Please enable JavaScript in your browser to enjoy a better experience.

Detect Font Face Easily with Fontface Ninja
If you stumble onto a font that you want to adopt for your own use, the common way to find out info about that font is to use the Inspect Element option found in the Chrome browser.
Basically, while on Chrome, we highlight the text and right-click to select Inspect Element . We can then see all the CSS code related to the highlighted text.
Change Fonts on Any Websites with This Chrome Extension
Ever wanted to see how a different font might look on a website? Using the Font Swap extension,... Read more
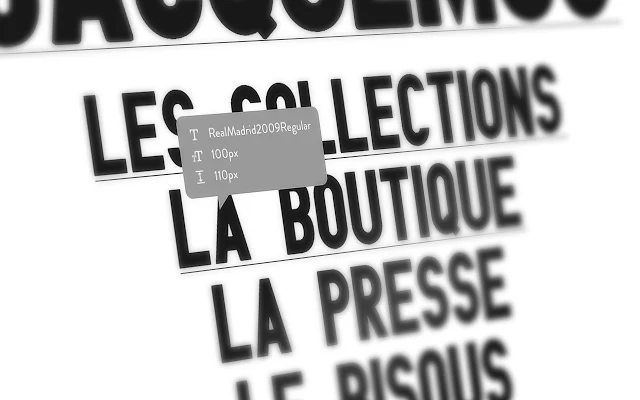
There is a problem though. As you can see in the second image, the highlighted text gets styled with many selectors. To check out all of them one by one, is going to take some time.
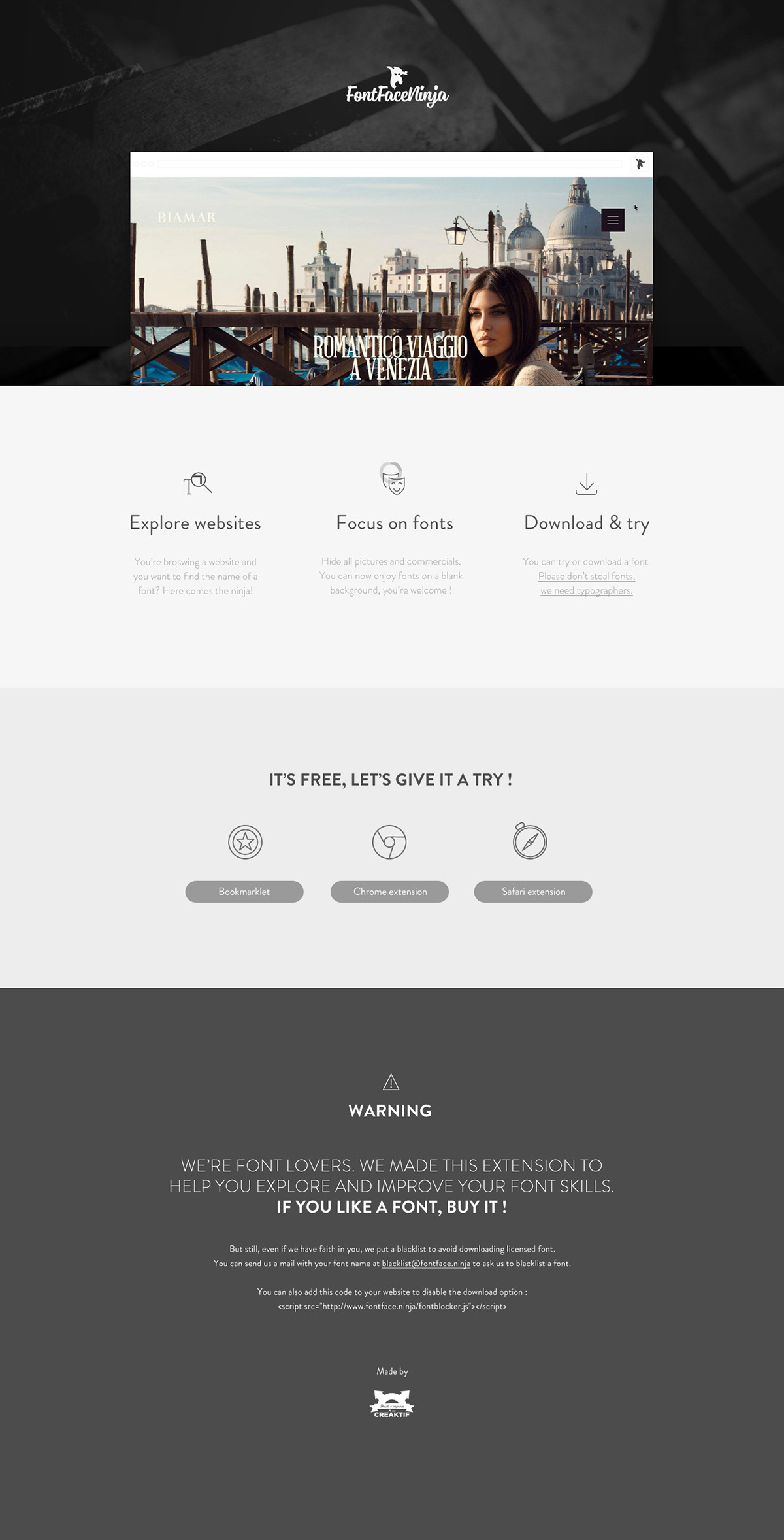
Using Fontface Ninja to Detect Font
Here is where Fontface Ninja comes in. It is a browser extension that helps you identify a font by name. And all you have to do is hover over the font you are interested in. On top of the name of the font, Fontface Ninja also gives you the size and line spacing as well.
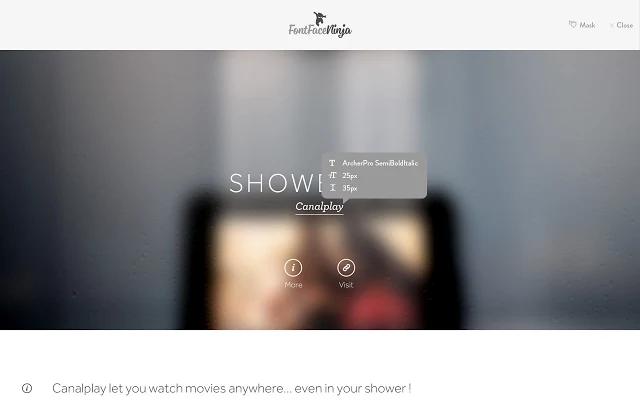
Another feature of Fontface Ninja you might find handy is the ability to hide pictures and ads so you can just focus on the fonts with no disruptions. The plugin also lets you try a font, and if you like it to buy or download the font.
Installing Fontface Ninja
You can download Fontface Ninja to use on the browser of your choice.
Using Fontface Ninja
Once installed, an app icon of a jumping ninja will be shown near the browser address bar. Click on it to activate it. Now, you can hover over any text on a webpage to get a tooltip showing information about the font.
To try the font, click on it , and the FontFace Ninja logo will shift to the left, giving you space to type out and try the font you picked. You can also adjust the size of the font.
To hide all images so you can keep your focus on just the typography, click the Mask option, which is next to Close . All detect-font-fontface-ninja/ will be hidden from view.
Related – Live Test Fonts on your Browser
If you like Fontface Ninja, you’d probably love Font Dragr . We previously wrote about how it is a handy tool to help developers like you test fonts live on a browser just by dragging the font into the webpage itself.
Check out more on how you can live test fonts with Font Dragr .
- Today's news
- Reviews and deals
- Climate change
- 2024 election
- Fall allergies
- Health news
- Mental health
- Sexual health
- Family health
- So mini ways
- Unapologetically
- Buying guides
Entertainment
- How to Watch
- My watchlist
- Stock market
- Biden economy
- Personal finance
- Stocks: most active
- Stocks: gainers
- Stocks: losers
- Trending tickers
- World indices
- US Treasury bonds
- Top mutual funds
- Highest open interest
- Highest implied volatility
- Currency converter
- Basic materials
- Communication services
- Consumer cyclical
- Consumer defensive
- Financial services
- Industrials
- Real estate
- Mutual funds
- Credit cards
- Credit card rates
- Balance transfer credit cards
- Business credit cards
- Cash back credit cards
- Rewards credit cards
- Travel credit cards
- Checking accounts
- Online checking accounts
- High-yield savings accounts
- Money market accounts
- Personal loans
- Student loans
- Car insurance
- Home buying
- Options pit
- Investment ideas
- Research reports
- Fantasy football
- Pro Pick 'Em
- College Pick 'Em
- Fantasy baseball
- Fantasy hockey
- Fantasy basketball
- Download the app
- Daily fantasy
- Scores and schedules
- GameChannel
- World Baseball Classic
- Premier League
- CONCACAF League
- Champions League
- Motorsports
- Horse racing
- Newsletters
New on Yahoo
- Privacy Dashboard
- Buying Guides
Font-Curious? Try These Tools That Identify Fonts on the Web
Evidently the Internet is full of people trying to identify their type.
I don’t mean members of dating sites — I mean people who are curious about the name of any given typeface they’ve encountered, online or off. Luckily for such folks, the Internet is a font of typography-identifying information and tools.
Ahem. Anyway. Here’s the latest handy example we’ve heard of , via The Atlantic: The Chrome extension Fontface Ninja (also available as a Safari extension and a bookmarklet).
Install it in Chrome, click the icon, and you can mouse over any text and learn all the typographic details. (You can also, as I’ve done here, click a “mask” option that removes images from the page so you can just really, like, think about the fonts.)
Our font is, indeed, a bold version of Helvetica.
Another Chrome extension, What Font , also offers mouse-over type-identification. But what if you are curious about a font in a picture, or (if you can imagine) the physical world?
Well, post an image of it over at the popular reddit thread Identify This Font . A surprisingly active and knowledgeable bunch of readers there may just be able to answer your type question. You can also submit images of fonts you’d liked ID’d to What The Font , which has its own (more visually appealing) online forum .
Finally, if you’d prefer to conduct more rigorous, personal research into any given font, start at Findafont.com , which offers a variety of links to typography-related resources and a handy flowchart to guide your inquiry.
As a font-curious person myself, I applaud your interest in letterforms and design. But be cautious in enthusing about these matters in public: Some people might find your hobby a bit geeky. And you don’t want to get typecast.
Write to me at [email protected] or find me on Twitter, @notrobwalker . RSS lover ? Paste this URL into your reader of choice: https://www.yahoo.com/tech/author/rob-walker/rss .
Recommended Stories
Wnba draft winners and losers: as you may have guessed, the fever did pretty well. the liberty perhaps not.
Here are five franchises who stood out, for better or for worse.
Yankees pitcher Fritz Peterson, infamous for trading wives with a teammate, dies at 82
Former New York Yankees left-hander Fritz Peterson died at the age of 82. He is probably best known exchanging wives with teammate Mike Kekich in the 1970s.
Boban Marjanović hilariously misses free throws on purpose to give Clippers fans free chicken
Boban Marjanović is a man of the people.
Robert Kraft reportedly warned Falcons owner Arthur Blank not to trust Bill Belichick during head coach interviews
Bill Belichick's former boss Robert Kraft reportedly tanked his chances of getting hired as the Falcons head coach.
Jaromír Jágr scores in first game since turning 52, passes Gordie Howe as oldest professional hockey player
Jágr began his NHL career in 1990 with the Pittsburgh Penguins.
NBA playoffs: Predictions for Knicks-Sixers, Nuggets-Lakers and every first-round series
Our NBA experts make their predictions for every first-round series in the playoffs.
Fantasy Baseball Waiver Wire: A little something for every lineup in our latest pickups
Fantasy baseball analyst Andy Behrens offers up a series of pickups to assist every manager, starting with a duo of Rockies ahead of a Colorado homestand.
UFC 300: 'We're probably gonna get sued' after Arman Tsarukyan appeared to punch fan during walkout
'We'll deal with that Monday,' Dana White said about Arman Tsarukyan appearing to punch a fan during his UFC 300 walkout.
Nike responds to backlash over Team USA track kits, notes athletes can wear shorts
The new female track uniform looked noticeably skimpy at the bottom in one picture, which social media seized upon.
Rob Gronkowski's first pitch before the Red Sox's Patriots' Day game was typical Gronk
Never change, Gronk.
2024 Masters payouts: How much did Scottie Scheffler earn for his win at Augusta National?
The Masters has a record $20 million purse this year.
Trump Media stock jumps for second day as company goes to battle with short sellers
Trump Media is advising investors on ways to prevent their shares from being loaned for a short-interest position.
Early MLB season evaluations, which teams are up and which are down, Jack Leiter debut
Jake Mintz & Jordan Shusterman give their early season assessment of all thirty MLB teams at the three week mark, as well as discuss the long-awaited debut of Texas Rangers pitcher Jack Leiter.
76ers' statue for Allen Iverson draws jokes, outrage due to misunderstanding: 'That was disrespectful'
Iverson didn't get a life-size statue. Charles Barkley and Wilt Chamberlain didn't either.
Report: The Toyota Highlander is going all-electric
Recent reports point to a new Highlander EV and plug-in versions of Toyota's trucks.
Former Augusta National Golf Club employee charged with stealing millions in Masters memorabilia
The former employee was a warehouse coordinator in charge of Masters memorabilia.
Regrets, fighters all have a few — but some linger longer than others
Missed opportunities and crucial mistakes in fights often haunt fighters long after the moment has passed. For some fighters, those regrets can live on in their memories for years.
LSU transfer Hailey Van Lith reportedly headed to TCU
Hailey Van Lith is transferring to TCU after an uneven year at LSU.
2025 Ram 1500's 'Hurricane' I6 tops V8 in fuel economy
2025 Ram 1500 full-size pickup truck now has fuel economy numbers, and the Hurricane inline-six delivers better numbers than the V8 it replaces.
Caitlin Clark reportedly close to 8-figure deal with Nike that includes signature shoe
Clark's endorsement deal with Nike is set to dwarf her WNBA salary.
Fonts Ninja 4+
Speed up your design workflow, fonts ninja.
- 5.0 • 4 Ratings
Screenshots
Description.
Identify any font from any website. Inspect fonts by hovering them to get their name, size, color, and more! You can also try them - Our Fonts DNA engine identifies fonts on websites more accurately than anything else. It’s not just displaying the CSS’s name but analyzing the font to get its real name. - The extension window will sum up all the fonts and styles used on any website. - The new macOS application lets you try fonts you discover on websites in every design software (Photoshop, Illustrator, Figma, Sketch, …). Try more than 3500 fonts instantly and legally!
Version 1.0.37
Bug corrections
Ratings and Reviews
Must have for designers.
I have used Fonts Ninji for years and it has been very helpful as I sneak around the webernets for the best fonts.
Works great! Super helpful for design.
Working great on Safari. Love it for helping figure out fonts and hierarchy on my favorite sites.
App Privacy
The developer, Fonts Ninja , has not provided details about its privacy practices and handling of data to Apple. For more information, see the developer’s privacy policy .
No Details Provided
The developer will be required to provide privacy details when they submit their next app update.
Information
- Developer Website
- App Support
- Privacy Policy

Fontface Ninja, A Web Browser Extension for Identifying Fonts on the Internet
- August 7, 2014

Fontface Ninja is a web browser extension by Paris-based creative studio Creaktif for identifying fonts on the Internet. The extension also lets users play around with the font after displaying the name, size, and spacing of it. It can hide images or commercials in order to focus exclusively on the font. Fontface Ninja is currently available for Safari and Chrome .

images via Fontface Ninja
Thanks Shelby DeNike !
Related Posts
Rollin Bishop
Recent posts.

The Difference Between Taverns, Inns, and Alehouses During the Medieval Period

‘It’s Not Unusual’ Performed in the Snappy Style of Fred Astaire and Ginger Rogers’ Dance Music

How Walton Goggins Was Turned Into ‘The Ghoul’ For the Amazon Prime Video Series ‘Fallout’

Devoted Rooster Excitedly Runs Alongside the Family Dogs To Welcome His Human Home

Why Possible Terraformed Alien Empires in the Milky Way Might End Up Like the Islands of Oceania

Sneaky Pika Steals Home Building Materials From Hard Working Neighbors
Managed wordpress at laughing squid hosting.

Unveiling The Stealthy Fontface Ninja: A Guide To Mastering Typography
Introducing fontface ninja : The Ultimate Tool for Identifying Fonts
Typography plays a crucial role in design, as it sets the tone and style of a website, app, or any digital content. However, identifying fonts used on various websites or platforms can be a daunting task. Here comes Fontface Ninja, a handy browser extension that makes font identification a breeze.

Fontface Ninja is a free extension available for popular browsers like Chrome and Firefox. Once installed, it becomes a powerful tool in the hands of designers, developers, and anyone interested in typography. With just a click, Fontface Ninja allows users to inspect, try on, and even buy fonts found on any webpage.

JF LUMIEN FONT
DOWNLOAD JF LUMIEN
One of the most significant features of Fontface Ninja is its Inspect mode. By hovering over any text on a webpage, users can instantly identify the font, size, line height, and color used. This feature not only saves time but also eliminates the need to manually search for fonts or contact the website owner for information.
Another exciting capability of Fontface Ninja is the Try mode. This feature enables users to test different fonts directly on the webpage, allowing them to visualize how the text would look with alternate typography. This functionality is particularly useful when brainstorming or trying to find the perfect font for a design project.

JF RAMOEN FONT
DOWNLOAD JF RAMOEN
Fontface Ninja goes beyond identification and testing by offering a Buy mode. If users come across a font they love, they can easily purchase it with a single click. Fontface Ninja provides direct links to popular font marketplaces, making it incredibly convenient to add the desired font to their collection.
Furthermore, Fontface Ninja also offers additional features like showing the fallback fonts used, identifying the font weight, and even detecting text hidden in images. These features make Fontface Ninja a reliable and comprehensive tool for font enthusiasts, helping them dissect and understand the typography choices made by designers.
In conclusion, Fontface Ninja is an invaluable tool for anyone involved in the world of typography and design. Its ability to swiftly identify fonts, try on alternatives, and provide direct purchase links makes it a standout browser extension. With Fontface Ninja, gone are the days of struggling to identify fonts or replicating typography choices manually. Embrace this powerful tool and take your typography game to the next level.
- Search Search
Recent Posts
- The Genius Of Chip Kidd: Mastering The Art Of Book Design
- Title: Herb Lubalin: A Maverick In Typography And Graphic Design
- The Legends Of Graphic Design: Celebrating Famous Graphic Designers
- The Revolutionary Typography Master: Wolfgang Weingart’s Impact On Graphic Design
- Title: Multimedia Designer: Crafting Innovative Visual Experiences
Recent Comments
[mc4wp_form id=789]
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *

Exploring The World Of Fonts: Unleashing The Power Of UnicodePad

Title: Bold Fonts: Making A Strong Statement

Discover The World Of Fonts With Fontesk: Your Ultimate Design Resource

Stylish Fonts For Instagram Bio: Elevate Your Profile With Cool Typography
Explore fonts like a ninja
What's that great font on that website you're looking at? Here's the easy way to find out what it is, try it out and even download it.
If you've ever been dazzled by impressive web fonts that you've spotted, but you've been frustrated in your efforts to find out what they actually are, here's a simple, free solution that you can use to identify and even download fonts online.

Created by Paris-based studio Creaktif, Fontface Ninja is a browser plugin that's splendidly easy to use; just hover over the font that you want to identify, and it pops up with the font name as well as the point size and line spacing. If you want a clearer look at the font, you can also use it to hide any background images as well.
Not only that, it also enables you to try it out for yourself in a browser window, and download it as well if you're really keen. Although if you like a font, you're encouraged to buy it; the type lovers at Creaktif are keen that Fontface Ninja isn't simply used to steal fonts, and they've made it easy for type designers to contact them and get their fonts made non-downloadable.

Fontface Ninja is available now as a plugin for Chrome and Safari , or as a bookmarklet to use in other browsers.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription
Join now for unlimited access
Try first month for just £1 / $1 / €1

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
Related articles


A Tool That Answers 'What's That Typeface?'
A Chrome extension reveals the font choice for the text under your cursor.
The Internet is, from its very core to its most distant peripheries, a vast universe of text.
I was reminded of this fact just this morning as I read the transcript of a conversation between my editor Alexis and Pinterest co-founder Evan Sharp.
"It’s the way the Internet was architected," Sharp said. "HTML is the architecture of the web and it is about the presentation of text. It’s Hyper Text Markup Langauge ... that’s what the code on the Internet does. It marks up text."
Remember: this is from a founder of Pinterest, a supremely visual site. And so for all the GIFs and videos and photographs that are inextricably woven into the culture of the Internet, the experience of being online—how we get from one place to another, what we're doing when we're there—is largely shaped by textual structures. T ext is invisibly coded into our interactions with websites and—layered on top of that—it is everywhere in plain sight. But even the text we see, the words you're reading right now, is usually obscured by meaning. Context trumps aesthetic most of the time. For instance, maybe you weren't fixated on the fact that these letters you're scanning are in the typeface Georgia at 16 points. (They are, that is, if you're on a regular old laptop or desktop.) Or that the headline atop this article is in Georgia bold, 34 points.
Which is part of why it's so addicting to be able to mouse over and identify any font you see online. That's what the browser plug-in FontFace Ninja allows. There's even a button that lets you hide everything on the page except for the text. So you can bask in the familiar curves of The New York Times's Cheltenham bold headlines. Or marvel at the confluence of sans serifs on the American Apparel website—Helvetica Neue, Verdana, Arial bold. Or compare uses of Helvetica Neue and Gotham Narrow over at Twitter.
(One limitation: FontFace Ninja only works for text, so an image of text—like a logo—won't register a response. In those cases, sites like WhatTheFont will accept screenshots and identify mystery designs for you .)
Today I learned Vox's chunky sans serif headlines appear in Balto bold . (It also uses a serif called Harriet.) Here's an example of Balto from Vox's website :

The Verge uses both Adelle Regular and some crazy all-caps typeface called FF DIN Web for its headlines. Mashable goes with Museo Slab Regular, which reminds me of a distant cousin of Courier New. Go to The Atlantic homepage and you'll find a mix: Times New Roman bold, Helvetica Neue, and Arial. (And then there's The Atlantic logo, which, in fact, we modified slightly last year . It's a custom font based on a condensed, italic Bauer Bodoni. ) The other cool thing about FontFace Ninja is it not only tells you what font you're seeing but lets you test out whatever you encounter. Activate the plug-in, put your cursor over a font that interests you, and click: There, at the top of your browser window, is an area where you can type whatever you want in that same style.
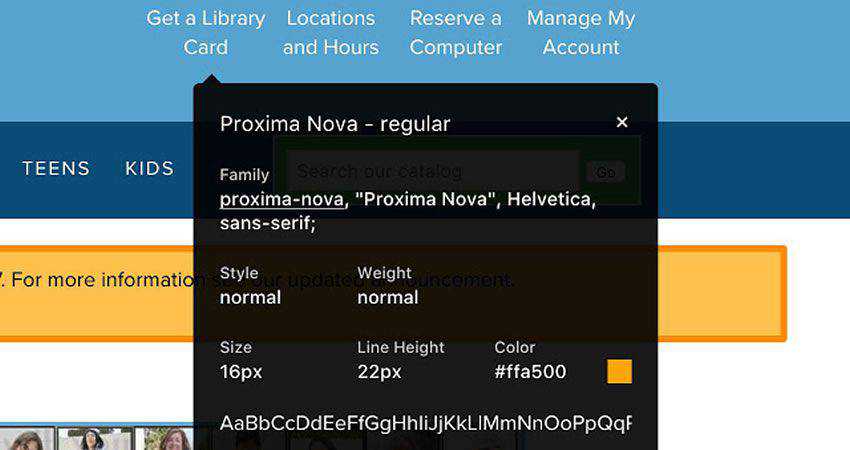
It's a fun tool because it reveals some of the nuances of a typeface that don't typically stand out. By using FontFace Ninja to type my name in BuzzFeed's go-to Proxima Nova Semibold, I could appreciate how abruptly the arc of a lowercase "r" ends compared with the more bulbous body of Georgia bold, which we use for article headlines at The Atlantic.

And note how NPR's lowercase "r" differs in the font it uses for headlines (Gotham SSm bold) compared with the network's iconic logo (Trebuchet bold).

(Oh, and for what it's worth, FontFace Ninja uses the Futura-esque Brandon Grotesque bold on its own site.)
When you start thinking about the way words look, and how the shape of each one influences the way you feel about what you're reading, it's hard to stop. Pause for a minute and look around. Letters are everywhere , which means we're surrounded by typographical choices almost all the time.
"All of us, I would suggest, are prompted in subliminal ways," British design writer Rick Poynor says in the 2007 documentary, Helvetica . Helvetica is so popular, some graphic designers theorize, because it represents the culmination of a long-developing line of design reasoning.
"Maybe the feeling you have when you see particular typographic choices used on a piece of packaging is just, 'I like the look of that. That feels good. That's my kind of product,'" Poynor said. "But that's the type casting its secret spell."
And that's the thing about design. We don't always see it, even when we're staring directly at it.
8 Tools & Apps to Help You Quickly Identify Fonts
Fonts are essential in any design, but with so many different fonts available, it can be challenging to identify the font used in a particular design.
Fortunately, there are several tools available that can help you identify fonts. In this collection, we’ve rounded up the best font identification tools that can be used as browser extensions or web apps. These tools make it easy to identify the font used in a design or website.
By using these tools, you’ll be able to save time and ensure that the font you choose is the correct one. Whether you’re a designer or just someone interested in fonts, these tools will come in handy.
You might also like our collection of applications for creating custom fonts .
Best Tools for Identifying Fonts
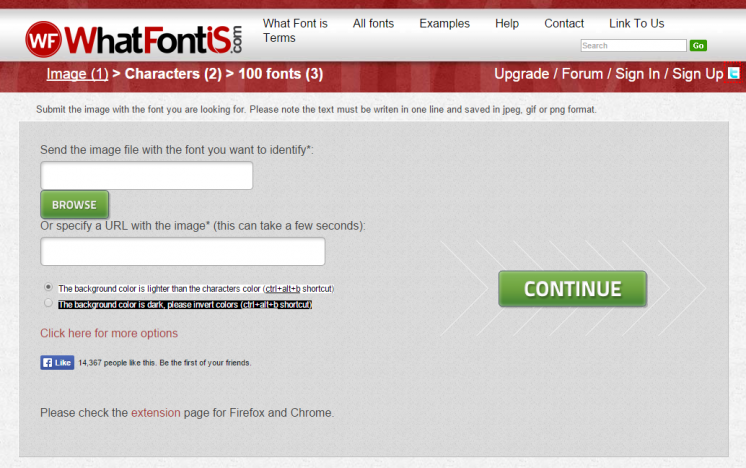
The WhatFontIs tool is an online tool that lets you identify fonts by uploading an image or entering a URL where the font is located. The tool has an extensive catalog of 550000+ commercial and free fonts and uses font finder AI to identify fonts.

WhatFont Tool
The WhatFont Tool comes as a browser extension available for Chrome and Safari and as a bookmarklet. All you have to do is click it and then hover over the text on the webpage, and the extension will show you the font’s name.

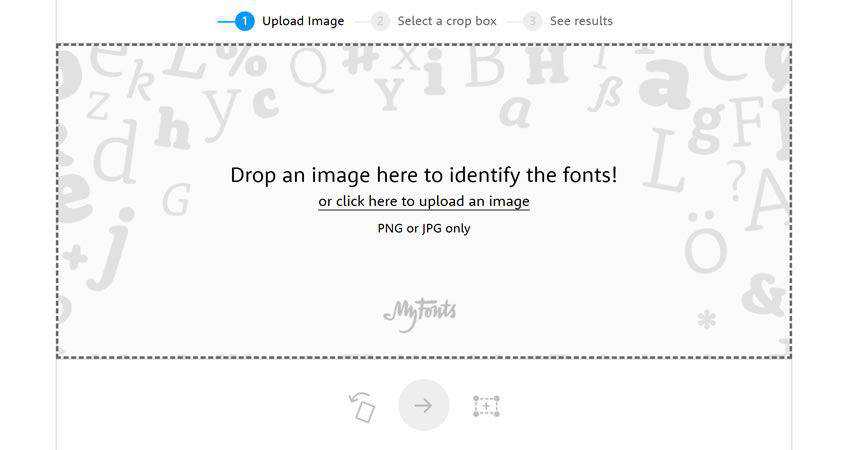
WhatTheFont
MyFonts has a neat tool, WhatTheFont, that allows you to identify fonts from an image. It supports both PNG and JPG and uses its collection of over 133,000 font styles to find the best match for the fonts in your image.

Fontface Ninja
Fontface Ninja is another browser extension for identifying fonts. What sets this one apart is the ability to try the fonts with your own text and the ability to immediately purchase the font by clicking on the pricing or download link. It works with Chrome, Safari, and Firefox.

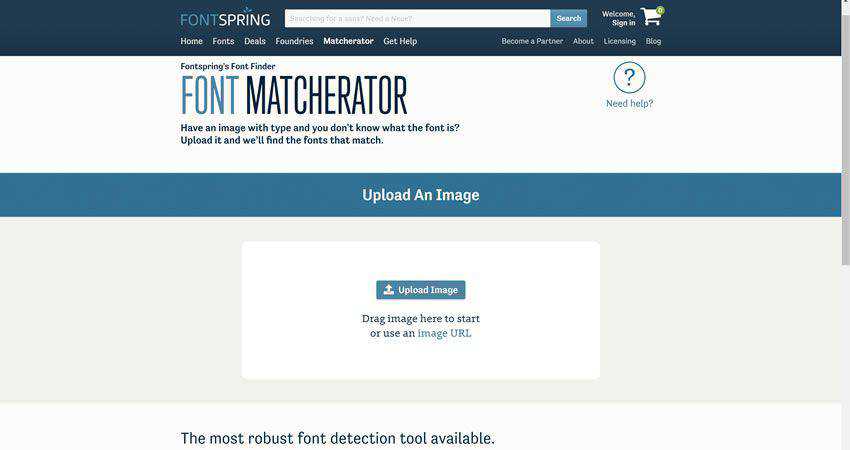
FontSpring Matcherator
FontSpring Matcherator lets you upload an image or share the link to the image URL to identify fonts that were used. The tool supports OpenType features, and it even comes with a tag refinement feature so you can narrow down the results.

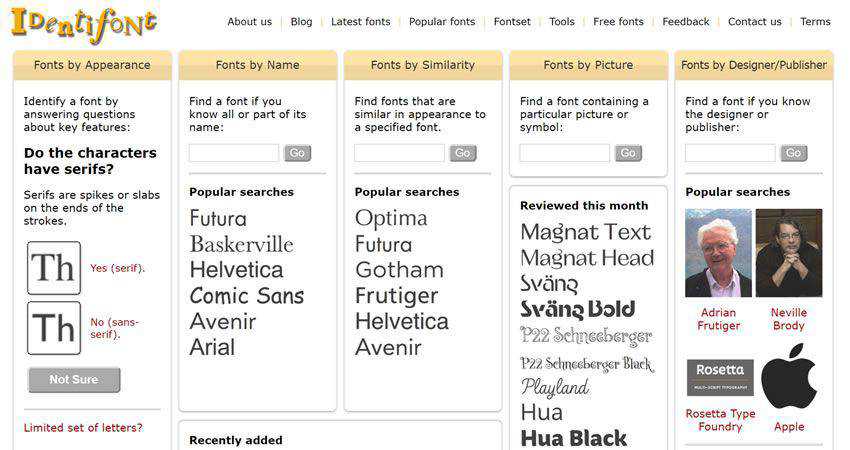
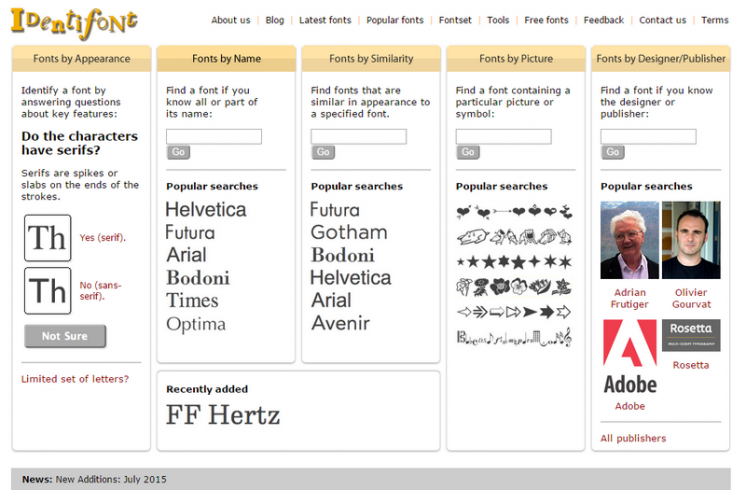
Identifont works a little differently than the other tools on this list. It helps you identify fonts by asking you a series of questions about the font. It then gives you the top three matches and a list of similar fonts.

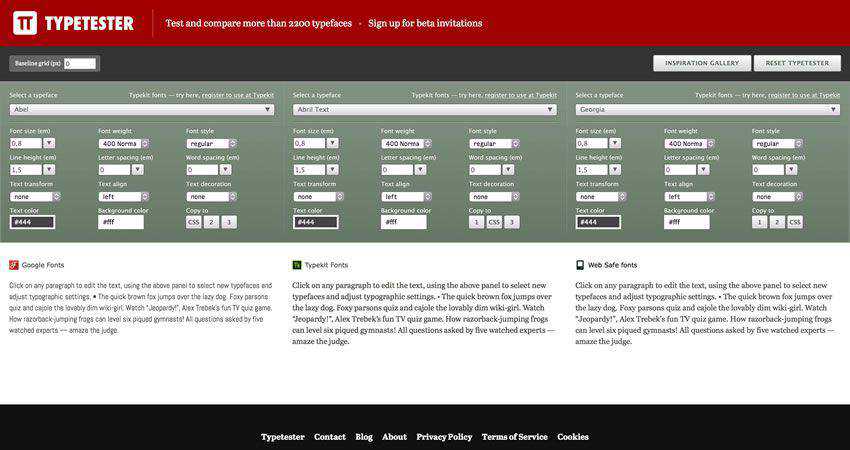
Sometimes, you are familiar with the font that was used but can’t pinpoint it with absolute certainty. TypeTester might come in handy as the tool lets you compare three typefaces at once so you can narrow down your choices.

Quora’s Typeface Identification
If you need an answer, all you have to do is ask. What better place to ask a question than Quora? Luckily, they have a category dedicated to typeface identification, so be sure to check it out and get answers from other font lovers all over the world.
Find That Font!
Identifying the fonts you see online is no longer mission impossible. Thanks to the tools mentioned in this roundup, you can easily find out which font was used on any website as well as fonts used on image overlays or other graphic designs.
Be sure to add these tools to your design toolbox, and have fun identifying fonts!
Related Topics
- Typography Design
- Web-Based Apps

Need to Compare Fonts? 23 Tools To Easily Compare and Identify Fonts
Monday, 10 August, 2015 Updated on Wednesday, 27 March, 2024 by Eton Digital team
Choose the font that sends the right message about your design – that’s one of the rules that designers go by. But it’s sometimes difficult to do that, right? Comparing or identifying fonts can sometimes be overwhelming.
If you are a designer, you know that bad typographic choices can influence viewers’ interactions with a design. If you are new to graphic or web designing, you wouldn’t want to find that out the hard way, would you? So, perhaps the best way to think about choosing fonts is in terms of choosing an outfit .
Dan Mayer wrote an excellent article on Five Principles of Choosing and Using Typefaces, which you can use as a guide.
“For better or for worse, picking a typeface is more like getting dressed in the morning. Just as with clothing, there’s a distinction between typefaces that are expressive and stylish versus those that are useful and appropriate to many situations (…).”
He further continues,
“My “favorite” piece of clothing is probably an outlandish pair of 70s flare bellbottoms that I bought at a thrift store, but the reality is that these don’t make it out of my closet very often outside of Halloween.”
We need to dress for the occasion.
However, with a sheer number of fonts available online, it can be especially hard to identify fonts by looking at them, or compare them, right? (Although you can probably recognise some (different) favourite fonts). And that’s why we need some good tools that will help us compare and identify the fonts we need.
To make your job easier (because we know how hard it can be), we compiled a list of useful online tools you can use to identify fonts and included several browser extensions that could come in very handy.
As each tool is different regarding approach and results, we answered for you the most important question: WHY SHOULD I USE IT? Read on and see which tools play to your best advantage.
Great Tools To Identify Fonts Quickly and Easily
WHY : Use several different metrics to search for fonts through a massive typography database

The tool determines the font by asking you a series of simple questions, such as, ‘Do the characters have serifs?’. It will also offer you some visual clues (diagrams) you can select if you know the answer. You can also search fonts by similarity, picture, and designer (publisher).
WhatTheFont
WHY: Scan or photograph the printed media to identify fonts
Upload an image (GIF, JPEG, TIFF or BMP) that has less than 25 characters, and wait for the tool to scan the picture, analysing each character to find the font. This is probably the easiest way for you to find fonts used in print designs. You can also photograph the printed media and upload the image.
WHY : Take a screenshot and upload it to find the font

This tool might be a good alternative to WhatTheFont. When you find the font you like, take a screenshot and upload it to the website to identify the font. The screenshot must not be greater than 1.8MB and must have the text in one line. The appropriate images format is PEG/JPG, GIF, or PNG. You have the option to filter the results and see either free fonts or commercial fonts, or both.
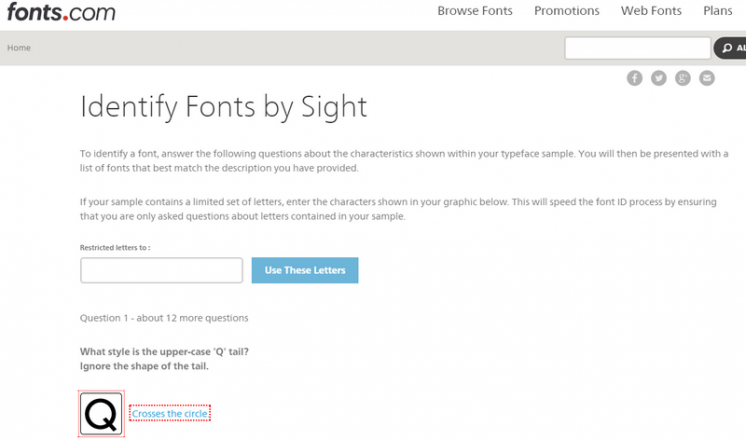
Identify Fonts by Sight
WHY : Use it when you have a particular font in mind or nothing specific at all

Identify Fonts By Sight is an alternative to Identifont. So, when you are not sure what kind of font you are searching for, this tool can be very helpful and might even inspire you to create your fonts. The tool asks you simple questions, such as “What style is the upper-case ‘Q’ tail?”, and based on your answers, shows you the list of fonts that match your description.
The tool also gives you the option to enter the characters in the graphic if the sample you have only contains a limited set of letters. This way you’ll be asked questions only about the letters in your example.
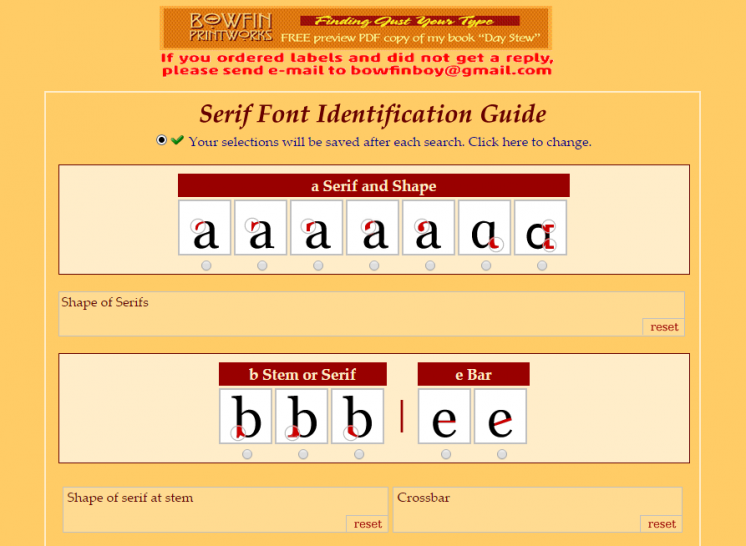
Serif Font Identification Guide
WHY : Use it to identify serif based fonts

These browser-based tools will quickly and easily identify serif based fonts. Based on the elements that more closely match your font, the tool will offer you a list of possibilities.
WhatFont Tool
WHY: Use it to identify fonts immediately

This useful and easy-to-use tool can help you identify fonts while browsing a website. Drag the icon in your bookmark bar to install WhatFont and use it on any site.
Font in Use
WHY: Find fonts and connect with designers

Sometimes the best way to identify fonts is to ask. Flickr group Fonts in Use could be very helpful, not only because the members will help you to identify a font, but also because you will have a chance to learn more about fonts.
Chrome extensions to test, compare and identify fonts
- Font playground
WHY : Test how a font looks like in the browser in real-time
Without making any changes, Font Playground lets you preview Google web fonts, and local fonts installed on your system on a live web page.
The extension includes different styles, text effects, and font weights and you can get the URL of the Google fonts and paste it directly on your stylesheet.
- Font Changer With Google Web Fonts
WHY : Change the font of any website quickly and easily
While not everyone will want to customize the web content, alerting a site’s font face, type, and size (using Google Web Fonts) are very useful for web developers and designers who want to see what font they should (want to) use on their website.
But if you want to make browsing a more pleasant experience, you can choose from hundreds of fonts. It’s also a handy extension for those who might have problems with poor eyesight, as you can change weight, style, and size.
Firefox add-ons to change and analyse fonts
- Theme Font & Size Changer
WHY : Change the font size and font family easily, especially if you use wide screens
Theme Font & Size Changer was initially created to aid persons with visual impairments. However, it’s very useful for those who use wide screens. You can change the font size and font family in all windows, menus, toolbars, etc.
WHY: Use it to analyze the font information
Select the text you want to analyze and get information about the font family, size, colour, in fact, details about any element on a page. Just copy any piece of that information to the clipboard, and perform inline replacements to test new layouts.
Safari extensions to identify fonts
- Fontface Ninja (also available for Chrome)
WHY : Recognize, try and download any font on the Internet
When on any website, click the extension, and the tool will show you the font name, size, and spacing. It’s very popular among designers due to its beautiful UI and UX, and the fact that hides images and commercials and let you focus entirely on the font.
- WhatFont (also available for Chrome)
WHY : Hover over the text while browsing and identify fonts you like
WhatFont is a browser add-on (Chrome, Safari) that quickly helps you identify fonts you see while browsing the web by hovering over the text.
Need to compare fonts? Find your best font
WHY : Use it to compare two fonts sideways

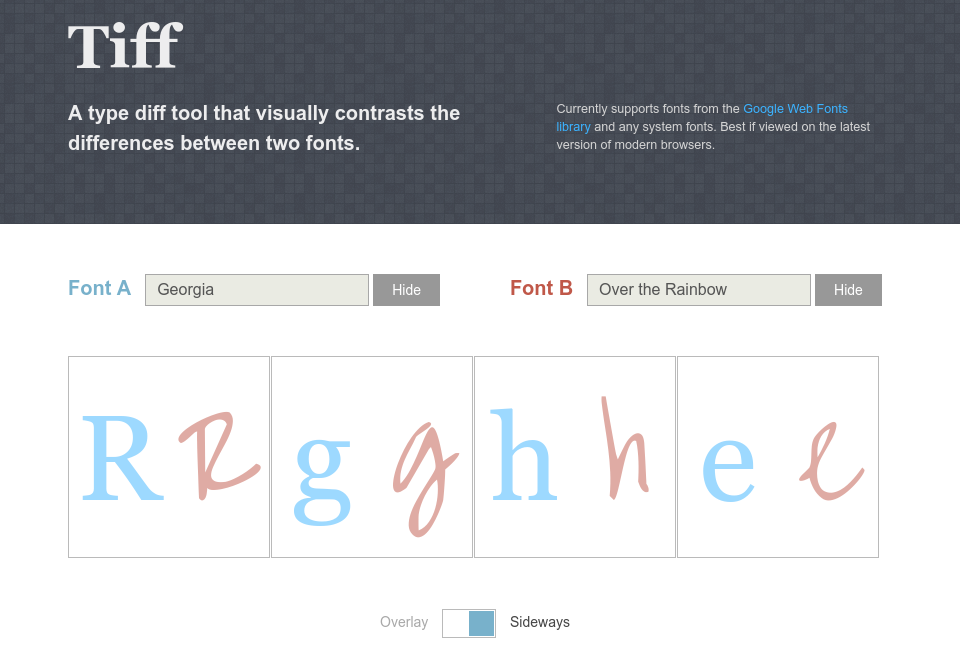
Tiff is a free browser-based tool that helps you identify the differences between the two fonts. All you have to do is choose two fonts and the tool will compare fonts side by side. To see the results choose either overlay or sideways.
When on a tight deadline, this is a handy tool that can help you make a quick comparison and see which font fits best.
WHY : Use it to compare up to three fonts at once
TypeTester is an in-depth comparison tool that allows you to compare up to three fonts with your custom text. You can select three fonts and see them side by side.
Flipping Typical
WHY : Preview a custom text in a variety of different fonts at once (all the fonts you have installed on your computer)

Flipping Typical is a free tool that displays every font you have installed on your computer at once. On a scrollable page, you can see all the fonts you have and choose the one it suits them best.
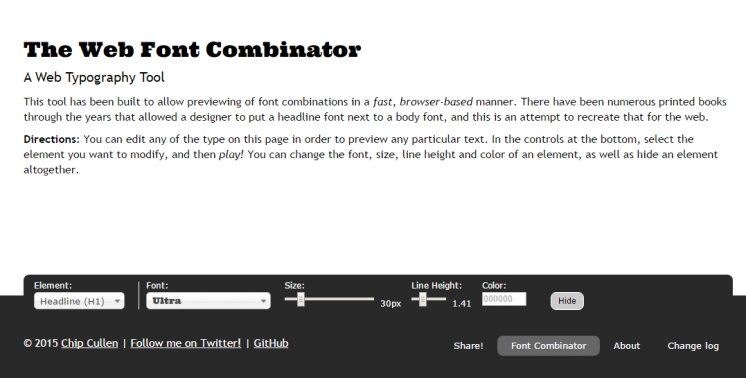
The Web Font Combinator
WHY : Pick the best combination of fonts for the text

The Web Font Combinator is probably the easiest way to find the best mix of fonts for your text. It offers you a quick way to combine fonts for your headline and body text and find the combination you like the best.
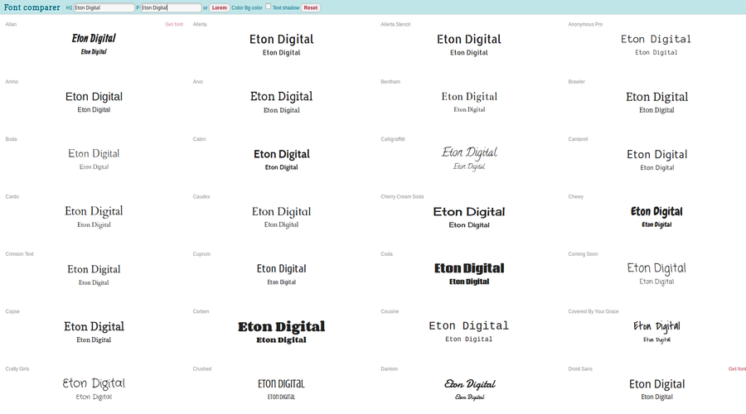
FontComparer
WHY: Use it to compare different web fonts at a glance

FontComparer compares fonts from Google’s font directory and TypeKit. You can simply type your text and see how the fonts change the look.
If you find a font you like, mark it and click on “Get Font”. After that just copy-paste the code into your own web page HTML code.
WHY: Use it to change the font family

FontDragr is still in the experimental phase, but it’s an interesting HTML5 application and only works in browsers that support the new standard (Firefox 3.6. And above).
Simply drag and drop any TrueType (ttf), opentype (otf), scalable vector graphics (svg) or Web Open Font Format (WOFF) fonts from the desktop to the Font Dragr and change the font family of the text on the left sidebar. You can edit text, select the fonts and observe the changes.
Do you need a specific font?
Use these tools to create your fonts.

FontStruct (created by the world’s leading retailer of digital type, FontShop) is a free, browser-based typography creation kit for you to easily and quickly create your fonts.
With a simple editor, you can create fonts constructed out of geometrical shapes you can use in any Mac or Windows application. You can keep your awesome fonts for yourself, or share with a FontStruct community.

With Fontifier you can create fonts from your own (scanned) handwriting. But if you want to use your fonts, you need to purchase them, although you can preview them for free.

FontForge is a free application (Mac, Windows, Unix/Linux) for you to create (and edit) Postscript, Truetype, Opentype fonts, SVG, and bitmap fonts.
What sets the application apart is the extensive documentation on how to create the typeface and the fact that is compatible with Linux. A cool FontForge feature is the ability to convert one format to another.
Fontographer

Fontographer is a powerful typography software available for Windows and Mac specially made for graphic designers.
It lets you create fonts from scratch, offering many unique features such as a glyph search tool and character antialiasing. You can also edit existing fonts, and customize to your needs, and generate Type 1, TrueType, OpenType, Type 3 fonts.
FontLab Studio

FontLab Studio is a powerful font editor for font foundries, professional type designers, typographers and graphic design studios. It allows designers to design typefaces and create or modify fonts.
This editor is available for Windows and Mac and supports all major outline font formats, from OpenType and TrueType to PostScript Type 1T and Multiple Master.
FontCreator
Made for both professionals and beginners, FontCreator will help you to create your own fonts, redesign existing characters, add kerning, edit advanced OpenType layout features, and much more. Import of (scanned) images or vector graphics for conversion into glyphs is also supported. Whether you’re a type designer, graphic artist, or even a hobbyist who wants to have fun creating free fonts, FontCreator has the tools you need.
Font Creator is available for Windows.

Do you need a free photo editor? BirdFont editor costs nothing and you can use it to create TTF, EOT, and SVG fonts. Download the freeware version to create fonts under SIL Open Font license, for other licenses you need to upgrade.
It’s available for Windows, Linux, Mac OS X, and BSD.

Typecast is a free, browser-based design tool created by Google for prototyping web type, web pages & RWD. Before the tool, it was hard to know how a particular Google font would look like unless you were using the paid version. The tool is now free, and you can also try different colours, sizes, effects, and weights.
Do you want to learn more about typography?
Typophile is a community of font experts, that is, the largest community of experts. Ask a question and get a fast reply, or post the picture of the font and find out the name and other details about it.
Typographica features reviews of classic and modern typefaces and type books, also covering (occasionally) typographic design.
Typography is a graphic design forum where you can find great tips, tutorials, and tools.
I Love Typography is a website that covers the latest font news, articles on typography and design, and interviews.
Typography Insight is an app for iPhone and iPad ($1.99) that has grown into a good typography teaching tool.
Finally, remember that these are just typography tools – you can use them to learn more about font comparison and experiment, but you need to put more effort to bring your design to life.
Which tool do you use? Is there any other tool that you use to identify fonts? Or perhaps to compare fonts?
Share it with us!
Related texts
from tech and business world

- #Web development
Online IT Conferences for Designers and Developers in 2021

How Do You Prototype Your Ideas?

Web Development Glossary: 13 Terms You Should Know
We’d love to work with you on your project, get in touch with us and tell us your idea., privacy overview.
How to Easily Identify Font Name Used in a Website

As a graphics designer, have you ever encountered a beautiful font being used by a website that you’d like to use as well on your project?
Well, it’s hard to determine the font name by just seeing it.
Luckily, there are tons of tools that could help us identify the font name.
Here are the five best options you can try!
Table of Contents
How to use FontFace Ninja:
How to use whatfont:, how to use fount:, how to use whatthefont:, how to get font name from css:, how to identify a font name using whatruns:, #1 identify font on the website using fontface ninja extension.

FontFace Ninja is my favorite tool to find a font name along with the styles used in a website. It even provides a direct link to buy or download the font if it’s available for free.
This browser extension also provides a demo box, so we can type any words to see what it looks like. You can also customize the color, size, width, and many more before you decide to pick the font.
- Download and Install FontFace Ninja for Chrome , Firefox , or Safari
- Open any website
- Click the FontFace Ninja icon on the browser bar
- Hover the mouse pointer over the text
- Finally, you got the font name and link to download or buy
#2 Find a website font name using WhatFont

As the name suggests, this browser extension is dedicated to identifying fonts used on a website. FontFace is much like FontFace Ninja, it can determine font name, font family, size, style, height, width, weight, and color, but it comes with a more minimalistic interface. It also provides a direct link to get the free font once it is detected, but for premium font, it does not give any link.
- Download and Install WhatFont for Chrome or Safari
- Go to the website that you want to find out the font
- Click the WhatFont icon that appeared on the browser bar
- Hover the mouse over the web page and click it to get additional information
- If the font is available for free, the extension will provide the download link
#3 Identify font without extension with Fount

Fount is a web tool created by Nathan Ford to help users figure out a website’s font name quickly. The tool only serves basic information such as the font name, style, size, and weight. There will be no direct download link for the font, so you will be given a name as a clue to find the download link by yourself.
- Go to the website page where you want to know the font name
- Open a new tab, visit https://fount.artequalswork.com/
- On the Fount page, click and drag the “Fount” button to the website tab
- The name of the font will show in the upper right corner of the web page
Update: Fount is no longer working on modern browsers.
#4 Identify font from web page screenshot using WhatTheFont

WhatTheFont is an online tool to recognize a font from an image, including a web page screenshot . All you need is to capture the screen, upload the screenshot page to WhatTheFont website, and let it examine the font by its visual.
Once finished, you will get a font name along with the download or purchase link. Unfortunately, this service is fairly not so accurate compared to browser extensions like I mentioned on #1 and #2.
- Capture the website page using your favorite screen capturer
- Upload the screenshot to the WhatTheFont page
- Wait until the recognizing process finished
- Grab the font (if available)
#5 Get the font name from the website CSS

The reason I put this method at the bottom of the list is the difficulty to skim HTML and CSS code. Modern web pages contain a CSS script that acts as the “style” of the web. It also includes the font configuration represented by lines of script. It’s easy to read as a web developer, but so confusing for people who have no idea about web programming.
- Go to the desired website
- Right-click on the blank space
- Select Inspect Element or simply by pressing CTRL+SHIFT+I
- You will see a new box that contains a script
- Press CTRL+F and type “font-family”
- The format usually like this “blah…blah… font-family: ‘font name’ …blah…blah”
Note: There’s no certain way to find out the font name from CSS. So, this method might not work for all websites.
#6 Identify the font name on the website using WhatRuns

I found another useful browser add-on named WhatRuns. It is defined as a tool to help developers understand the material/services used on the website, including font name. If you are interested, WhatRuns is available for free on Google Chrome and Mozilla Firefox.
- Install the WhatRuns on Chrome or Firefox .
- Go to any website you want to discover the font name
- Click on the WhatRuns icon and wait for the retrieving process
- Now you see the font name that has been identified by the tool
So, that’s the best way to find out the font name of a website. In my opinion, the browser extension still manages the most convenient way to identify font names in a quick manner.
What do you think? What is your favorite tool for figuring out the font name?
If you have collected all the fonts and want to install them on your computer, check out the trick to install multiple font files in an instant .
About The Author
Related Posts

How to Download Official AutoCAD for FREE

How to Upload Photo to Instagram from a Browser PC

How to Auto Skip Sponsored Messages on Youtube Videos

Importance of DNS Records for Web Master | Best Guide 2023

How to Transfer Photos from Email to USB Stick

How to Change Your Youtube Channel Name on PC & Mobile


Fontface Ninja


Project Made For
Fontface ninja is a new plugin you can install in your browser to recognize, try and download any font on the internet it's free, really quick a read more, creative fields.

Graphic Design

Attribution, Non-commercial
Fonts Ninja
663 ratings
Speed up your design workflow!
Identify fonts from any website, bookmark, try, and buy them. ----------------- Features : Font DNA Our proprietary algorithm analyses font files to get more accurate results. Rollover any text to get the font name and CSS properties. The main extension window will also display a summary of all font used on a website. BTW, we dramatically improved the processing speed (this could change depending on websites). Font details You can get more information about fonts. Check how many styles are available, their foundry, and price. Font Bookmarks Bookmark fonts and manage your font bookmarks right within the extension. Trial Fonts (premium only) The optional macOS/windows app installs trial versions of fonts you discover on websites. You can then use them in any software. This is a paid feature with a free trial. Feedback and support: [email protected]
4.4 out of 5 663 ratings Google doesn't verify reviews. Learn more about results and reviews.
Tigran Hayk Apr 4, 2024
What's the point of font identifier software if it can't even save most fonts? it's disappointing cause the product seem great, but the most important feature is saving, and it doesn't even work you state that it can't be bookmarked cause information are not yet available but who cares? I just want to save the damn font
irellevance Mar 12, 2024
Great product, it would be incredible, i would even pay for it if you could identify fonts from images.
muraむら Feb 17, 2024
can only recognize english fonts, kinda laggy for some reason
- Version 6.0.25
- Updated November 11, 2021
- Report a concern
- Size 1.45MiB
- Languages English (United States)
- Developer Website Email [email protected]
- Non-trader This developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer.
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
For help with questions, suggestions, or problems, visit the developer's support site
A tool for designers to measure screen dimensions
svg-grabber - get all the svg's from a site
A tool to quickly preview and get all the svg assets from a website.
Muzli - Design inspiration hub
Your daily dose of design with industry news, tools, and inspiration - all in one place.
The easiest way to identify fonts on web pages.
Advanced Eyedropper, Color Picker, Gradient Generator and other colorful goodies
Extract CSS and build beautiful styleguides.
Run a heuristic evaluation on your website
Site Palette
Site Palette generates a color palette from any website, allowing designers to use it as a reference in their work.
Designer Daily Report
Everything about design in just 5 minutes.
Heurio - UX Check & Visual Feedback Tool
Perfect for UX check, design & development review, heuristic evaluation, user testing and more.
Window Resizer
Resize the browser window to emulate various screen resolutions.
Hover inspector like in Zeplin , Figma
Inspector is the tool which mimic display dimension between selected and hover element. It would be good for designers, QA

IMAGES
VIDEO
COMMENTS
Try Fonts Ninja for free! Try fonts without buying them first. Discover fonts and try them instantly Try fonts in any design software. Have fun and improve your design process! Let's design without limitation. Do you design in Sketch, Photoshop, InDesign, Figma or some other design software? Now, you can integrate seamlessly with the Font ...
Fontface Ninja is a browser extension that let you inspect, try and buy font on any websites. Basically, you're visiting a website and you're wondering what is this cool font they're using ...
Using Fontface Ninja. Once installed, an app icon of a jumping ninja will be shown near the browser address bar. Click on it to activate it. Now, you can hover over any text on a webpage to get a tooltip showing information about the font. To try the font, click on it, and the FontFace Ninja logo will shift to the left, giving you space to type ...
Here's the latest handy example we've heard of, via The Atlantic: The Chrome extension Fontface Ninja (also available as a Safari extension and a bookmarklet). Another Chrome extension, What ...
Inspect fonts by hovering them to get their name, size, color, and more! You can also try them. - Our Fonts DNA engine identifies fonts on websites more accurately than anything else. It's not just displaying the CSS's name but analyzing the font to get its real name. - The extension window will sum up all the fonts and styles used on any ...
The extension also lets users play around with the font after displaying the name, size, and spacing of it. It can hide images or commercials in order to focus exclusively on the font. Fontface Ninja is currently available for Safari and Chrome. images via Fontface Ninja. Thanks Shelby DeNike!
FISH LETTER. Ryo Hozoji, Takatoshi Suwaki, Ryo Saito, Kosuke Manabe, Kazuhiko Ito, Kozo Takahashi. Explore fonts within a website, try and download them ! Fontface Ninja is a free new plugin you can install in your browser (Chrome & Safari), very easy and quick to use, with nice design and cool functionalities.
Fontface Ninja on Behance. Fontface Ninja is a free extension available for popular browsers like Chrome and Firefox. Once installed, it becomes a powerful tool in the hands of designers, developers, and anyone interested in typography. With just a click, Fontface Ninja allows users to inspect, try on, and even buy fonts found on any webpage.
No more combing through swathes of CSS to identify a sexy web font! Created by Paris-based studio Creaktif, Fontface Ninja is a browser plugin that's splendidly easy to use; just hover over the font that you want to identify, and it pops up with the font name as well as the point size and line spacing. If you want a clearer look at the font ...
1 review. Recommended this product. Review of FontFace Ninja V4. If you work in webdesign, you just need this tool. Helpful. Jul 3, 2018. Font Face Ninja was rated 4.56 out of 5 based on 15 reviews from actual users. Find helpful reviews and comments, and compare the pros and cons of Font Face Ninja. Learn more here.
By using FontFace Ninja to type my name in BuzzFeed's go-to Proxima Nova Semibold, I could appreciate how abruptly the arc of a lowercase "r" ends compared with the more bulbous body of Georgia ...
Fontface Ninja. Fontface Ninja is another browser extension for identifying fonts. What sets this one apart is the ability to try the fonts with your own text and the ability to immediately purchase the font by clicking on the pricing or download link. It works with Chrome, Safari, and Firefox.
Safari extensions to identify fonts . Fontface Ninja (also available for Chrome) WHY: Recognize, try and download any font on the Internet. When on any website, click the extension, and the tool will show you the font name, size, and spacing.
i'm one of the author of fontface ninja. Thanx for the submission and the comments :) just to clarify some stuff : Our extension also will fetch the price on lots of foundries/distributor and provides a link to buy it (our a download link if it's a free font). You can also mask the all the content of the page exept text.
Safari Extensions, Browser Extensions, Chrome Extensions, and Design Tools. Launches. Coming soon. Upcoming launches to watch. Launch archive. Most-loved launches by the community. ... FontFace Ninja is a browser extension (Chrome, Firefox and Safari) that let you identify fonts on any website. You can also try, bookmark or buy it.
Well, as it turns out, you can. Fontface Ninja connects with a number of online font spots so you can either download it for free or pay for a license. Either way it's a sweet tool. Oh, and it's also available for Safari. Font Changer for Chrome Sometimes websites use crappy fonts. Or, even if they use cool ones, you have a better ...
FontFace Ninja is my favorite tool to find a font name along with the styles used in a website. It even provides a direct link to buy or download the font if it's available for free. ... Firefox, or Safari; Open any website; Click the FontFace Ninja icon on the browser bar; Hover the mouse pointer over the text; Finally, you got the font name ...
Fontface Ninja. Multiple Owners. Fontface Ninja is a new plugin you can install in your browser to recognize, try and download any font on the Internet! Fontface Ninja is really quick and simple to use. • Activating the extension allows you to identify the font used on any website. You want to find the name of a font ?
Font Bookmarks Bookmark fonts and manage your font bookmarks right within the extension. Trial Fonts (premium only) The optional macOS/windows app installs trial versions of fonts you discover on websites. You can then use them in any software. This is a paid feature with a free trial. Feedback and support: [email protected]
changing font-style: italic; in my @fontface declarations in the css file to (even though what was being used was an italic, oblique font) font-style: normal;... on the italic fonts mind you... Safari now displays them fine and it doesn't seem to break other browsers for this mismatched work-around.
Fonts Ninja - Get early access. Fonts Ninja - Get early access. Fonts Ninja. We want to build the world's largest font index to help graphic designers discover and use more typefaces. (we're currently building an FAQ, meanwhile, you can learn more about the project on Twitter) Get early access ...