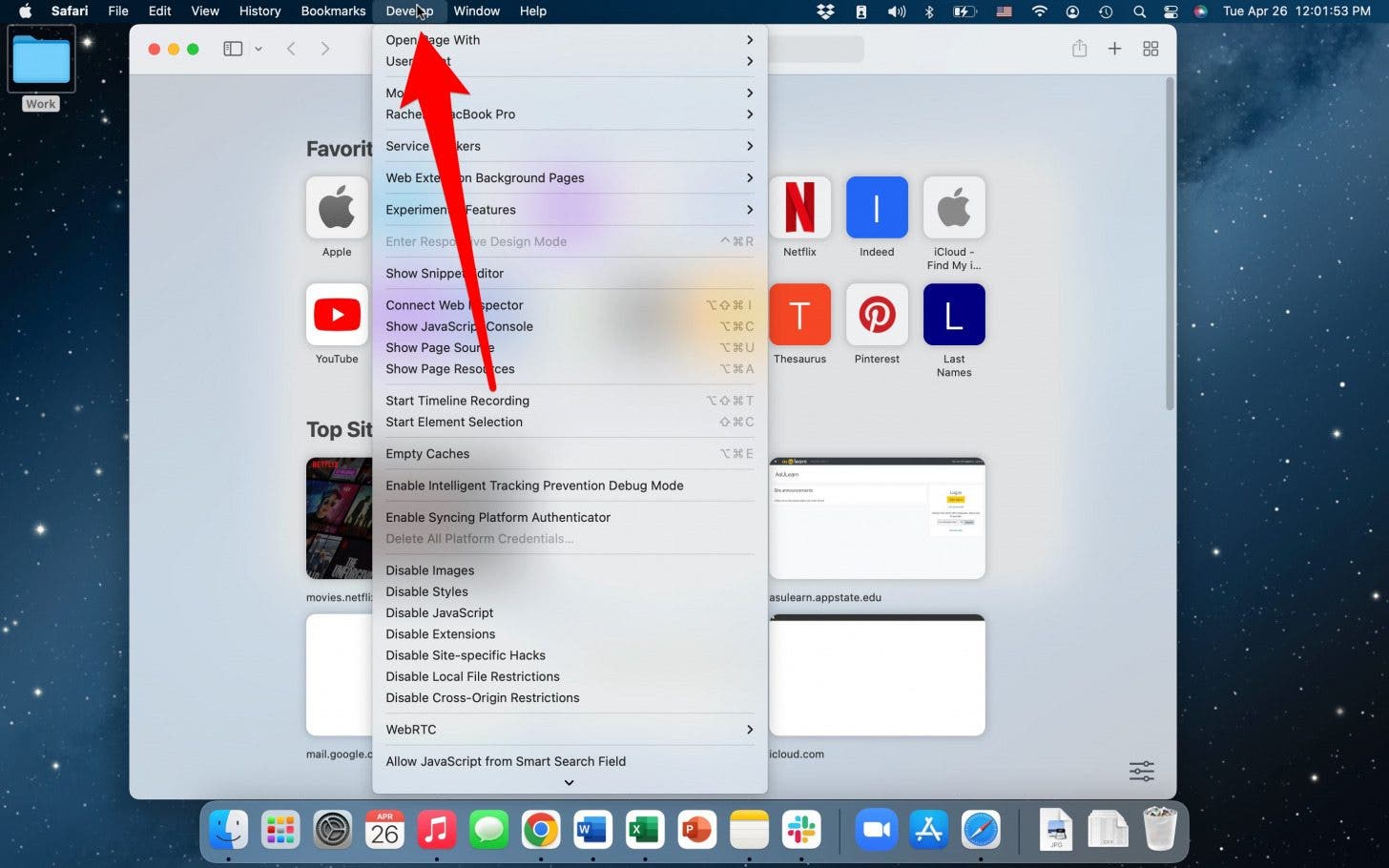
From the Safari menu bar, select Develop and choose the name of your attached iOS device, then select the URL that appears under Safari to open the debug console for that site.
After you connect your device, use your Mac to inspect the website you want to debug and have it open in the Safari mobile browser.
What Is Web Inspector?
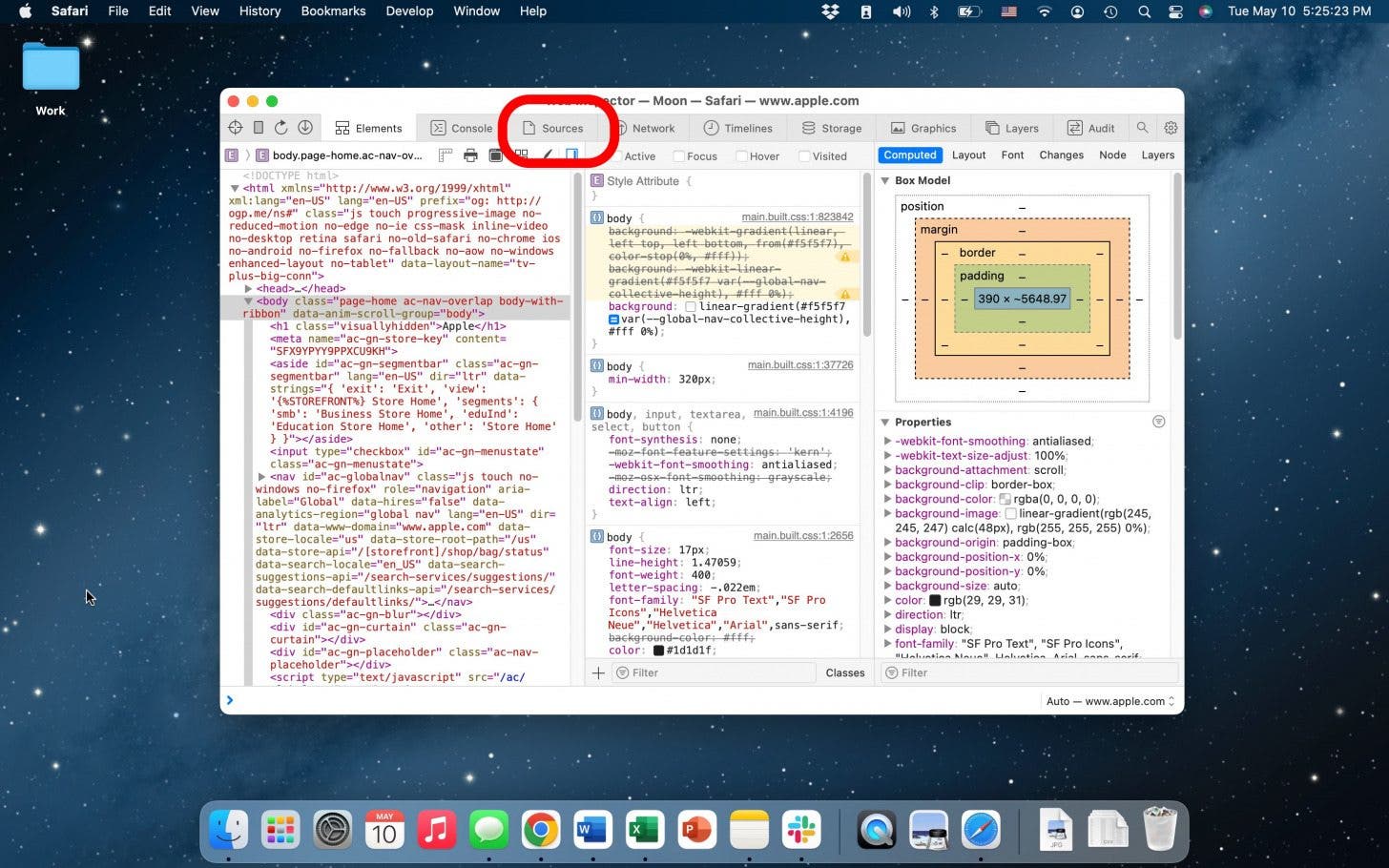
Web developers use Web Inspector to modify, debug, and optimize websites on Macs and iOS devices. With Web Inspector open, developers can inspect the resources on a web page. The Web Inspector window contains editable HTML and notes regarding the styles and layers of the web page in a separate panel.
Before iOS 6, the iPhone Safari web browser had a built-in Debug Console that developers used to find web page defects. Recent versions of iOS use Web Inspector instead.
With Safari 9 and OS X Mavericks (10.9), Apple introduced Responsive Design Mode in Web Inspector. Developers use this built-in simulator to preview how web pages scale to different screen sizes, resolutions, and orientations.
To set up Web Inspector on your iPad, open your iPad's Settings and select Safari > Advanced , then turn Web Inspector On . Connect the iPad to a Mac computer, then open Safari on the Mac and select Safari > Preferences > Advanced , then turn on Show Develop menu in menu bar .
You cannot just connect your iPhone to a Windows PC and start using Web Inspector through Chrome like you can with a Mac. Installing package manager software can provide you a sort of workaround, but it's not recommended unless you're familiar with the package management app you intend to use.
Get the Latest Tech News Delivered Every Day
- Add More Features by Turning on Safari's Develop Menu
- 4 Ways to Play Fortnite on iPhone
- How to Activate and Use Responsive Design Mode in Safari
- How to Inspect an Element on a Mac
- What Is Safari?
- How to Clear Search History on iPhone
- How to Use Web Browser Developer Tools
- How to Disable JavaScript in Safari for iPhone
- 10 Hidden Features in macOS Sonoma
- How to Manage History and Browsing Data on iPhone
- How to View HTML Source in Safari
- How to Manage Cookies in the Safari Browser
- How to Change Your Homepage in Safari
- How to Clear Private Data, Caches, and Cookies on Mac
- How to Reset Safari to Default Settings
- How to Manage Your Browsing History in Safari
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game New
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- File Manipulation
4 Easy Ways to Inspect Element on an iPhone
Last Updated: August 8, 2023 Fact Checked
- Safari Developer Tools
- Web Inspector
- JavaScript Bookmark
- Edit Webpage Shortcut
This article was written by Luigi Oppido and by wikiHow staff writer, Nicole Levine, MFA . Luigi Oppido is the Owner and Operator of Pleasure Point Computers in Santa Cruz, California. Luigi has over 25 years of experience in general computer repair, data recovery, virus removal, and upgrades. He is also the host of the Computer Man Show! broadcasted on KSQD covering central California for over two years. This article has been fact-checked, ensuring the accuracy of any cited facts and confirming the authority of its sources. This article has been viewed 38,759 times.
Need to debug a website on your iPhone but can't find "Inspect Element?" While this common browser feature isn't built into Safari on your iPhone, there are still ways you can inspect website elements without paying for an app. The official way is to use Safari Developer Tools, which requires you to connect your iPhone to a Mac. If you're not near a computer, you can install a free app called Web Inspector, or create a JavaScript bookmark (which also works on Chrome). Or, if you're not debugging a web app and just want to change the way a website looks, you can use an iPhone shortcut called Edit Webpage.
Things You Should Know
- Use Safari Developer Tools to inspect elements by connecting your iPhone to your Mac.
- To inspect an element without a computer, install the Web Inspector app, or use a JavaScript bookmark.
- To edit text or remove images from a website, try the Edit Webpage shortcut in the Shortcuts app.
Using Safari Developer Tools

- You will need to use a USB cable to connect , as connecting with Wi-Fi won't allow you to inspect an element.

- Open your iPhone's Settings .
- Scroll down and tap Safari .
- Scroll down and tap Advanced .
- Tap the "Web Inspector" switch to turn it on (green).

- Click the Safari menu.
- Click Settings .
- Click Advanced .
- Select "Show Develop menu in menu bar." [1] X Research source

- As you select items in the Elements tab on your Mac, you'll see the selected element highlighted on your iPhone. [2] X Research source
- If you want to continue using Inspect Element without leaving your iPhone plugged in to your Mac, click the Develop menu again and select Connect via Network .
Using the Web Inspector Extension

- Web Inspector is useful for inspecting elements in Safari as it doesn't require you to connect your iPhone to a Mac. If you want to debug in Chrome, you'll need to use a JavaScript bookmark instead.
- While this extension does have the same name as Safari's "Web Inspector," it's not an official Apple tool.

- Open Safari and go to any website.
- Tap Aa in the address bar.
- Tap Manage Extensions . [3] X Research source
- Tap the switch next to "Web Inspector" to enable it.

- To allow Web Inspector to inspect elements on this website for one day only, select Allow for One Day .
- If you choose the latter option, you won't have to give Web Inspector permission to access websites again in the future.

- When you're finished, double-tap Aa to close Web Inspector.
Using a JavaScript Bookmark

- 1 Go to the website you want to inspect. This trick involves creating a bookmark that contains a string of JavaScript code to bring Inspect Element to any iPhone web browser. This trick will work in both Safari and Chrome, though the process of creating the bookmark will be a little different.

- Chrome: Tap the three-dot menu and select Add to Bookmarks .
- Safari: Tap the Sharing icon at the bottom, then tap Add to Favorites .

- Chrome: Tap the three-dot menu and select Bookmarks at the top. Tap and hold the new bookmark, then tap Edit Bookmark.
- Safari: Tap the open book icon at the bottom, then tap Favorites . Tap and hold the bookmark you just created, then tap Edit .

Using the Edit Webpage Shortcut

- You'll find the Shortcuts app in your App Library.
- This is helpful if you want to edit text or remove images and other objects from a website you're viewing.

- Scroll down and tap Shortcuts .
- Tap Advanced .
- Toggle on "Allow Running Scripts."

- Tap any element to edit it. Now you can edit text and images on the website without having an official Inspect Element feature built into Safari.
Expert Q&A
- Adobe Edge Inspect was a popular tool for inspecting elements on websites, but the tool is no longer in development or receiving updates. [4] X Research source Thanks Helpful 1 Not Helpful 0
- There are also several paid apps that will allow you to inspect web elements on your iPhone, including Achoo HTML Viewer & Inspector and Inspect Browser. Thanks Helpful 2 Not Helpful 0

You Might Also Like

- ↑ https://support.apple.com/guide/safari/use-the-developer-tools-in-the-develop-menu-sfri20948/mac
- ↑ https://support.apple.com/guide/safari-developer/inspecting-overview-dev1a8227029/mac
- ↑ https://support.apple.com/guide/iphone/get-extensions-iphab0432bf6/ios
- ↑ https://helpx.adobe.com/edge-inspect/system-requirements.html
About This Article

- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
Keep up with tech in just 5 minutes a week!
How to use Safari Web Inspector on Mac, iPad, and iPhone
If you’re a web developer, then you likely already know about Safari’s Web Inspector. But if you’re just starting to use Safari for development or have just begun your Web Development career, this guide will show you the basics for getting started with the Safari Web Inspector on iOS and Mac.

What is the Safari Web Inspector?
For those not yet familiar with the tool, you can use the Safari Web Inspector for help with your web development. It allows you to review page elements, make changes, troubleshoot problems, and review page performance. Apple sums it up with:
Web Inspector is the primary web development tool in Safari. Web Inspector allows you to inspect, tweak, debug, and analyze the performance of your web content in a Safari tab.
Enable and open Safari Web Inspector
You can use the Safari Web Inspector for development on your iPhone, iPad, or Mac. Here’s how to enable and open it on iOS and macOS so you’re ready to use it when you need it.
If you’re going to use the Web Inspector frequently, whether for iOS or Mac, you might as well add the Develop tab to your menu bar so you can access it easily.
- Open Safari on your computer and click Safari > Settings or Preferences from the menu bar.
- Choose the Advanced tab.
- Check the box at the bottom for “ Show features for web developers ” or Show Develop menu in menu bar .

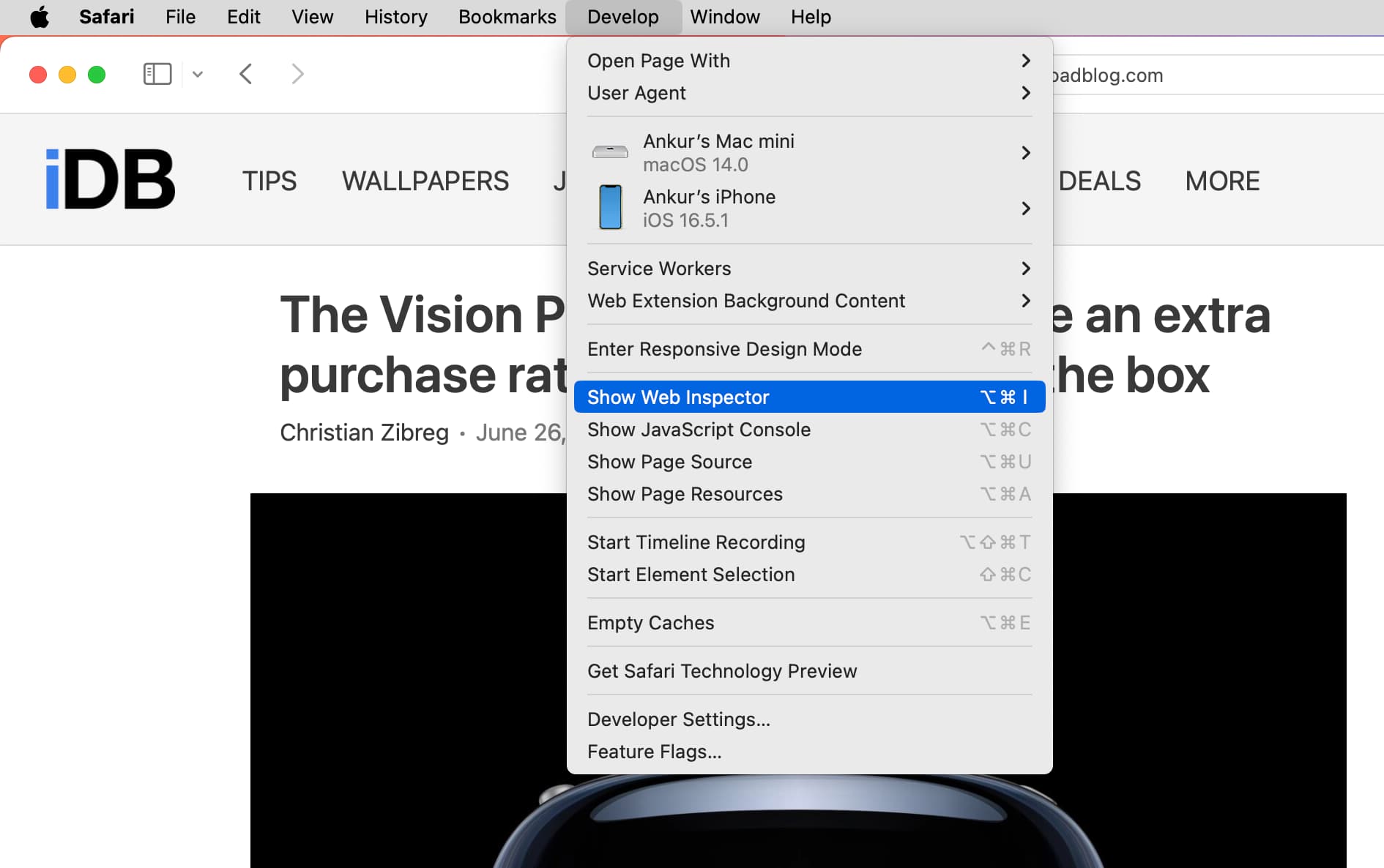
Now when you want to enable the Web Inspector, click Develop > Show Web Inspector from your menu bar.

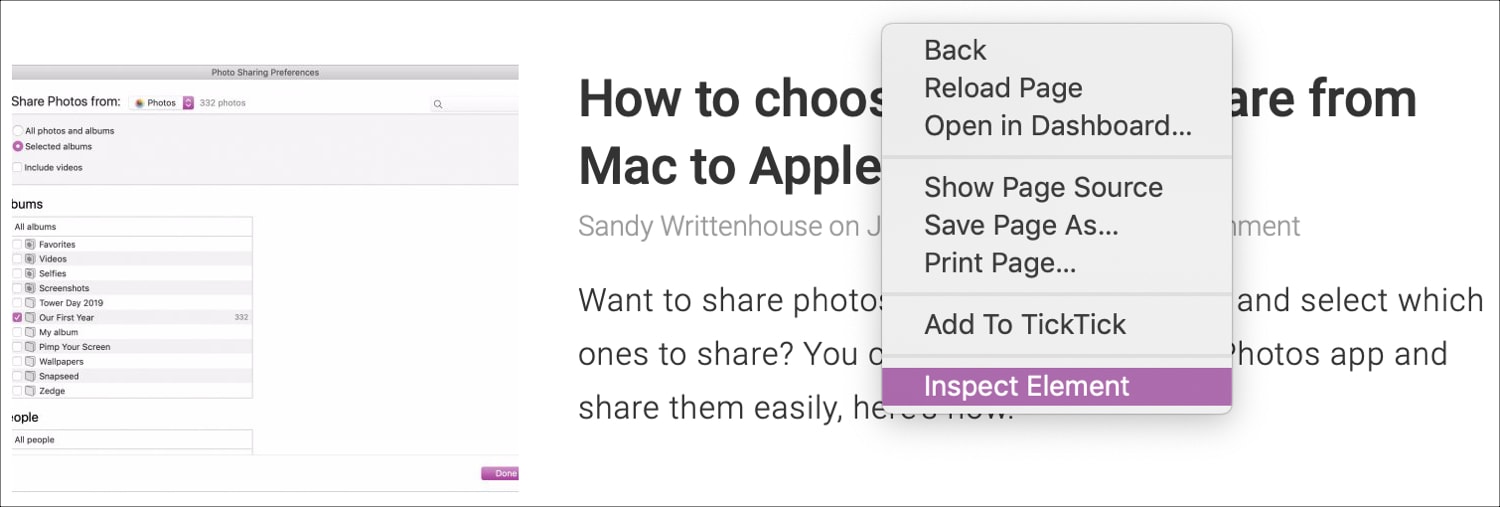
If you prefer to forgo adding the Develop button to your menu bar, you can access the Web Inspector on Mac with a shortcut. Navigate to the page you want to inspect, right-click on it, and pick Inspect Element from the context menu.

Just keep in mind that if you plan to use Web Inspector for Safari on your iOS device, you’ll need the Develop button in the menu bar on your Mac.
For iPhone and iPad
To use the Web Inspector for iOS on your Mac, grab your USB cable and connect your iPhone or iPad to your computer. Then, follow these steps to enable the tool:
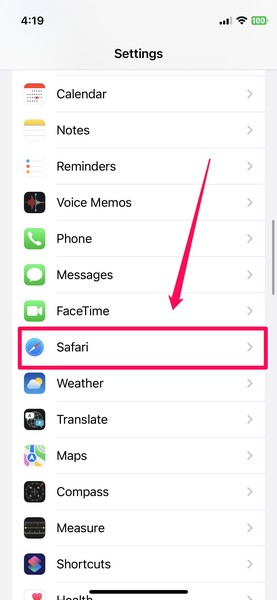
- Open the Settings app on your iPhone or iPad and tap Safari .
- Scroll to the bottom and tap Advanced .
- Enable the toggle for Web Inspector .

Next, make sure Safari is open on your iOS device and your Mac. After that, follow these steps:
1) Click Develop from the Safari menu bar on Mac, and you’ll see your iPhone or iPad listed here.

2) Mouse over the device, and you’ll then see the websites open in Safari on your mobile device.
3) Select the one you want, and the Web Inspector will pop open in a new window for you to use.

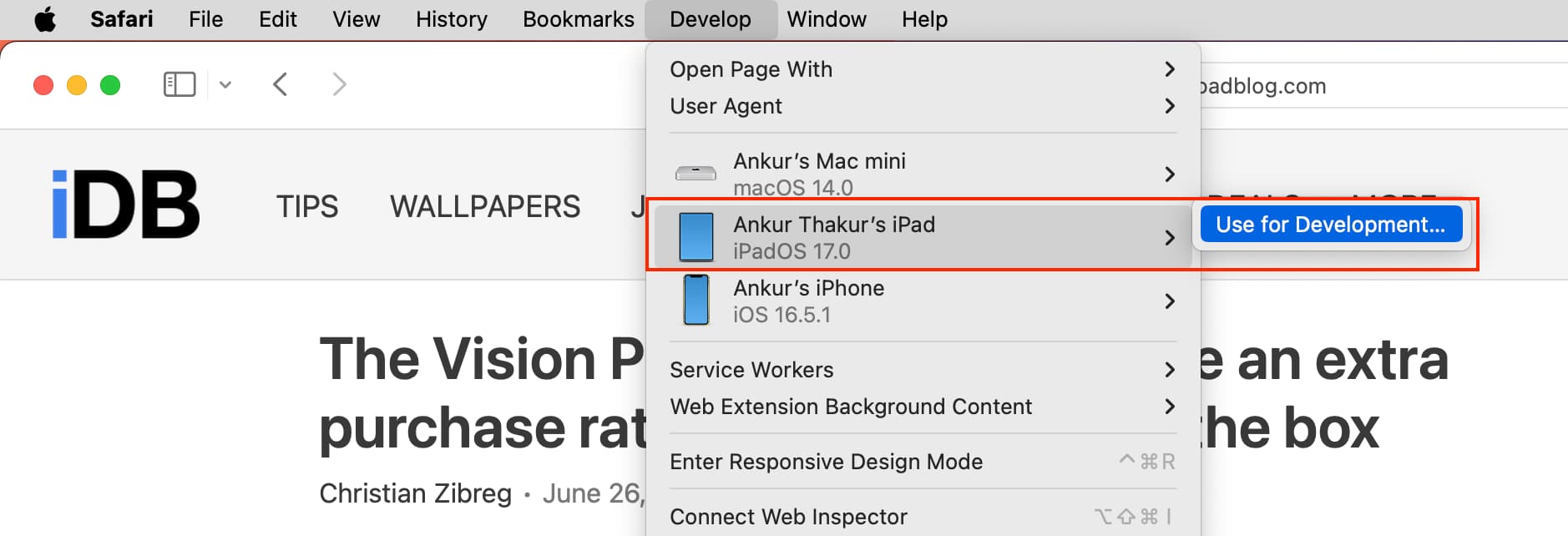
Note: If this is the first time you’re using your iPhone or iPad for this work, take your mouse cursor over that iPhone or iPad and click Use for Development . Next, tap Trust on your iPhone or iPad and enter the device passcode. Now, this iOS or iPadOS device is ready to be used for web inspection. If it still shows a correction error, simply unplug the USB cable and plug it in again.

Position the Safari Web Inspector
If you’re using the Web Inspector for iOS, it will remain in its own floating window.
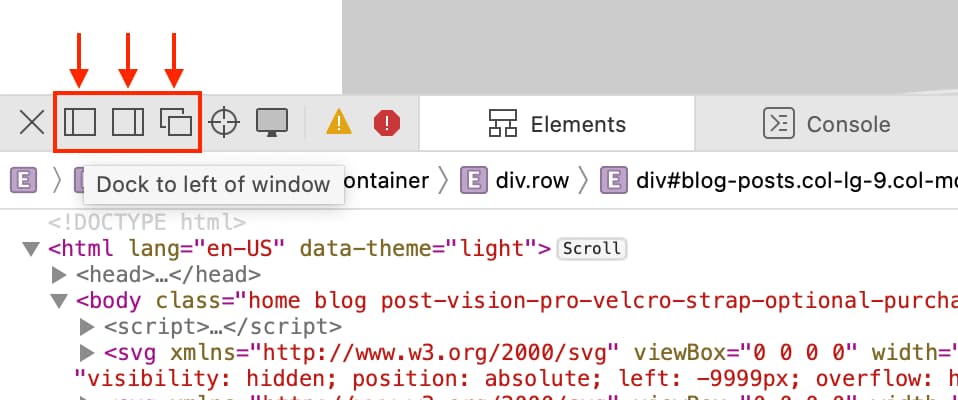
If you’re using it for Safari on your Mac, you can change its position. By default, Web Inspector displays at the bottom of your Safari window. To detach it and place it in a separate window or dock it to the left or right side of Safari, select one of the buttons from the top left of the Inspector window.

Get to know the Web Inspector
The Safari Web Inspector has a handy toolbar and tabs with some options that you can adjust to fit your needs.
Web Inspector toolbar
- “X” to close the Inspector
- Positioning buttons
- Reload button
- Download web archive button
- Activity viewer (resource count, resource size, load time, logs, errors, warnings)
- Element selector button
Web Inspector tabs
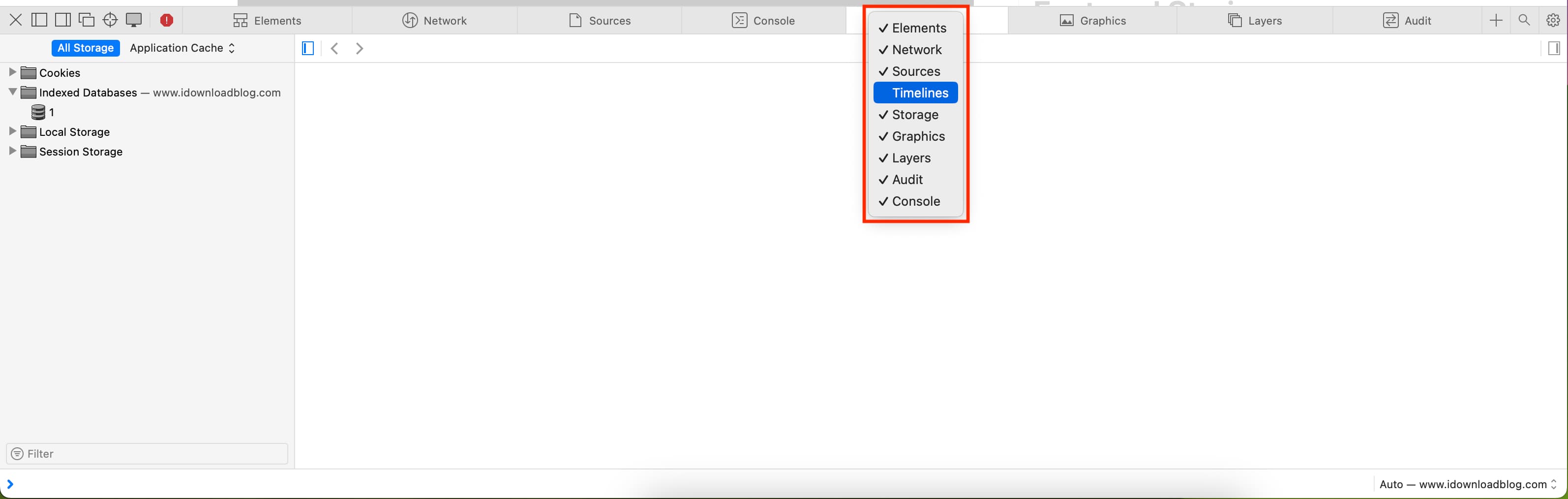
You can use all tabs or just a few. You can right-click or hold Control and click the tabs and then check and uncheck those you want to see. Rearrange the tabs by holding and dragging them to their new positions. And all the way to the right of the tabs bar, you’ll see a Settings button. This lets you adjust settings for tabs, indents, source maps, zoom, and more.

- Elements : Current state of the page’s Document Object Model
- Network : Resources loaded by the current page
- Debugger : View the JavaScript execution, variables, and control flow
- Resources : Resources being used by the current page’s content
- Timelines : A view of what the page’s content is doing
- Storage : State that is available to the page’s content
- Canvas : Contexts created from CSS
- Console : Shows logged messages and lets you evaluate JavaScript code
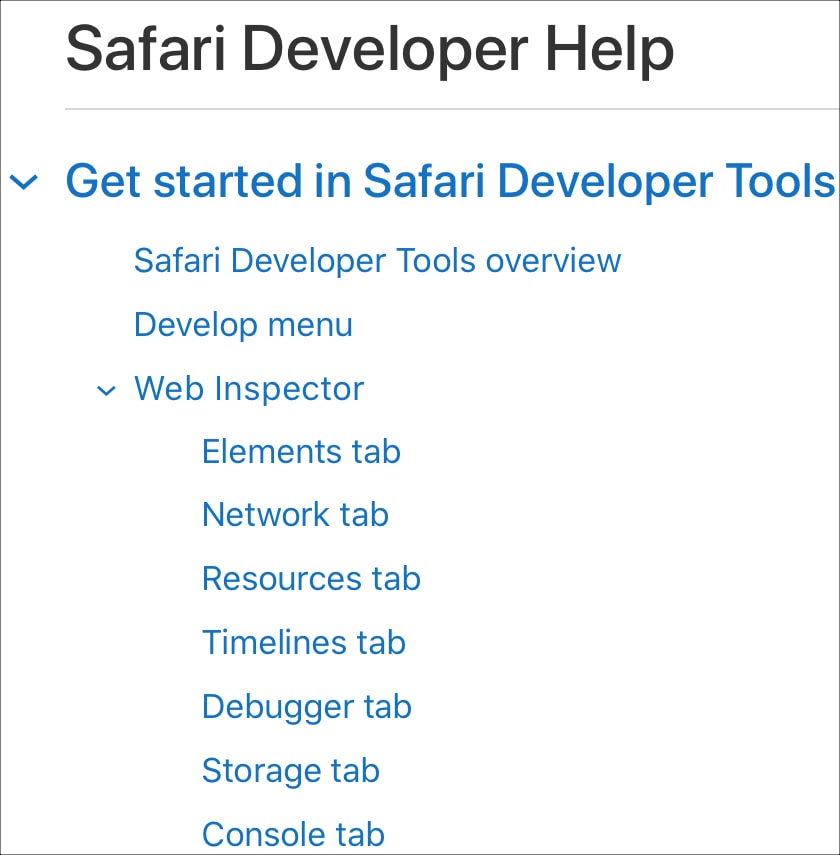
For in-depth help on a specific tab, you can head to the Apple Developer Support site . Select Table of Contents > Get started in Safari Developer Tools > Web Inspector .

Good luck with your inspection!
Hopefully, this guide will help you as you start working with the Safari Web Inspector for your iPhone, iPad, or Mac web development.
If you currently use the Web Inspector and have tips and tricks you’d like to share with others who are just starting, please feel free to comment below!
Check out next: How to view the source code of a webpage in Safari
Debugging iOS Safari
How do I debug Safari on iOS?
These are my general steps, starting with not even using iOS Safari.
1. Is this just a small-screen problem?
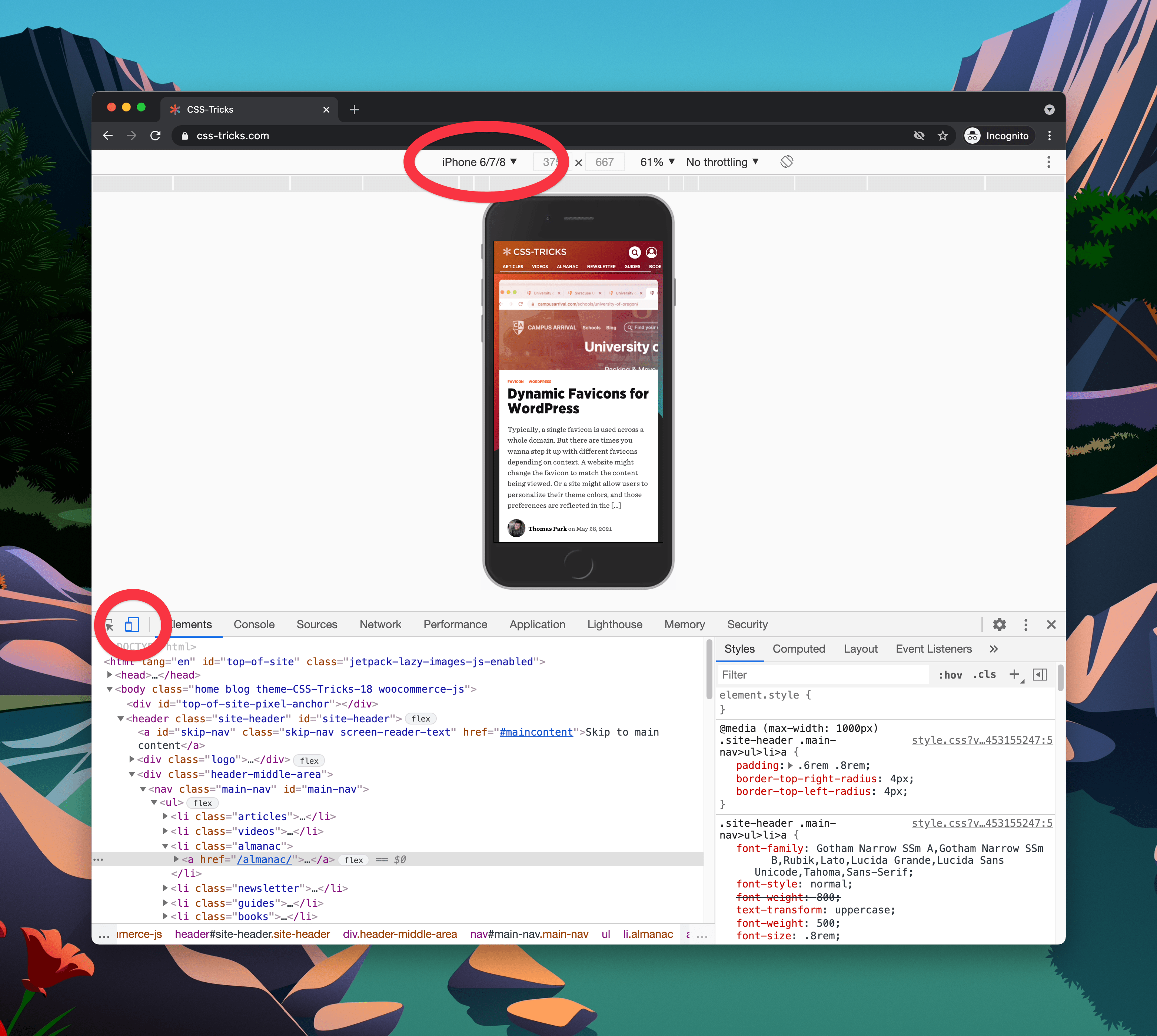
Lemme just use the device mode in Chrome quick.

Note that this does a smidge more than just display your site in a smaller area: it sends the correct User Agent String and Client Hints for that device.
2. Does it seem actually specific to Safari? Lemme check Desktop Safari first since that’s just a few clicks away.

Now you’re actually using Safari, which is way closer to iOS Safari than desktop Chrome is.
3. Problem not showing here? Then the problem is actually unique to iOS Safari. Try emulation.
I happen to have a Mac, so I can have XCode installed and thus have an iOS simulator that is pretty easy to pop open. And if you can run the iOS simulator, that means you can run desktop Safari as well, and thus even have access to DevTools that can reach into the simulator.

4. I’ve seen real-device-only bugs. Sometimes you need a real device.
If you have a Mac, doing this is pretty similar to what we just did. You have to have the phone plugged in via USB (no wireless charging connection or whatever) and then you’ll see the device in that same Develop menu. Select the real device (which must have Safari open on some website) and you’ll get a DevTools instance of that website.
5. No Mac? Use an online emulator.
I have heard of people running over to Best Buy or an Apple Store to quick debug something on a display machine. But that’s — uhhhh — not super practical. You can use something like CrossBrowserTesting to do this right on the web.

They even jack Chrome DevTools in there somehow. I just did a little testing and I found the Chrome DevTools a little janky to use (a giant left panel renders, the click-to-select element feature didn’t work, and I kept losing WebSocket connection). But hey, it’s cool that it’s possible.
6. No Mac and still need to test on a real device?
I didn’t think this was really possible, but then I saw Inspect . (This is not an ad, I’m just shouting this out as a very cool tool.) With Inspect, I can plug in my real iOS device via USB and get a Chrome DevTools instance for it.

I’m running Inspect on my Mac there. I guess the only real reason I would do that is to use Chrome DevTools instead of Safari DevTools (which, fair play, I might). And it looks like there will be more reasons soon enough. For example, it will bundle React, Vue, and Angular DevTools so you even have those for on-device testing, plus Wi-Fi testing, meaning you don’t have to plug in at all.
But I feel like the real clutch feature here is that it runs on Windows . So now there is a really clear answer for web developers on Windows who need to test on a real iOS device.
I solved some issue earlier today on safari by installing Chrome User agent switching on windows pc:
https://chrome.google.com/webstore/detail/user-agent-switcher-for-c/djflhoibgkdhkhhcedjiklpkjnoahfmg
The issue was webp not being supported on older safari browsers.
Almost forgot the extension thing existed, definitely saved me writing sniffing code.
Tip #6 is also great, we have an ios phone lying around in the office.
Hiya, unfortunately the issues didn’t happen with this one, so I must get an iPhone.. :(
The real solution (that doesn’t yet exist) is on-device developer tools. Will iOS 15 Safari finally offer Inspect Element?
Earlier versions of iOS (for iPad, before it was called iPad OS) actually had on-device developer tools, but it was removed (I believe in iOS 6, but I could be wrong) in favor of the current connect-to-safari-on-macos solution. So it seems unlikely that it’ll come back.


How to Enable and Use Safari Web Inspector on iPhone in iOS 17
If you are a developer or a website manager, we are sure you know the importance of inspecting websites to analyze website issues or debug web pages. On iOS, Safari used to have a built-in Debug Console for inspecting web page issues. However, since iOS 6, Safari on iPhones has been relying on the Web Inspector tool to show to debug and analyze websites.
So, if you are looking for a way to enable the Web Inspector tool on iOS or iPadOS and use it to debug websites on your Mac, we have prepared this simple guide for you. In this article, we are going to provide step-by-step ways to enable and use the Web Inspector tool on your iOS and macOS devices. This way you will be able to easily track down issues in iOS and iPadOS websites on your macOS devices.
Enable and Use Safari Web Inspector on iPhone
Now, below we have provided the ways to enable the Web Inspector tool for Safari on iOS and macOS devices. Hence, you must already know by now that the Web Inspector tool for Safari will work only if you have a Mac or a MacBook with which you can connect your iOS device.
With the method provided here, you will be able to use the Web Inspector tool to analyze all the resources of web pages, debug, and fix underlying issues of the pages. This method can also be used with the iOS Simulator, which comes free with XCode from the Mac App Store, to view and scale web pages for different screen sizes.
Enable Web Inspector on iPhone
Before you can view the websites from the iOS Safari on your Mac using Web Inspector, you will need to enable the tool on your iOS device. You can do that using the steps right below.
1. Open the Settings app on your iPhoned.
2. Go to Safari .

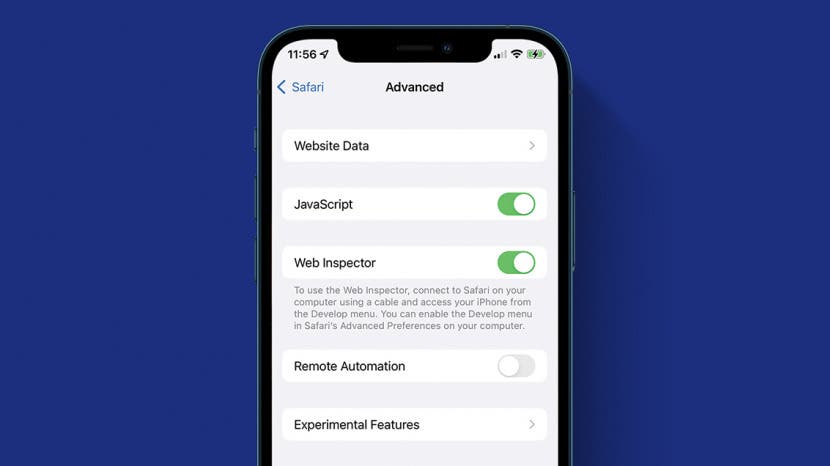
3. Scroll down to the bottom and tap the Advanced button.

4. On the Advanced settings page, enable the toggle for Web Inspector .

This is all you have to do to enable the Web Inspector tool on iOS. With this advanced setting enabled on your iPhone, you will be able to view and edit the websites opened on your iOS Safari right inside the Safari browser on your Mac.
However, before that, you will need to tweak a few settings in Safari on your Mac. Read on to find out how you can use the Web Inspector tool in Safari on your Mac.
Use Web Inspector for iOS Safari on Mac
Now, to use the Web Inspector tool for iOS/ iPadOS Safari on Mac, you need to connect your iPhone or iPad with the tool enabled to your Mac via a USB connection. Once both devices are connected, follow the steps below:
1. Open the Safari browser on your Mac.
2. Click the Safari option on the top navigation bar and select the Preferences option from the menu.
3. Now, go to the Advanced tab and check the box for the “Show Develop menu in menu bar” option.

4. Exit the Settings window and you will see the new Develop menu on your Safari menu bar at the top.
5. Click the Develop option and you will see your iPhone or iPad listed.
6. Move your cursor on your device and you will see the websites opened on your iOS or iPadOS Safari appear on the drop-down list.

7. From here, you can click the website that you want to open in the Web Inspector console on your Mac for optimization and debugging.
So, this way, you can easily enable and use the Web Inspector tool for Safari on your iPhone or iPad and analyze websites on your Mac. The Web Inspector is especially useful if you are a macOS developer who also develops or manages iOS websites. With this, you can easily view the web pages from iPhones or iPads on your Mac and tinker with them to improve their quality and fix other issues.
How can I enable Web Inspector on my iPad?
The process of enabling the Web Inspector tool on iPhones and iPads is pretty much the same. Hence, you can use the method provided in this article to easily enable Web Inspector in Safari on your iPad and your iPhone.
Can I inspect web pages on my iPhone or iPad?
Although you can enable the Web Inspector tool in Safari on your iPhone or iPad, you will require a macOS device and a USB-Lightning cable to actually use the tool for inspecting web pages.
How can I bring up the Web Inspector console on Mac?
After enabling the Develop menu in the menu bar in Safari on your Mac (steps provided above), you can click the Develop option in Safari and select your connected iPhone or iPad to view the web pages. From here, you can click a web page and the Web Inspector console will open up the resources.
Final Words
So, this was all about enabling and using the Web Inspector tool in Safari on iPhones and iPads. It is a great tool for website developers to prototype, optimize, and debug web content on iOS, iPadOS, and macOS devices. And if this guide added value to your work or helped you in any way, do let us know in the comments below.
Dwaipayan Sengupta
After graduating with a Bachelor's in Business Administration, Dwaipayan has worked for reputable media firms such as Beebom and Pinkvilla. He has written over 1500 articles in his 3+ years of writing career and specializes in How-tos about Windows issues and features, flash news, and custom mechanical keyboards. When he is not writing or customizing mechanical keyboards, you can find him playing an intense Valorant match or browsing through his Reddit feed.

You may also like

How to Fix Mail App Notifications Not Working on iPhone

Here’s How You Can Automatically Answer Phone Calls on Apple Watch

How to Fix iPhone Not Ringing

How to Fix Dell Laptop Sound Not Working in Windows 11
Leave a reply cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
How to Inspect Element on iPhone or iPad

Often, when attempting to save a small image, it will degrade in clarity and sharpness. Using inspect element to save an image will preserve its original size and clarity even if it looks very small on the website. This is a really cool feature, so don’t be scared to check out something a bit more advanced!
Related: How to Get a Refund on the App Store
How to Use Inspect Element on iPhone
How to save an image with safari on iphone using inspect element.
In order to use the developer tools and enable this option on your iPhone, you will need to have a Mac computer and a cable that will connect your phone to your computer. For more cool tips and tricks about how to use your Apple devices, be sure to sign up for our Tip of the Day . Let’s get started!

- Once you’ve gotten to this step, you will need to connect your phone to your Mac with a cable.

To save an image using Inspect Element

And that’s how you do it! Be sure to save the images under a name you'll remember. Developer tools and inspect element are quite advanced tools, but this information could prove very useful in the future. It’s also super cool to see the way that these devices connect and work with each other and how we may be able to take advantage of Apple’s integrated devices.
Author Details

Rachel Needell

Featured Products

Now you can try Informant 5 for free and experience a productivity boost by managing projects with tasks and notes, syncing your calendar among all your devices, enjoying a user-friendly 30-day calendar view, and so much more. Informant 5 features SmartBar navigation which makes it so much easier to use and master this calendar app. Plus, you can use it almost anywhere thanks to Dark Mode. With a dark background, you can check in on your tasks and schedule anywhere, even the movie theater. Upgrade to the best calendar app and task manager for iOS! Download Informant 5 today and get organized!
Most Popular

How to Tell If Someone Blocked Your Number on iPhone

iPhone Alarm Volume Low? How to Make an iPhone Alarm Louder

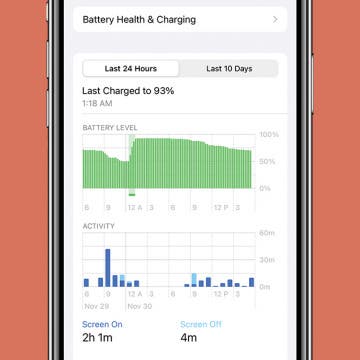
10 Simple Tips To Fix iPhone Battery Drain

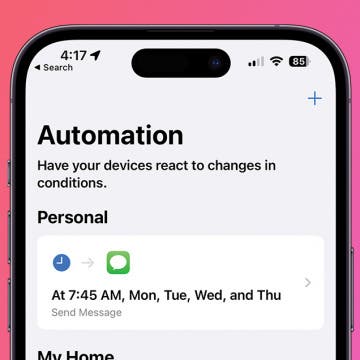
How to Schedule a Text Message on iPhone

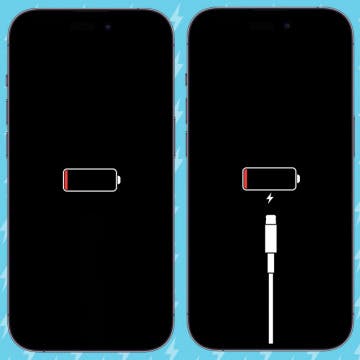
How to Tell If a Dead iPhone Is Charging

How To Put Two Pictures Together on iPhone

How to Hide an App on Your iPhone

Find Out Which App Is Using Your Camera or Microphone

How to Get Automatic Birthday Reminders on iPhone

How To Turn Off Flashlight on iPhone (Without Swiping Up!)

Why Is Find My iPhone Not Working? Here’s the Real Fix

Can iPhones Get Viruses? How to Detect & Remove Malware (iOS 17)
Featured articles, why is my iphone battery draining so fast 13 easy fixes.

Identify Mystery Numbers: How to Find No Caller ID on iPhone

Apple ID Not Active? Here’s the Fix!

How to Cast Apple TV to Chromecast for Easy Viewing

Fix Photos Not Uploading to iCloud Once & for All (iOS 17)

There Was an Error Connecting to the Apple ID Server: Fixed

CarPlay Not Working? 4 Ways to Fix Apple CarPlay Today
Check out our sponsors.

- Each email reveals new things you can do with your phone (and other devices) with easy-to-follow screenshots.
- Enter your email to get your first tip immediately!
How to debug WebViews on iOS devices with Inspect
Inspect can only debug web content in developer provisioned applications or applications with the com.apple.webinspector.allow entitlement
Which WebView types are supported on iOS?
This is a limitation from Apple, and something Inspect can't change. See https://webkit.org/web-inspector/enabling-web-inspector/ for details.
How to get started?
Follow our getting started guide to get going.
- Which WebView types are supported on iOS?
- How to get started?
Rumor: iOS 18 to include new ‘Safari browsing assistant’ AI feature
iOS 18 is rumored to include a number of new artificial intelligence features spread across the entire operating system. A new rumor today suggests that one of those features could be “Safari browsing assistant.”
As for what that means, we are left to speculation for now…
Safari browsing assistant rumored for iOS 18
In a post on social media today, code sleuth Nicolás Álvarez shared two new features in the works at Apple:
- Safari browsing assistant
- Encrypted visual search
According to Álvarez, both of these features use Apple’s Private Relay infrastructure to send data back to Apple. Álvarez speculates that this is a privacy-preserving practice on Apple’s part, so it doesn’t learn user IP addresses. Of note, iCloud Private Relay is currently only available to iCloud+ subscribers.
( Update : Álvarez says that it’s not actually iCloud Private Relay but rather an “Oblivious HTTP gateway.”)
Apple already offers different visual search-style features, integrated into Spotlight and the Photos app. It’s not explicitly clear if “encrypted visual search” is just a more secure version of existing features or something new entirely.
The more interesting thing here is the “Safari browsing assistant” feature. Based solely on the name, this feature sounds like it will bring AI features of some sort to Safari, similar to what other browsers already offer. Microsoft’s Edge browser, for example, has different Copilot AI features built in. Arc from The Browser Company also combines a variety of AI features with web browsing.
Bloomberg reports that Apple is likely to team up with a company such as Google to power some of its new AI features. We aren’t expecting any announcement from Apple about a partnership until WWDC at the earliest.
iOS 18 is expected to be announced at WWDC, which kicks off on June 10. Check out our in-depth guide for more details on what to expect from AI in iOS 18 .
Álvarez has also reported that iOS 18 will bring two new features to Apple Maps on iPhone, including custom route creation and new topographic maps.
Follow Chance : Threads , Twitter , Instagram , and Mastodon .
FTC: We use income earning auto affiliate links. More.
Check out 9to5Mac on YouTube for more Apple news:

Chance is an editor for the entire 9to5 network and covers the latest Apple news for 9to5Mac.
Tips, questions, typos to [email protected]
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
iOS 18 May Feature All-New 'Safari Browsing Assistant'
iOS 18 will apparently feature a new Safari browsing assistant, according to backend code on Apple's servers discovered by Nicolás Álvarez . MacRumors contributor Aaron Perris confirmed that the code exists, but not many details are known at this time.

Update: Álvarez has since said that iCloud Private Relay might not be related to this feature.
A browsing assistant in Safari could be one of the many new generative AI features that are rumored to be coming to the iPhone with iOS 18 later this year. There are already multiple iPhone web browsers with AI tools, such as Microsoft Edge with a GPT-4-powered Copilot and Arc Search , which can summarize web pages to provide concise information.
Álvarez also uncovered a so-called "Encrypted Visual Search" feature in the backend code on Apple's servers, but no specific details are known. MacRumors contributor Steve Moser last year discovered a new Visual Search feature for Apple's Vision Pro headset in visionOS beta code, which would allow users to copy and paste printed text from the real world into apps and more, but the feature has yet to launch. It is possible that Apple is planning to debut a more secure version of the feature. However, the code could also relate to the iPhone's existing Visual Look Up feature that can identify objects in photos and videos.
Apple is set to unveil iOS 18 during its WWDC keynote on June 10 , so we should learn more about these potential new features in a few more months.
Get weekly top MacRumors stories in your inbox.
Top Rated Comments
Here's what I found on the web...
Popular Stories

Delta Game Emulator Now Available From App Store on iPhone

NES Emulator for iPhone and iPad Now Available on App Store [Removed]

All iPhone 16 Models to Feature Action Button, But Usefulness Debated

Hands-On With the New App Store Delta Game Emulator

iOS 18 Will Add These New Features to Your iPhone
Next article.

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

App Store changes for the EU, new emoji, Podcasts transcripts, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Revamped models with OLED displays, M3 chip, and redesigned Magic Keyboard accessory.

Updated 10.9-inch model and new 12.9-inch model, M2 chip expected.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.
Other Stories

7 hours ago by MacRumors Staff

11 hours ago by MacRumors Staff

12 hours ago by MacRumors Staff

14 hours ago by Tim Hardwick

16 hours ago by Tim Hardwick

IMAGES
VIDEO
COMMENTS
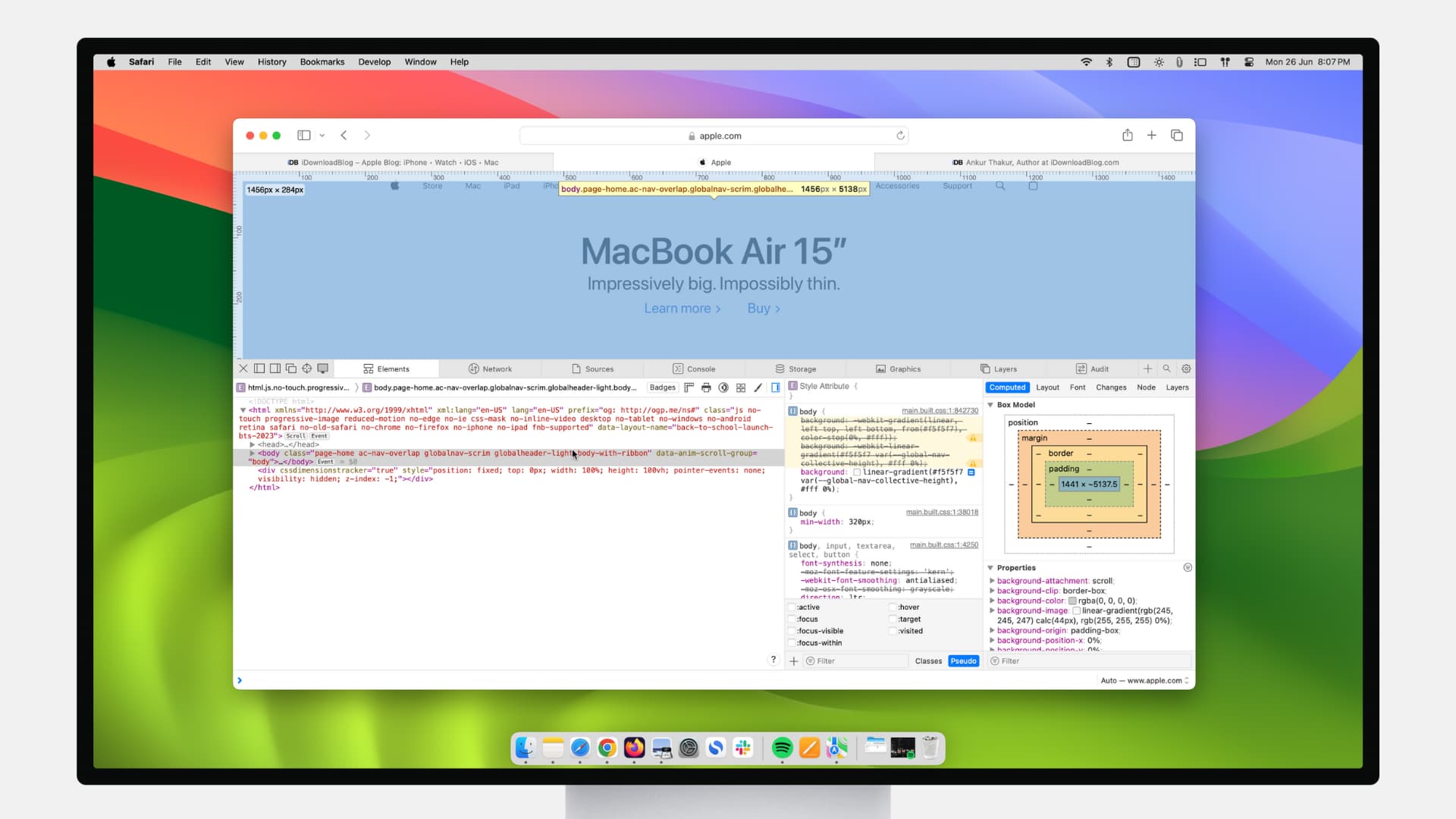
Webpages you open in Safari in iOS and iPadOS appear in a submenu for the connected device of the Develop menu of Safari on a connected Mac. Safari groups webpages and other content by app, making it easier to find the webpage you want to inspect. Find the webpage you want to inspect, then select it to open a new Web Inspector window.
Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position. Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu. If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to ...
Use Safari on your iPhone to navigate to the site on which you want to use Inspect Element. 5. On your Mac, click the Develop menu. You will see your iPhone listed here. 6. Hover your mouse over your iPhone and select the website. This opens the Inspect Element panel on your Mac for the site that's open on your iPhone.
Enable the Web Inspector on your iOS mobile device by: Going to Settings > Safari > Scroll down to the bottom > Open Advanced Menu> Turn on the Web Inspector. Note: This feature only works on the actual Apple Mac and not on Safari running on Windows. One just needs to enable the "Show Develop menu in the menu bar". The steps to do so are as ...
Connect the iOS device to the machine. Enable the Web-Inspector option. To do so: Go to Settings > Safari > Scroll down to the bottom > Open Advanced Menu>. Turn on Web Inspector. Open the desired web page to debug or preview on your mobile Safari browser. Once done, enable the Develop menu on the Mac device.
Enable Web Inspector on iOS : Open the Settings app on your iPhone or iPad. Scroll down and tap Safari. Scroll to the bottom of the page and tap Advanced. Tap the toggle next to Web Inspector to the On position. Enable Safari Developer Mode on Mac : Open Safari on your Mac. Click Safari in the top left corner of your Menu Bar.
Inspect allows you to debug Safari on iOS devices from macOS, Linux, and Windows. Here are the simple steps to follow whether you're testing or debugging an iOS Safari web page or app with Inspect: Connect your iOS device to your PC via USB cable or Wi-Fi. You can use any device with a macOS, Linux, or Windows operating system. Start Inspect ...
Here are the simple steps to follow whether you're testing or debugging an iOS Safari web page or app with Inspect: Connect your iOS device to your PC via USB cable or Wi-Fi. You can use any device with a macOS, Linux, or Windows operating system. Start Inspect and follow the instructions on how to setup your computer. You are good to go!
1) Click Develop from the Safari menu bar on Mac, and you'll see your iPhone or iPad listed here. 2) Mouse over the device, and you'll then see the websites open in Safari on your mobile device. 3) Select the one you want, and the Web Inspector will pop open in a new window for you to use. Note: If this is the first time you're using your ...
With Inspect, I can plug in my real iOS device via USB and get a Chrome DevTools instance for it. Remember to change this iOS Safari (Advanced) Setting to make it work with Inspect (and probably the "normal" Safari debugging described above).
Method 2: Using Web Inspector for Debugging on Safari. Furthermore, developers can leverage the Web Inspector to inspect any particular element and debug a specific issue for a specific screen size. ... (Safari Browser Testing on iPhone 14 Pro running on the latest iOS 16.3) Not only can testers access Safari DevTools on a single dashboard, but ...
Open the Safari app on your iPhone and go to the webpage you want to inspect. With your iPhone unlocked and the selected webpage open, move over to your Mac and open the Safari application there. Here, click on the Develop tab from the menu bar and select iPhone . You should now see a list of web pages that are open on your iPhone.
Now, to use the Web Inspector tool for iOS/ iPadOS Safari on Mac, you need to connect your iPhone or iPad with the tool enabled to your Mac via a USB connection. Once both devices are connected, follow the steps below: 1. Open the Safari browser on your Mac. 2. Click the Safari option on the top navigation bar and select the Preferences option ...
love. using. Inspect is a developer tool that enables you to inspect and debug your web apps and websites on iOS and Android from macOS, Windows and Linux. Try Inspect for free.
229. In your Safari menu bar click Safari > Preferences & then select the Advanced tab. Select: "Show Develop menu in menu bar". Now you can click Develop in your menu bar and choose Show Web Inspector. See the detailed guide here for more info: LINK. You can also right-click and press "Inspect element". EDIT As suggested by @dennis in the ...
With your iPhone unlocked and the selected webpage open, go back to your Mac and open Safari. Click on Develop from the menu bar and select your iPhone. When you hover over your iPhone's name, you should see a list of web pages that are open on your iPhone. Click on the webpage you want to inspect from this list.
How to debug WebViews on iOS devices with Inspect. Inspect can only debug web content in developer provisioned applications or applications with the com.apple.webinspector.allow entitlement. Which WebView types are supported on iOS? WKWebView; WebView; JSContext; This is a limitation from Apple, and something Inspect can't change.
Safari browsing assistant rumored for iOS 18. In a post on social media today, code sleuth Nicolás Álvarez shared two new features in the works at Apple: Safari browsing assistant;
iOS 18 will apparently feature a new Safari browsing assistant, according to backend code on Apple's servers discovered by Nicolás Álvarez. MacRumors contributor Aaron Perris confirmed that the ...